Extjs中透過Tree載入右側TabPanel具體實作_extjs
最近在做一個物流管理的項目,公司必須要求用Extjs4.1來做介面,因為以前一直也沒有接觸過所以開發的過程中遇到了很多的困難。同時Extjs4.1的資料在網路上也相對來說較少。好了,不說廢話上代碼:
1.左側的功能樹
Ext.define("AM.view.SystemTree", {
extend : 'Ext.tree.Panel',
alias : 'widget.systemTree',
rootVisible : false,// 不展示ROOT
displayField : 'text',
// title:'物流運輸系統',
viewConfig : { // 具有拖曳功能
plugins : {
ptype : 'treeviewdragdrop'
},
listeners : { // 拖曳
drop : function(node, data, overModel, dropPosition, options) {
aldropPosition, options) {
。 : " data.records[0].get('text') " 移到: "
overModel.get('text'));
}
}
},
dockedItems : [ {
xtype : 'toolbar',
items : [ {
xtype : 'button',
id : 'allopen',
icon : 'resources/img/lock_open.png ',
text : '展開全部'
}, {
xtype : 'button',
id : 'allclose',
icon : 'resources/img/lock.png',
text : '收起全部'
} ]
} ],
root : {
text : 'root',
leaf : false,
id : '0 ',
children : [ {
text : '運輸管理',
checked : false, // 顯示被選中
leaf : false, // 是否是葉子節點
icon : ' resources/img/folder_user.png',
id : '01',
children : [ {
text : '車輛資訊管理',
checked : false,
icon : 'resources /img/report_edit.png',
leaf : true,
id : 'vehiclelist', //主要的要點在這裡,這裡的id要指定為你要打開的那個視圖的別名
} ]
}]
}
});
重點介紹
:
•tree 一定不要忘記加別名alias
•設定樹狀結構的子節點的id值為你需要在右側顯示的view的別名alias(重要) ------可參考下方的view代碼2.需要開啟的對應的view
程式碼如下:
Ext.define("AMview. transportation.VehicleList",{
extend:'Ext.grid.Panel',
alias:'widget.vehiclelist', //這裡一定要設定別名
id:'vehiclelist',
store
columns : [
{text:'車輛編號',dataIndex:'vehicleNo',
field:{
{
xtype :'textfield',
allowBlank:false
}
},
{text:'車輛描述',xtype:'templatecolumn',
tpl:'車輛的編號為{vehicleNo}所在地區為{vehicleArea}'
}
],
initComponent:function(){
this.callParent(arguments);
}
Ext.define('AM.view.TabPanel',{ //主頁面的tab面板
extend: 'Ext.tab.Panel',
alias:'widget.tabpanel',
closeAction: ' destroy',
defaults :{
bodyPadding: 10
},
items: [{
title: '首頁',
autoLoad:'content.jsp' 基本的panel
}],
'systemTree':{
itemclick:function(tree,record,item,index,e,options){
var tabs>var tabs = tree.ownerCt.ownerCt.ownerCt
.child('#center-grid').child("#tabpanel");
//取得目前點擊的節點
var tree=record.raw;
var id = treeNode.id;
var text=treeNode.text;
//取得點擊的樹節點相同的tab標籤
var tab = tabs.getComponent(id);
if(!tab){//如果不存在
tabs.add({//用點擊樹的節點的ID、text新建一個tab
id:id,
closable: true,
title:text,
iconCls:id,
xtype:id //將tree設定好的id對應的TabPanel中去,相當與把對應的view填充到TabPanel中
}).show() ;
}else{//如果存在
tabs.setActiveTab(tab);//Active
}
}
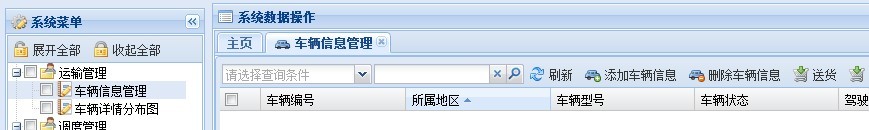
Rendering of the result:

Summary: The effect produced by Extjs is indeed very dazzling, but it is also difficult to learn, especially the newer version, online It's hard to find any good tutorials. Fortunately, we have an API. You can practice more with the examples in the API, so you can master it quickly. I just came into contact with Extjs recently, I hope you guys won’t complain!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...







