JQuery中如何傳遞參數如click(),change()等具體實作_jquery
change
click
傳遞參數
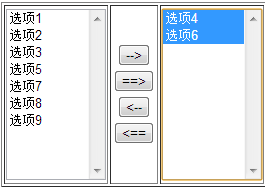
因為要做這樣一個作業,就是兩個select中option相互轉換,圖如下: 
這個作業就是給幾個按鈕添加click()事件,一般的用法是這樣的:
複製程式碼 程式碼如下:
$("#but_one").click(function(){
$("#select1 option:selected").appendTo($("#select2"));
});
然後我找了官方文檔,對click的說明是這樣的,後來我還是沒有百度到答案,
我考慮到代碼的重用性,想直接傳"select1"和"select2"字符串進去,我就使用下面的方法:
複製程式碼 程式碼如下:
$("#but_one").click(select("select1"," select2"));
//提高程式碼重用性,根據函數變更
function select(s1,s2){ $(("#" s1 "option:selected")).appendTo($("# " s2));
}
後來發現jQuery中,如果使用函數名稱加括號,就是執行,所以我綁定事件的時候就執行了,如select()就執行了,後來百度了一下也沒有找到答案,就去google了一下,乖乖,還真找到了,在stackoverflow論壇上面找到了答案.然後我的代碼就變成了這樣:
複製程式碼 程式碼如下:
$(function(){
var obj1 = {s:"select1",s2 :"select2"};
var obj2 = {s:"select2",s2:"select1"};
$("#1").click(obj1,select);
$(" #2").click(obj1,select2);
$("#3").click(obj2,select);
$("#4").click(obj2,select2);
function select(event){
console.debug(event.data.s);
$(("#" event.data.s " option:selected")).appendTo($("#" event.data.s2));
}
function select2(event){
$("#" event.data.s " option").appendTo($("#" event.data. s2));
}
});
click(data,fn)中的data其實是json物件,取的時候,只能透過目前的事件來源來取,data是預設放在event中的,所以這裡的data是eventdata,引用的時候也使用event.data.name,也就是說JQuery中的所有觸發時間的方法,需要傳遞參數都可以透過eventdata物件來傳遞參數:
這裡分享下老外的程式碼:
複製程式碼 程式碼如下:
程式碼如下:
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Vue中如何使用v-on:click.capture實現捕獲階段的事件處理
Jun 11, 2023 am 10:55 AM
Vue中如何使用v-on:click.capture實現捕獲階段的事件處理
Jun 11, 2023 am 10:55 AM
Vue中如何使用v-on:click.capture實現捕獲階段的事件處理













