jQuery 遍歷-nextUntil()方法以及prevUntil()方法的使用介紹_jquery
jquery
遍歷
nextUntil() 取得每個元素所有跟隨的同胞元素,當有參數時,則直到遇到該方法的參數所匹配的元素時會停止搜尋。傳回的新 jQuery 物件包含所有跟隨的同胞元素,但不包括被選擇器、DOM 節點或已傳遞的 jQuery 物件相符的元素。如果沒有參數,則會選取所有跟隨的同胞元素,此時與.nextAll()方法相同。
語法一:
複製程式碼 程式碼如下:
程式碼如下:
複製程式碼
複製程式碼複製程式碼 複製程式碼
> 程式碼如下:
如果給定一個表示DOM 元素集合的jQuery對象,.nextUntil() 方法允許我們搜尋DOM 樹中的元素跟隨的同胞元素,當遇到被該方法的參數所匹配的元素時會停止搜尋。傳回的新 jQuery 物件包含所有跟隨的同胞元素,但不包含被參數相符的元素。
如果選擇器不符或未規定選擇器,則會選取所有跟隨的同胞,則該方法選取的元素與 .nextAll() 方法相同。
對於 jQuery 1.6,DOM 節點或 jQuery 對象,而不是選擇器,可傳遞到 .nextUntil() 方法。
此方法接受可選的選擇器表達式作為其第二參數。如果指定該參數,則將透過偵測元素是否符合該選擇器來篩選它們。
先看下範例:
複製程式碼
如果選擇器不符或未規定選擇器,則會選取所有跟隨的同胞,則該方法選取的元素與 .nextAll() 方法相同。
對於 jQuery 1.6,DOM 節點或 jQuery 對象,而不是選擇器,可傳遞到 .nextUntil() 方法。
此方法接受可選的選擇器表達式作為其第二參數。如果指定該參數,則將透過偵測元素是否符合該選擇器來篩選它們。
先看下範例:
複製程式碼
代碼如下:definition 1-d
- term 1
- definition 1-a
- definition 1-b
- definition 1-c

複製程式碼
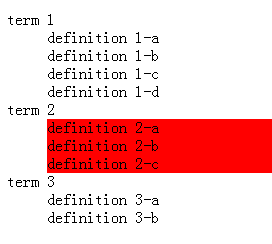
程式碼如下: 程式碼如下:$("#term-2").nextUntil("dts").css("background-color", "red");登入後複製
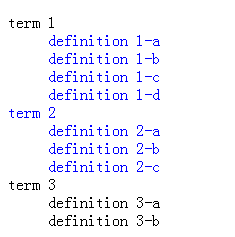
 結果如下:
結果如下:
注意:
1、不包括自己。即上面的例子中不包括#term-2本身
2、不包括參數1所符合的元素。即頭尾去掉。
3、如果選擇器不符或未規定選擇器,則會選取所有跟隨的同胞;例如:
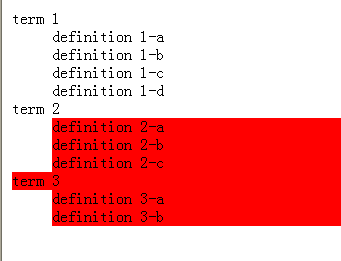
我把上面的選擇器由原來的dt改為dts,得到的結果如下:
我把上面的選擇器由原來的dt改為dts,得到的結果如下:

複製程式碼
程式碼如下:
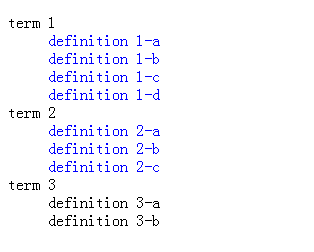
$("#term-1").nextUntil().nextUntil( "#term-3", "dd").css("color", "blue");
//var term3 = document.getElementById("term-3" );
//$("#term-1").nextUntil(term3, "dd").css("color", "blue");$("#term-1").nextUntil("#term-3").css("color", "blue");登入後複製

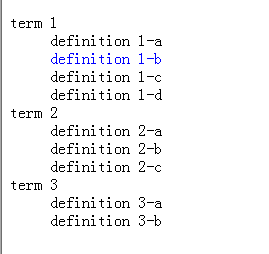
$("#term-1").nextUntil("#term-3", ".abc").css("color", "blue");
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














