關於jquery.validate1.9.0前台驗證的使用介紹_jquery
一、利用jquery.form外掛提交表單方法使用jquery.validate外掛程式
現象:當提交表單時,即使前台未驗證通過,也照常提交表單。
解決方法:
代碼如下:
代碼如下:
代碼如下: if (!$(this).valid()) return false;//加上此句OK
$('.error'). html('');
$("#go").prop("disabled",true);
/beforeSubmit: showRequest, dataType:'json', success: showResponse success: showResponse
success: showResponse
); 🎜>
相關說明:
自訂提交方式(ajax提交)
$(文檔).ready(function(){
$('#myForm').submit(function(){
if (!$(this).valid()) return false; $("#go").prop("disabled",true);
$(this).ajaxSubmit //beforeSubmit: showRequest ,
dataType:'json',
) alse;
});
var validator = $("#myForm").validate({ 電子郵件: true
訊息: {
使用者名稱: "請輸入姓名",
電子郵件: {
}
}
});
});
{
if(statusText=='成功')
{
d.
if (jsonData.status == 1)
{
}
else
{
$ .each(jsonData.errors, function(k,v){
$('.e_' k).html(v);
二、控制錯誤訊息位置的方法
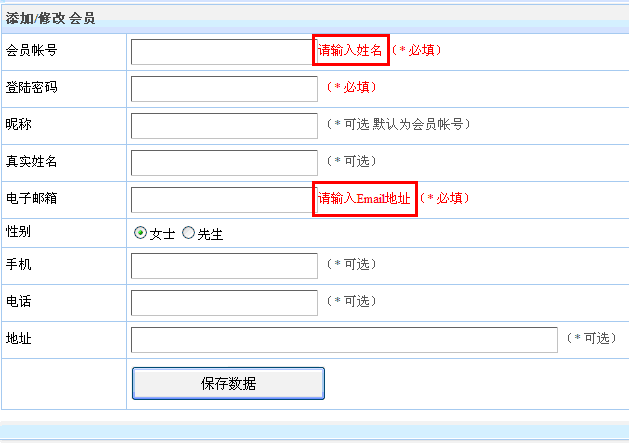
現像一:
我在蘿蔔單新加了驗證碼。驗證結果出錯時,這個錯誤訊息跑到驗證碼前面去了。如下圖:
目的:讓錯誤訊息在驗證碼後面
現象二:
上面的紅色提示內容,我想移到(*必填)的後面。
上面的兩個現象,可以透過jquery.validate自帶的控制錯誤訊息位置的方法-'errorPlacement',使用也很方便:
程式碼如下:
{ endo > }

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 微信好友輔助驗證解封的詳細方法
Mar 25, 2024 pm 01:26 PM
微信好友輔助驗證解封的詳細方法
Mar 25, 2024 pm 01:26 PM
1.打開微信進入後,點選搜尋圖標,輸入微信團隊,點選下方的服務進入。 2、進入後,點選左下方的自助工具的選項。 3、點選後,在上方的選項內,點選解封/申訴輔助驗證的選項。
 PHP 8 新功能:增加了驗證和簽名
Mar 27, 2024 am 08:21 AM
PHP 8 新功能:增加了驗證和簽名
Mar 27, 2024 am 08:21 AM
PHP8是PHP的最新版本,為程式設計師帶來了更多的便利性和功能。這個版本特別關注安全性和效能,其中一個值得注意的新功能是增加了驗證和簽章功能。在本文中,我們將深入了解這些新的功能及其用途。驗證和簽名是電腦科學中非常重要的安全概念。它們通常用於確保傳輸的數據是完整和真實的。在處理線上交易和敏感資訊時,驗證和簽名變得尤為重要,因為如果有人能夠篡改數據,可能會對
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 steam登入卡在手機令牌驗證怎麼解決?
Mar 14, 2024 pm 07:35 PM
steam登入卡在手機令牌驗證怎麼解決?
Mar 14, 2024 pm 07:35 PM
steam是遊戲愛好者都在使用的平台,這裡能夠領取購買很多的遊戲,而近期有很多用戶在登入Steam的時候出現了卡在手機令牌驗證的介面,無法登入成功,面對這種情況,大多數用戶都是不知道怎麼解決的,沒有關係,今日軟體教程就來為廣大用戶們進行解答,有需要的朋友可到查看操作方法。 steam手機代幣報錯?解決方法一:軟體問題首先在手機上找到steam軟體設置,請求協助頁面,並確認使用該設備網絡運行正常,再次單擊確定,點擊發送短信,即可在手機頁面收取到驗證碼,即可完成驗證,解決處理請求時
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬






