add() 將元素加入到符合元素的集合中。這是jquery參考手冊上的表述。但其提供的例子連結錯誤,因此沒有對add()的實例說明。這裡就提供幾個例子,以便更好的掌握add()的用法。
例一
程式碼如下:
程式碼如下:
程式碼如下:
<script></script>$(document).ready(function( ){ $("div").css("border", "2px solid red").add("p").css("background", "yellow");
});

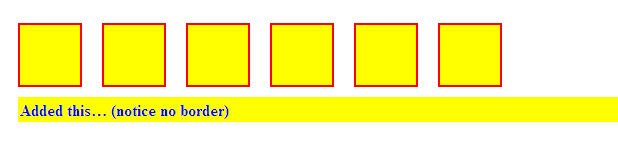
Added this… (notice no border)
結果如下圖:
解說:這裡的add("p")相當於和的意思,就是說$("div")的css和p的css。這裡注意的是div是有邊框的。而p沒有。
複製程式碼
程式碼如下:
程式碼如下:
程式碼如下:
程式碼如下:
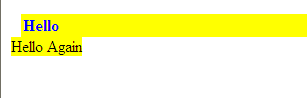
$("p,span").css("background","yellow");登入後複製
Hello
Hello Again