jQuery Mobile頁面回傳不需要重新get_jquery
jQuery Mobile 是用於建立行動 Web 應用的前端開發框架。
jQuery Mobile 可以應用在智慧型手機與平板電腦。
jQuery Mobile 使用 HTML5 & CSS3 最小的腳本來佈局網頁。
最近公司的web app項目,使得我有幸一直接觸和學習jQuery Mobile。這確實是一個很不錯的行動開發庫,有助於擅長web開發的工程師,快速入門並建立自己的行動應用程式。但在前兩天,我碰到了一個問題,使我查了很多資料都沒有找到很好的解決方案,最終只能逼著我讀jQuery Mobile的源碼,再寫了個擴展,才得以解決。下面請讓我訓娓道來。
問題描述
假設在專案中,有三個頁面,分別是main.html、test1.html、test2.html(後面分別簡稱main、test1、test2),其中main頁面是包含一個轉向到test1頁面的連結(即a標籤),test1中有一個屬性為data-rel=”back”的鏈接和一個轉向到test2的鏈接,test2只有一個屬性為data-rel=”back”的鏈接。 main轉向到test1後,點擊back連結返回main(相當於點擊瀏覽器的返回按鈕),無需重新發送get請求;但是當test1轉向到test2,在test2頁面點擊back連結想返回test1時,會重新發送一個get請求。這樣導致的問題就是:test1所做的所有操作,在test2回來後,都會失效。例如A是一個分頁的列表頁面,翻到第二頁後轉向B,那麼當回到A後,就無法地位到第二頁。
原因分析
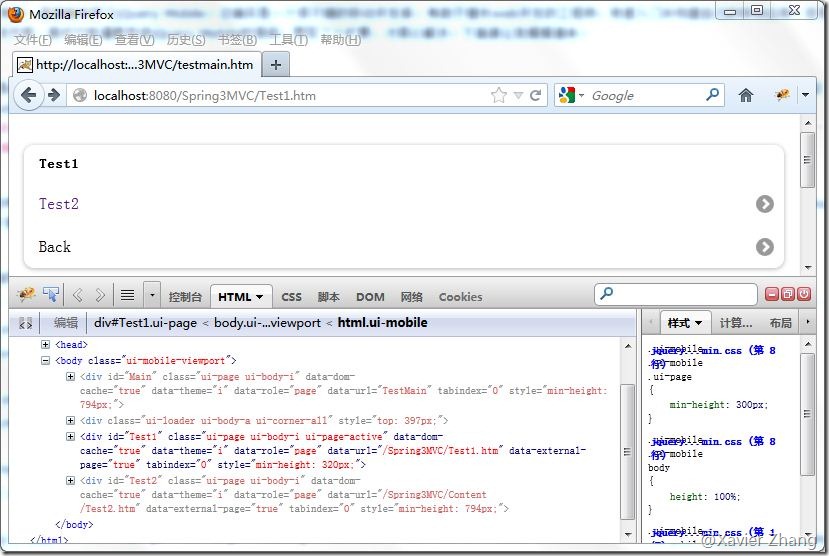
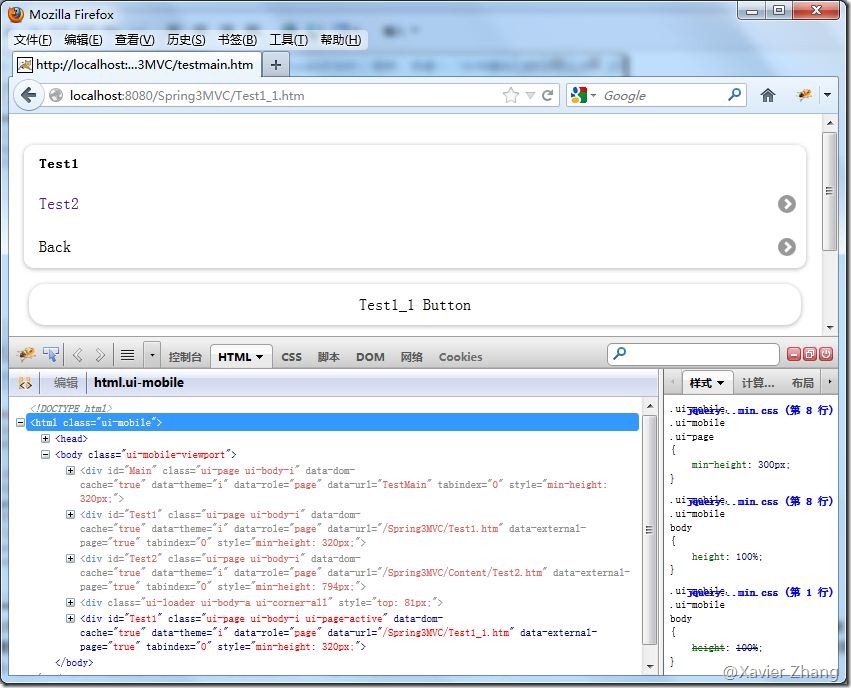
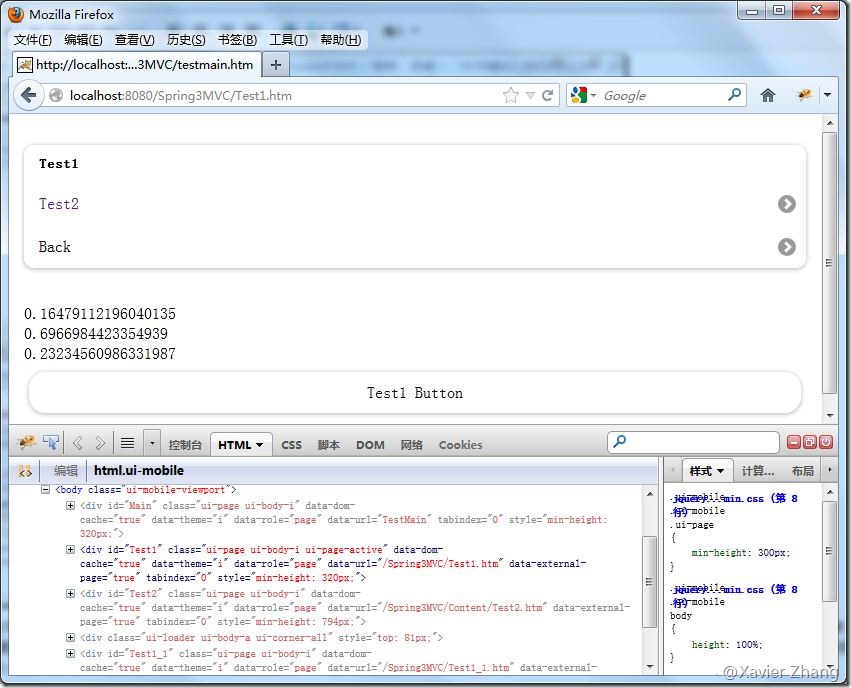
我先用firebug看了一下html的結構,發現jQuery Mobile會把main和test1加入到頁面結構中去,當從test1轉向到test2後,test1會被自動刪除,這樣dom樹中,只包含了main和test2,所以在test2回傳test1就會在傳送一個get請求。那是不是意味著,只要能把歷史頁面快取到dom中(就像main和test1一樣),就可以解決這個問題。
解決問題
經過一番查找,在jQuery Mobile官網看到一段《Caching pages in the DOM》的描述:
Caching pages in the DOM
To keep all previously-visited pages in the DOM, set the domCache option on the page plugin to true, like this:
$.mobile.page.prototype.options.domCache = true;
Alternatively, to cache just a particular page, you can add the data-dom-cache="true" attribute to the page's container:
You can also cache a page programmatically like this:
pageContainerElement.page({ domCache: true });
The drawback of DOM caching is that the DOM can get very large, resulting in slowdowns and memory issues on some devices. If you enable DOM caching, take care to manage the DOM yourself and testenable DOM caching, take care to manage the DOM yourself and testenable DOM on a.
從這段引文中應該可以看到,這三種方法都可以緩存頁面到dom中,所以我就使用了第二種方法,即在page的div上增加了data-dom-cache=” true」屬性,但卻出現了以下兩個問題:
所以對於目前大多數應用,這個方案是不可取的,除非自己管理dom中頁面的生命週期。
最佳化方案
透過上面的實驗,我也知道了需要滿足我的需求,就只能自己管理dom中頁面的生命週期了。那麼就涉及到一個問題:頁面什麼時候過期(即從dom中刪除)呢?根據我的需求,從test2回到test1時,就應該從dom中刪除test2,同理從test1回到main時,從dom中刪除test1。如果再次從main導航到test1,就得發起一個get請求,我認為這是合理的,因為使用者不會認為點擊連結到新頁面還需要快取。所以我應該在頁面顯示前或顯示後,刪除它之後的history,於是我就在pagebeforeshow、pageshow的時候做了刪除操作,即如下腳本(插件形式):
(function($, undefined) {
$.fn.subpage = function(options) {
$(document).bind(
"pagebeforeshow",
function() {
var forword = $.mobile.urlHistory.getNext();
if (forword) {
var dataUrl = forword.url;
var forwordPage=$.mobile.pageContainer
.children(":jqmData(url='" + dataUrl + "')");
if(forwordPage){
forwordPage.remove();
}
}
$.mobile.urlHistory.clearForward();
});
};
$(document).bind("pagecreate create", function(e) {
$(":jqmData(role='page')", e.target).subpage();
});
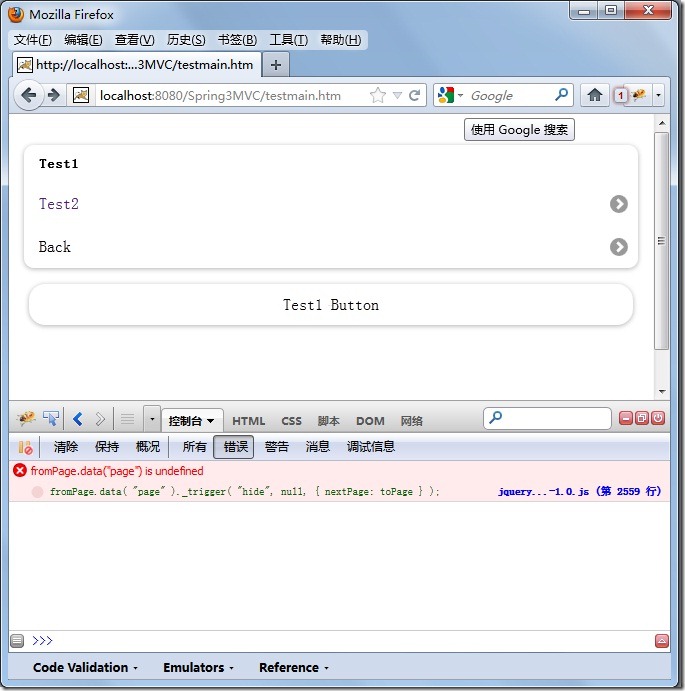
})(jQuery); 結果事與願違,在頁面返回時,出現了js腳本錯誤,如下圖:
那麼是什麼原因呢?不在這個事件裡做處理,那在哪裡處理呢?於是我仔細研讀了一下jQuery Mobile源碼,發現了下面一段:
transitionPages( toPage, fromPage, settings.transition, settings.reverse )
.done(function() {
removeActiveLinkClass();
//if there's a duplicateCachedPage, remove it from the DOM now that it's hidden
if ( settings.duplicateCachedPage ) {
settings.duplicateCachedPage.remove();
}
//remove initial build class (only present on first pageshow)
$html.removeClass( "ui-mobile-rendering" );
releasePageTransitionLock();
// Let listeners know we're all done changing the current page.
mpc.trigger( "pagechange", triggerData );
}); 頁面在切換完後,會觸發pagechange事件,於是我把pagebeforeshow改成了pagechange,一切都按預期運行,並且沒有錯誤,終於大功告成了。
總結
使用該外掛程式時,請注意以下幾點:
1、必須在引用該腳本之前,引用jquery和jquery mobile腳本檔;
2、必須在page上增加data-dom-cache="true"。
以上所述是小編給大家介紹的jQuery Mobile頁面回傳不需要重新get 的相關說明,希望對大家有幫助!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。