jQuery 關於偽類選擇符的使用說明_jquery
jQuery選擇器的強大不僅在於選擇器支援基本的css選擇符,還支援許多CSS的偽類選擇符,甚至可以自訂選擇符,以下讓我們來看看一些偽類選擇符
:nth-child的用法
nth-child是css3偽類選擇符,在jQuery實現了,在Jquery API中對nth-child的定義是:」符合其父元素下的第N個子或奇偶元素」。讀著感覺有點繞口,下面讓我們用例子來說明:
- one
- two
- three four
- five
- six
- seven
- eight
- nine
- 1
- 4
- 5
- 6
- 7
- 6
- 8
- 9
li>3
>
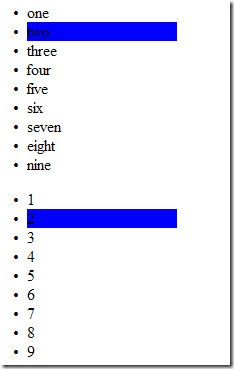
$("li:nth-child(2)").css("background-color", "blue");
API定義中的符合其父輩指的是所選元素的父元素不同,則分開選擇。在上面例子中雖然一共選擇18個
- 理解了上面匹配父輩元素,下面來說說這個選擇符參數的用法.
向上面那樣直接給出選擇的位置,但是這裡注意,這個位置是以1為開始的,而不是0 n個倍數選擇法,比如可以使3n 1,-3n 1,4n,等,匹配所有頁面上存在的n的倍數
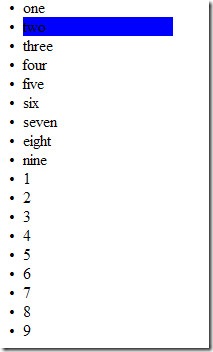
li>five
>
效果:
可見相對應的元素都被符合
3.還有一種用法是我們熟知的odd和even,就是奇數和偶數,如下:
效果:
:first-child&last-child
從上面的nth-child可以看到」符合父類別下的「意義,first-child和last-child也同樣是這樣.它們可以看做nth-child的封裝:
first-child和nth-child(1)等價,這裡就不多說了.
而first-child目前我還找不到等價的nth-child表達式,符合父類別下的最後一個子元素:
效果:
:input不只是匹配input
個選擇符我想大家都比較熟悉,但是要注意,input偽類選擇符不只是匹配標籤,還會匹配
可以看到,不光被選擇,
偽類選擇子可以巢狀
通常情況下,我們可以透過巢狀偽類選擇符來達到我們需要的效果,偽類選擇符,如下:
- 1
- 2
- 4
- 5
- 6
- 7
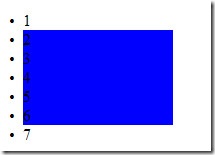
效果:
可見,除了第一個和最後一個li,其它都被選擇.當然,嵌套是有層數限制的,具體的次數我就不太清了(各位高手記得麻煩告訴我下),反正夠你進行不是變態的使用:-)
自訂偽類選擇子
jquery也提供給我們擴充原有選擇符的方式,可以讓我們根據自己的需求自訂選擇符,以下透過一個有實際意義的例子看如何做到:
在我們使用jquery的serialize方法將目前表單中的元素提交到伺服器時,總是會選上asp.net的ViewState()這無疑浪費了很多資源,我們透過一個擴充的偽類選擇符看如何不選擇它:
透過$.expr的方式對偽類選擇子進行擴展,可以看出,上面的選擇符使用:noViewState後,viewStateState沒有被選擇.
小結:
jQuery的偽類選擇符是很強大的一項功能,它內置了很多種方便我們選擇的選擇符,我們可以嵌套甚至擴展這些偽類選擇符.這讓我們的js編程更加愉悅了許多.

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
jQuery是一款廣泛應用於前端開發的快速、小巧、功能豐富的JavaScript庫。自2006年發布以來,jQuery已成為眾多開發者的首選工具之一,但在實際應用中,它也不乏一些優點和缺點。本文將深度剖析jQuery的優勢與劣勢,並結合具體的程式碼範例進行說明。優點:1.簡潔的語法jQuery的語法設計簡潔明了,可以大幅提升程式碼的可讀性和編寫效率。比如,
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬