『jQuery』.html(),.text()和.val()的概述及使用_jquery
本節內容主要介紹的是如何使用jQuery中的.html(),.text()和.val() 三種方法,用於讀取,修改元素的html結構,元素的文字內容,以及表單元素的value值的方法。 jQuery中為我們提供了多種方法用於對元素的HTML結構和元素的文本內容的操作,比如說,你可以給已存在的元素的內部,周圍,前面或者後面增加新元素;或用一個元素取代另一個元素;你也可以讀取或修改一個元素的內容或結構。有時我們會比較模糊,不知道是為元素增加內容或增加一個元素,比如說我們需要給一個存在的元素有效的增加這個元素的內容。
這裡主要和大家一起分享如何增加,刪除和替換元素,jQuery給我們提供了三種方法來對元素的結構,內容進行操作:
- .html():讀取並修改一個元素的HTML內容,詳情.html();
- .text():讀取並修改一個元素的文字內容,詳情.text();
- .val():讀取並修改一個表單元素的value欄位值,詳情.val()。
正如你將看到的,這些方法可以讓你輕鬆的讀取或修改元素的原始內容或讀取和修改任何HTML的值,也可以輕鬆的讀取或修改表單中的value欄位值。
操作元素的HTML結構-.html()
jQuery中的.html()方法可以讓讀取和修改一個元素的Html的內容,其主要有三種使用方式:.html(),.html(htmlString),.html(function(index,html ){...}),以下依序來看看他們的具體使用方法。
1、讀取一個元素的HTML結構-.html()
文法:
$("Element").html();
傳回值:string
說明:
.html()方法用來取得任意元素的HTML內容,如果選擇器同時選取多於一個的元素時,那麼其只能讀取第一個元素的HTML內容。另外此法對XML方檔是無效的。
要讀取一個元素的HTML內容,首先你要選擇這個元素,然後在呼叫jQuery中的.html()方法,比如說,下面的程式碼中,我們選擇了div.demo中的p元素,然後透過.html()讀取這個元素的HTML內容,如:
HTML Code:
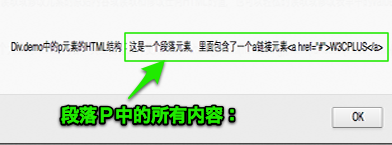
這是一個段落元素,裡麵包含了一個a連結元素W3CPLUS
jQuery Code
複製碼
$(document).ready(function(){ alert("Div.demo中的p元素的HTML結構:" $("div.demo p").html()); });

上面程式碼會彈出一個警告框,顯示原始的HTML標記內的元素,如上圖所示。上面是div.demo只有一個P元素,如果有多個呢?會有什麼現像發生,我們不枋在看一回:
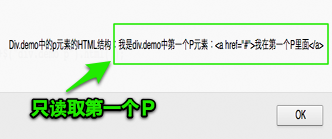
jQuery Code
});
效果

从上面效果图中我们可以明显的看出,同样的一段jQuery代码,所得到的效果不一样。这里再次证明了如果你调用多个选定元素的.html()方法,那么其读取的只是第一个元素,换句话说:如果选择器匹配多于一个的元素,那么只有第一个匹配元素的 HTML 内容会被获取。
2、修改一个元素的HTML内容——.html(htmlString)
语法:
$("Element").html(htmlString);//htmlString是用来设置每个匹配元素的一个HTML 字符串
返回值:jQuery对象
说明:
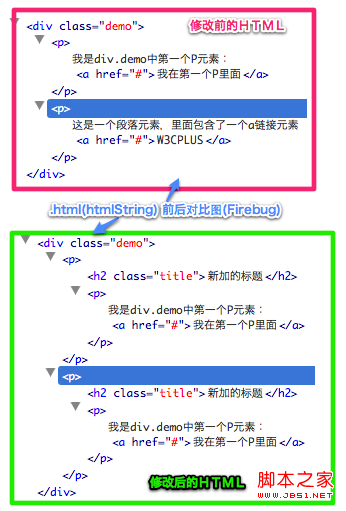
重新设置第一个匹配元素的html内容,这些元素的任何内容完全被新的内容取代。基于上面的实例,将原来的段落的HTML内容完全取代:
HTML Markup
jQuery Code:
效果:

从上面的效果中我们得知:如果使用.html(htmlStrong)方法匹配在多个元素上,那么多个匹配元素将的HTML内容将被替换,并且都被替换成一样的HTML结构,也就是.html(htmlString)方法中指定的“htmlString”结构。换句话,如果你使用.html(htmlString)方法选定了多个元素,那么这些选定的元素的HTML内容都会被.html(htmlString)方法中的“htmlString”所替代。就如上图所示。
3。使用一个回调函数来替换一个元素的HTML内容
语法:
$("Element").html(function(index,html){...});
返回值:jQuery对象
说明:
用来返回设置HTML内容的一个函数。接收元素的索引位置和元素旧的HTML作为参数。
使用个回调函数来替换一个元素的HTML内容,必须满足下面两个条件:
- 当前元素的索引值位置(index值从0开始计算);
- 当前元素的旧的html内容。
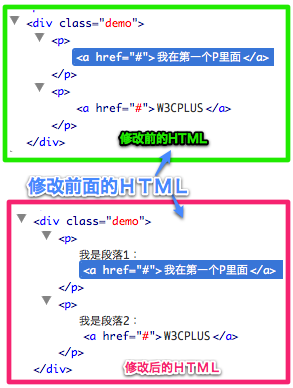
函数的返回值随后被用来作为替代HTML。这种做法很方便的,如果你要替换多个元素的内容,而且不想像上面那们换成相同的内容,而是换成不同的内容,那么我们就可以使用这种方法,根据元素自己的位置或现有的内容(或者两者同时)来给多个元素替换成不同的html内容。我们来看一个实例:
HTML Markup
jQuery Code:
$(document).ready(function(){
$("div.demo p").html(function(index,oldHtml){
return "我是段落" + (index+1) + ":" + oldHtml;
});
});
效果:

操作元素的纯文本内容——.text()
前面的.html()方法让你可以读取或修改元素的HTML内容——包括元素的HTML标签;而jQuery中的.text()方法仅仅是对元素的纯文本的操作。他和.html()方法一样包含了三种使用方法:
1、读取文本内容——.text()
语法:
$("Element").text();
返回值:返回字符串;
说明:
将获取匹配元素集合中每个元素的文本内容结合,包括他们的后代。.text()和.html()方法不同,.text()方法都可以在XML和HTML文档中使用。.text()方法的结果是由所有匹配元素包含的文本内容组合起来的文本(由于不同的浏览器对HTML分析器的不同,在返回的文本换行和其他空格可能会有所不同。)
使用.text()和.html()方法都差不多相同,如:
HTML Markup
jQuery Code:
$(document).ready(function(){
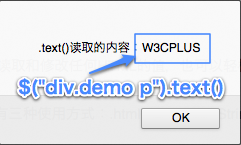
alert(".text()读取的内容:" + $("div.demo p").text());
});
效果:

从上面的效果中我们得知:使用.text()方法,我们只读取元素的纯文本内容,包括他的后代元素,而此元素中的HTML标签(包括其后代元素的HTML标签)都被剥离出去,只留下文本内容。
.text()和.html()方法一样可以同时选定多个元素,但有一点不同:.html()匹配多个元素时,只会读取匹配元素中的第一个;而.text()方法不同,他在匹配多个元素时,会同时读取多个元素的内容,如:
HTML Markup
jQuery Code
$(document).ready(function(){
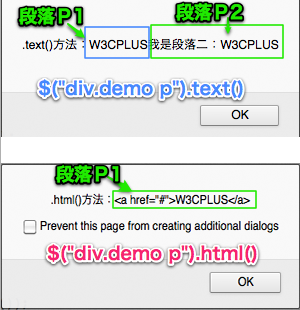
alert(".text()方法:" + $("div.demo p").text());
alert(".html()方法:" + $("div.demo p").html());
});
效果:

2、替换文本内容——.text(textString)
语法
$("Element").text(textString);//textString用于设置匹配元素内容的文本
返回值:jQuery对象
说明:
.text(textString)方法和.html(htmlString)方法都是一样用来替换元素的内容,他们不同之种是:.html(htmlString)方法会把HTML标签当作新的HTML标签来替换原来的内容,而.text(textString)则把HTML标签会转换成纯文本内容来代替元素的旧内容。换句话说,.text(textString)方法中如果包含了HTML的标签,此方法会将< 替换为 <,>替换为>。我们在前面的.html(htmlString)实例基础上把.html()换成.text()。
HTML Markup
jQuery Code
$(document).ready(function(){
$("div.demo p").text('
新加的标题
我是div.demo中第一个P元素:< href="#">我在第一个P里面
');});
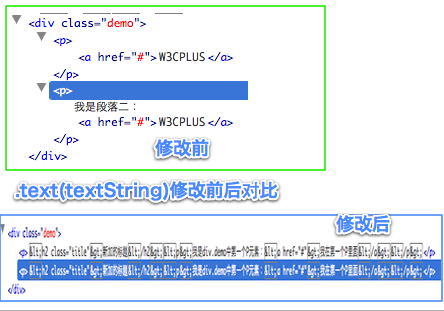
效果:

效果图上可以得知,.text(textString)方法会将HTML标签当作纯文本内容来替换元素的旧内容,这一点和.html(htmlString)方法是完全不一样,大家可以和前面的.html(htmlString)进行比较。不过他们有一个相同之处:如果匹配多个元素时,采用.text(textString)会将所匹配元素的内容替换成相同的内容。
3、使用一个回调函数来替换一个元素的文本内容
.text()方法和.html()方法一样,也要以通过一个回调函数来动态的替换多个元素的内容,不致于像.text(textString)把多个元素换成相同的内容。
语法
$("Element").text(function(index,text){...});
返回值:jQuery对像
说明:
用来返回设置文本内容的一个函数。接收元素的索引位置和元素旧的文本值作为参数。使用回调函数来替换一个元素的内容,必须满足下面两个条件:
- 当前元素的索引值位置(index值从0开始计算);
- 当前元素的旧的文本内容。
函数的返回值随后被用来作为替代元素的纯文本内容。这种做法很方便的,如果你要替换多个元素的内容,而且不想像上面那们换成相同的内容,而是换成不同的内容,那么我们就可以使用这种方法,根据元素自己的位置或现有的内容(或者两者同时)来给多个元素替换成不同的千篇一文本内容。我们来看一个实例:
HTML Markup
jQuery Code:
$(document).ready(function(){
$("div.demo p").text(function(index,oldText){
return (index+1) + "." + oldText;
});
});
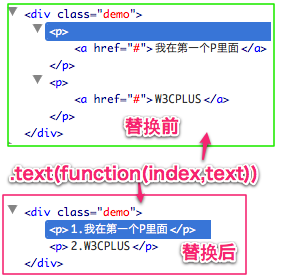
效果

操作表单字段Value值——.val()
前面介绍的.html()和.text()都无法在input元素上操作,那么我们接着看一个.val()方法。这个方法就像.text()方法一样,可以读取,修改表单字段“value”的值。
1、获取表单元素值——.val()
语法
$("Element").val();
返回值:将返回的是字符串或数组
说明
.val()方法主要用于获取表单元素的值。至于“
HTML Markup
紅色
Yello
Blue
10 pt
12 pt
14 pt
< ;/div>;
jQuery 程式碼
程式碼如下:
$('#submitBtn' ).click(function () {
alert($('#colorRadio input:radio').val());
alert($( '#sizeCheck input:checkbox').val());
});
效果
程式碼如下:
$(document).ready(function () {
$(' #submitBtn' ).click(function () {
alert($('input:radio[name=color]:checked').val());
alert($('input:checkbox[name =size]) :checked').val());
$(document).ready(function () {
$('#submitBtn') .click(function () {
alert( $('input:radio[name=color]:checked').val());
$('input:checkbox[name=size]:checked' ).each( function() {
alert ( $(this).val());
});
});
另外.val()在「select」時也分兩種情況,當.val()方法應用在
HTML 標記
紅色選項>
黃色選項>
藍色選項>
選擇>
紅色選項>
黃選項>
藍色選項>
選擇>
表格>
jQuery 程式碼
複製程式碼
複製碼
$("#getSelectValue").click(function(){
2、替换表单元素的Value值——.val(value)
语法
$("Element").val(value);//value表示的是:一个文本字符串或一个以字符串形式的数组来设定每个匹配元素的值。
返回值jQuery对象
说明
这个方法常用来设置表单域的值,同样对于“
$("input").val("test");
上面代码最终会将所有inupt的value值替换成“test”,在平时的应用中我们一般是不这样使用的。.val(value)常应用在input[type="text"]的focus和blur上,如:
HTML Markup
jQuery Code
$("input:text").focus(function(){
var $inputTextVal = $(this).val();
if($inputTextVal == this.defaultValue) {
$(this).val("");
}
});
$("input:text").blur(function(){
var $inputTextVal = $(this).val();
if($inputTextVal == ""){
$(this).val(this.defaultValue);
}
});
3、使用一个回调函数来替换表单字段“value”的值
前面的.val(value)可以将选中的表单元素的value值改成相同的,那么我们往往是需要设置成不同的value值,此时我们就需使用这个方法,通过一个函数来设置这个值。这个函数通过两个参数,当前元素的所引值和它当前的值。
语法
$("Element").val(function(index,value){...});
返回值jQuery对象
说明
使用这个函数的返回值来设置每个匹配的input元素的“value”值,下面我们来看一个checkbox和radio上的实例:
HTML Markup
jQuery Code
$(document).ready(function(){
$("input:radio[name=color]").val(function(index,oldVal){
return "color-" + (index+1) + ":" + oldVal;
});
$("input:checkbox[name=size]").val(function(index,oldVal){
return "size-" + (index+1) + ":" + oldVal;
});
$("#setValue").click(function(){
var $msg = $("input:radio[name=color]:checked").val() + ",";
$("input:checkbox[name=size]:checked").each(function(){
$msg += $(this).val() + ",";
});
$("#txtBox").val($msg);
});
});
对于多选择下接框,我们可以这样来改变:
HTML Markup
コードをコピー
上で紹介した val () の具体的な使い方では、どのような状況で .val() メソッドを使用できるのでしょうか。
.val() を使用して、選択されたリスト項目の読み取りと変更を行うことができます。上の例が示すように、もちろん、これらの値はリスト項目にすでに存在しています。
.val() を使用してラジオとチェックボックスの値を読み取ることも、checked="checked" 属性を使用して選択された値を読み取ることもできますが、チェックボックスの場合は each() を使用して走査する必要がありますそうでない場合は、「最初に選択された値を取得」のみを読み取ることができます。 関数を使用して、フォーム内の複数の要素の値を動的に変更できます。
- このセクションでは主に、jQuery の 3 つのメソッド .html()、.text()、および .val() の使用方法を学習します。最後に、これら 3 つのメソッドを要約します。
- .html()
- は、要素のプレーン テキスト コンテンツの読み取りまたは変更に使用されます。
- .val() は、フォーム要素の値の読み取りまたは変更に使用されます。
- これら 3 つの方法の機能の比較
- .html()、.text()、および .val() はすべて、選択された要素のコンテンツを読み取るために使用されます。要素の HTML コンテンツ (その Html タグを含む) を読み取るために使用されるのは .html() のみです。 )、.text() は、その子孫要素を含む要素のプレーン テキスト コンテンツを読み取るために使用され、.val() は、form 要素の「value」値を読み取るために使用されます。このうち、. および .text() メソッドはフォーム要素では使用できず、.val() メソッドはフォーム要素でのみ使用できます。また、.html() メソッドが複数の要素で使用される場合は、最初の要素のみが使用されます。要素が読み取られます。.val() メソッドは .html() と同じです。複数の要素に適用される場合、最初のフォーム要素の "value" 値のみを読み取ることができますが、.text() は異なります。 If .text () 複数の要素に適用すると、選択されたすべての要素のテキスト コンテンツが読み取られます。 .html(htmlString)、.text(textString)、および .val(value) はすべて、選択した要素のコンテンツを置換するために使用されます。これら 3 つのメソッドが複数の要素で同時に使用された場合、それらは置換されます。 . 選択されたすべての要素の内容。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















