折疊(Collapse)外掛程式可以輕鬆讓頁面區域折疊起來。無論您用它來創建折疊導航還是內容面板,它都允許很多內容選項。
如果您想要單獨引用該外掛程式的功能,那麼您需要引用collapse.js,或者,正如Bootstrap 外掛程式概覽 一章中所提到,您可以引用bootstrap.js或壓縮版的bootstrap.min.js。
一、用法
下表列出了折疊(Collapse)插件用於處理繁重的伸縮的 class:

您可以透過以下兩種方式使用摺疊(Collapse)外掛:
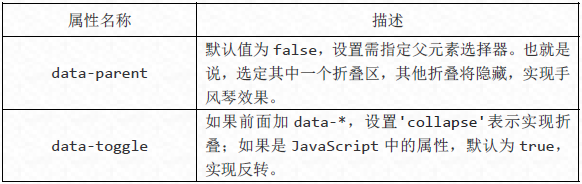
透過 data 屬性:將 data-toggle="collapse" 和 data-target,自動分配可折疊元素的控制。 data-target 屬性接受一個 CSS 選擇器,並將其套用折疊效果。請確保在可折疊元素中加入 class .collapse。如果您希望它預設是開啟的,請新增額外的 class .in。
為了在可折疊控制項中新增類似折疊面板的分組管理,請新增 data 屬性 data-parent="#selector"。
透過 JavaScript:可透過 JavaScript 啟動 collapse 方法,如下所示:
$('.collapse').collapse()
二、實例
點擊可以折疊內容。
//基本實例
<button class="btn btn-primary" data-toggle="collapse" data-target="#content"> Bootstrap </button> <div class="collapse" id="content"> <div class="well"> Bootstrap 是 Twitter 推出的一个用于前端开发的开源工具包。它由 Twitter 的设计师 Mark Otto 和 Jacob Thornton 合作开发,是一个 CSS/HTML 框架。目前,Bootstrap 最新版本为 3.0 。 </div> </div>
//手風琴折疊
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#collapseOne" data-toggle="collapse"
data-parent="#accordion">点击我进行展示,再点击我进行折叠,第一部分</a></h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">
这里是第一部分。
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#collapseTwo" data-toggle="collapse"
data-parent="#accordion">点击我进行展示,再点击我进行折叠,第二部分</a></h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">
这里是第二部分。
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#collapseThree" data-toggle="collapse"
data-parent="#accordion">点击我进行展示,再点击我进行折叠,第三部分</a></h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">
这里是第三部分。
</div>
</div>
</div>
</div>

//手風琴效果
$('#collapseOne, #collapseTwo,#collapseThree, #collapseFour').collapse({
parent : '#accordion',
toggle : false,
});
//手動呼叫
$('button').on('click', function() {
$('#collapseOne').collapse({
toggle : true,
});
});
//collapse 方法也提供了三個參數:hide、show、toggle。
$('#collapseOne').collapse('hide');
$('#collapseTwo').collapse('show');
$('button').on('click', function() {
$('#collapseOne').collapse('toggle');
});
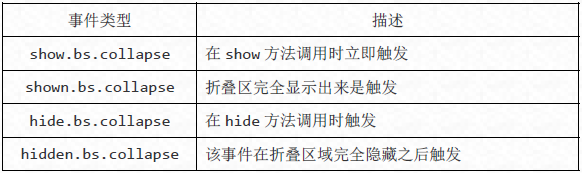
Collapse 外掛程式中事件有四種。

//事件,其他雷同
$('#collapseOne').on('show.bs.collapse', function() {
alert('当 show 方法调用时触发');
});
希望這篇文章對大家學習Bootstrap折疊(Collapse)插件有所幫助,和啟發。




