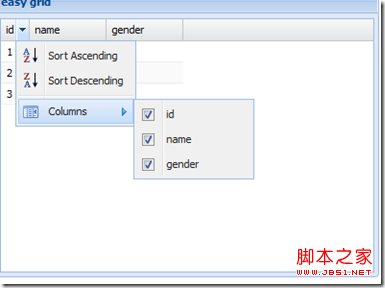
簡單表格
排序,顯示某一列,讀取本地資料



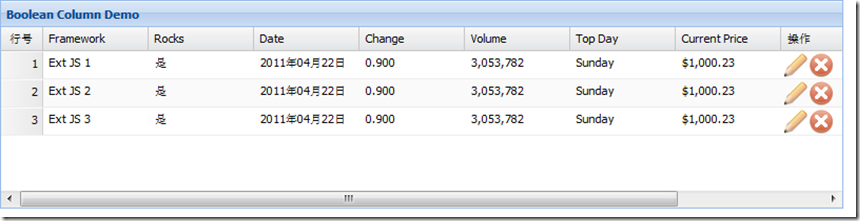
下面示範 自訂 渲染函數
效果:
renderTo: Ext.getBody()
});選擇模式:Selection
選擇模式分為三類:
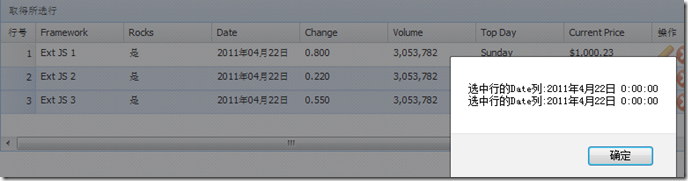
1,行選擇(預設)
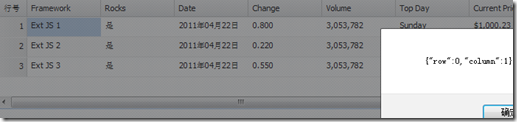
2.單元格選擇
示範儲存格選擇程式碼:
],  selTypeType :'cellmodel' //設定選擇模式為儲存格選擇
selTypeType :'cellmodel' //設定選擇模式為儲存格選擇

.length; i ) {
的row = rows[i];
var s = grid.getStore(); var number = s.indexOf(row) 1; //取得行號 1 因為行號由0
開始
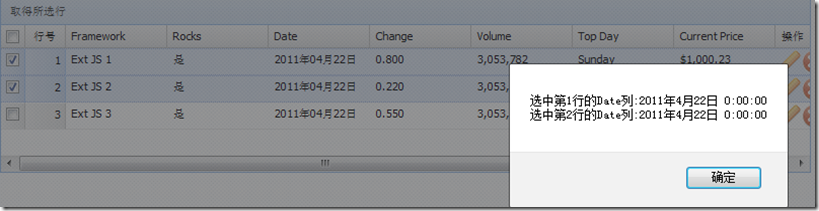
msg.push('中選取第' number '列的Date列:' myDate.
}
}
],
simpleSelect: true, //簡單選擇功能開啟
multiSelect: true, / /啟用多行選擇
enableKeyNav: true //啟用鍵盤導覽
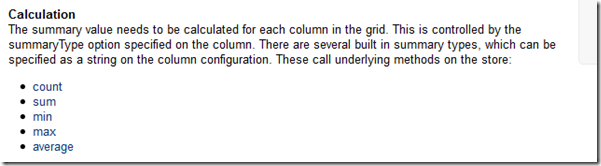
表格特性: Feature
 上圖5種.
上圖5種.
此例應用 sum和average

複製程式碼
var grid = Ext.create('Ext.grid.Panel', {
高度: 140,
renderTo: document.body,
🎜> store: {
模型: 'TestResult',
學生:『學生1',
84
}, {
學生: '學生2',
標記: 72
}, {
學生: '學生3',
標記: 96
}, {
學生:「學生4',
}]
🎜> dataIndex: '學生',
',
🎜> grid.getStore()
}學生{1}',值,值! == 1 ? 's' : '');
}
dataIndex: 'mark',
文字: '標記 ', }]
})
var grid = Ext.create('Ext.grid.Panel', {
width: 200,
height: 140,
renderTo: document.body,
features: [{
ftype: 'summary'
}],
store: {
model: 'TestResult',
data: [{
student: 'Student 1',
mark: 84
}, {
student: 'Student 2',
mark: 72
}, {
student: 'Student 3',
mark: 96
}, {
student: 'Student 4',
mark: 68
}]
},
columns: [{
dataIndex: 'student',
text: 'Name',
summaryType: 'count', //进行汇总的列名
summaryRenderer: function (value) {
// grid.getStore()
return Ext.String.format('{0} student{1}', value, value !== 1 ? 's' : '');
}
}, {
dataIndex: 'mark',
text: 'Mark',
summaryType: 'average',
,
summaryRenderer: function (value) { return Ext.String.format(' 平均分為:{0}', value);
;
;
;
;
}]
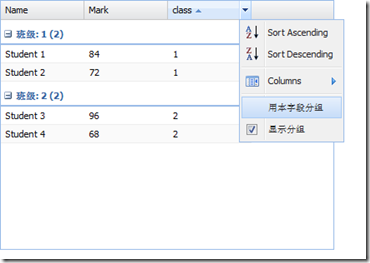
 表格分組:Ext.grid.feature.Grouping
表格分組:Ext.grid.feature.Grouping
//在不同的欄位下方點選「用本欄位分組」那麼表格立即改變分組規則.
 表格的分組總結:Ext.grid.feature.GroupSummary
表格的分組總結:Ext.grid.feature.GroupSummary

程式碼只要把上面的 Grouping 改成 GroupingSummary
表格插件: plugin
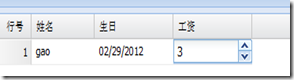
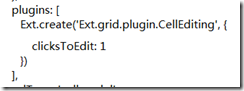
 單元格編輯 Ext.grid.plugin.CellEditing
單元格編輯 Ext.grid.plugin.CellEditing

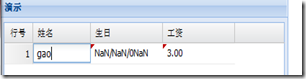
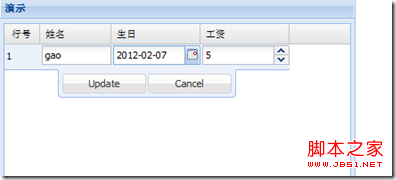
表格 行編輯器Ext.grid.plugin.RowEditing

程式碼只要: 把 CellEditing 改成 RowEditing
把 CellEditing 改成 RowEditing
想要取得修改後的資料,ajax請求伺服器,做出回應.




