在之前一篇文章里尝试了跨浏览器的数据共享,最后提到使用LocalConnection还可以实现跨浏览器消息交互的可行性。
花了两个晚上简略的研究了下,LocalConnection的单向通信非常的简单,不过要实现多个终端交互,必须自己实现一套消息机制,见智见仁了。
为了简单演示,本例使用了基于广播的观察者模式:每个终端可以订阅自己感兴趣的主题,也可以向广播发送消息,通知其他感兴趣的终端。
Demo: http://www.etherdream.com/FunnyScript/WebIPC/ (多开几个浏览器页面小窗口,即可测试)
比较遗憾的是最新版的Chrome浏览器仍然无法和其他浏览器进程交互:(
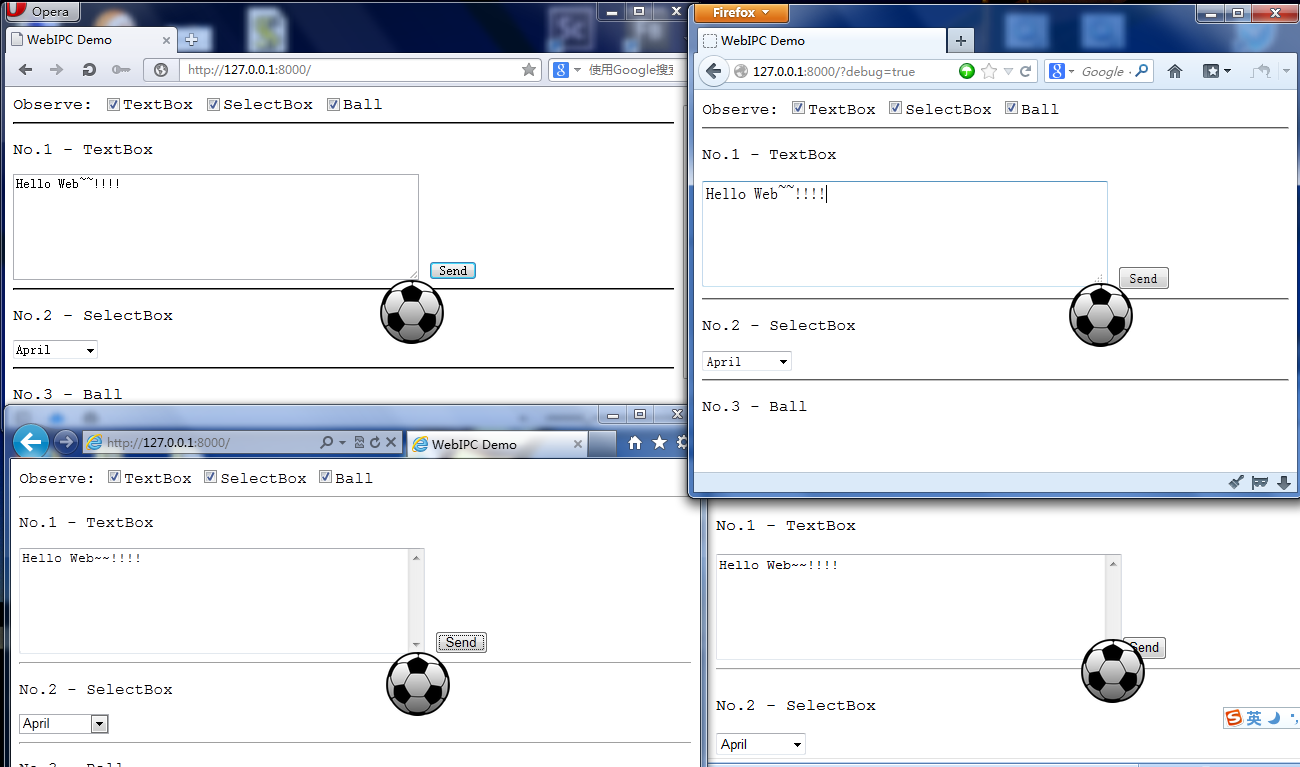
如果没有错误发生,应该就是如下的效果:

在任何一个页面上的操作,都会立即同步到其他页面里,只要Observe了感兴趣的主题。
为什么要使用观察者模式呢?因为跨进程的通信是比较耗资源的,所以不感兴趣的消息可以直接不订阅,而不是收到再放弃。
LocalConnection是为单一的通信设计的,虽然使用很简单,但可用的接口少之又少。想直接用它来广播事件,或者消息路由,门都没有。
因此底层的消息发送上没有太多可选余地,只能简单的点对点发送。我们必须创建多个LocalConnection,来实现消息的汇聚和分发。
LocalConnection真正能用的只有两个方法:
connect(name) —— 创建管道(每个LocalConnection只能创建一个管道,每个管道名只能有一个)
send(name, ...) —— 向管道发送数据
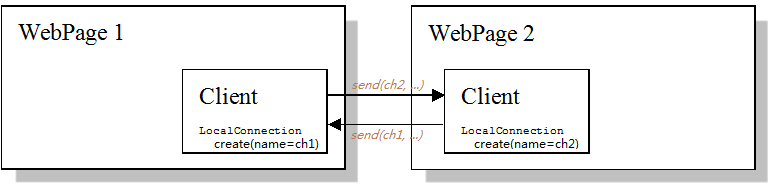
如果只有两个终端通信,那么一切都是那么简单。。。

只需简单的将消息发送给对方即可。
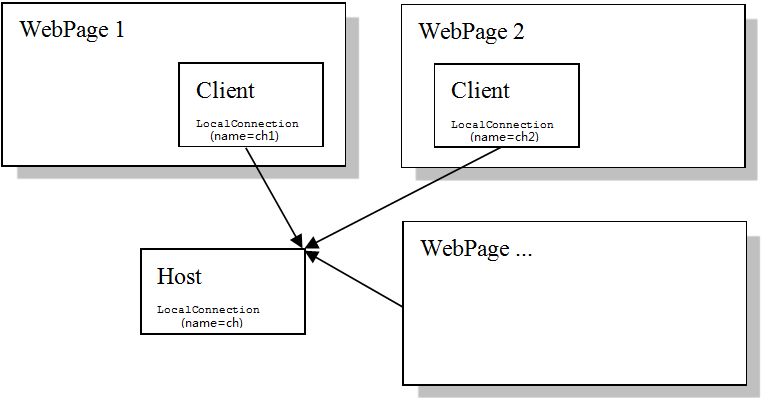
不过有多个终端情况就大不相同了。由于我们是本地进程间通信,并没有第三方服务器主持,加上LocalConnection只能点对点的发送消息。意味着每次广播都要给其他所有的终端都发送一次,这样复杂度就大大增加了。
为了简化结构,我们模拟一个LocalConnection作为Host,在第一次启动时运行。其余的作为Client,每次广播消息都提交给Host,由它来调度。

Host维护着一个回调列表。当Client对某个主题(subject)感兴趣时,可以发送<主题ID,自己的管道名>给Host来订阅。于是Host就把此Client的管道名添加到该主题的回调列表里。以后若有该主题的消息,即可根据回调列表通知订阅的Client。
为了能让Host和Client通信更简单,这里使用channel+ID的命名规则,来创建管道名。
Host的ID为空,于是Client发送数据只需send(channel)即可;
Client的ID从1~100,选一个没用被占用的作为管道名。Host回调时只需send(channel+id)就能通知对应的Client。
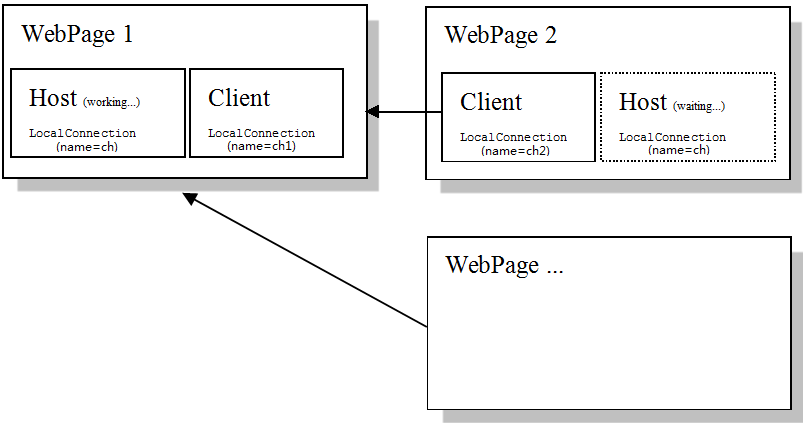
然而,这个Host服务仅仅是假象的。我们根本没法在页面之外运行一个第三方服务,一切只能在页面中实现!于是我们把第一次启动的页面作为Host。当这个页面关闭时,我们再通知第二个页面创建Host,以此类推。。。

由于没有第三方服务器,每个Client都可以兼职做Host。到这里,你是不是想到了局域网游戏?由于没有服务器,第一个创建的玩家便是主机。当他退出时,主机就交给了第二个玩家。如果他没按正常步骤,强制退出了游戏,那就很有可以造成主机丢失,数据没来得及转移给下个玩家,导致游戏断线结束。
同樣,當我們Host所在頁面關閉時,會向所有Client發送一條退出訊息。至於誰繼承王位,不用關心,誰先得知誰做~~ 唯一值得注意的就是:很多瀏覽器不能正常觸發window.unload事件,這意外著Host可能還沒來得把回調列表移交給他的繼承者就已匆匆離去,於是後人就無法接管了。 為了不讓這種情況出現,每當新的Host上任,就向所有的Client發送一個請求,讓大家把各自關注的主題重新發送一遍(之前關注的都保存著,就為了這個時候用)。因此,即使新上任的Host一無所有,大家也會把現狀告訴他,可立即投入工作。
若是強制關閉了Host所在的頁面進程,那麼主機遺失後一切都會掛起。這時所有Client傳送的資料都會有去無回,只有等到之後出現資料傳送失敗,才得知Host已經掛了。這時誰先發現這個錯誤,誰就接手Host工作吧。
當然,還可以考慮加上心跳機制,即使Host沒有掛掉,但其所在進程長時間佔用CPU,導致LocalConnection無法回應訊息事件,也可以考慮轉移Host了。
由於時間限制,本例還有不少BUG,以後再慢慢完善。
想看程式碼可以瀏覽:http://code.google.com/p/webipc/source/browse/
事實上純粹的本地通訊意義並不大,只有配合遠端服務進行訊息的交互,才更有意義。例如使用者開了多個微博頁面,傳統的模型必須為每個頁面發起一個長連接,來保持即時的資料接收。如果使用跨瀏覽器通信,那麼只需讓Host發起一個連接即可,其餘的Client訂閱自己想要的主題,最終只需一個連接就可以。




