WebForm4標題>
.resizeDivClass{
寬度:3px;
邊距:0px 0 0px 0;
背景:#ffff33;
邊框:5px;
光標:電子調整大小;
風格>
var mousedown=false;
var aaa;
函數down() {
mousedown=true;
aaa=event.clientX-td1.offsetWidth;
event. srcElement.setCapture();
}
function move() {
if(mousedown==true){
td1.style.width=Math.max(1,event.clientX-aaa) ;
}
}
function up() {
event.srcElement.releaseCapture();
mousedown=false;
}
腳本>
;
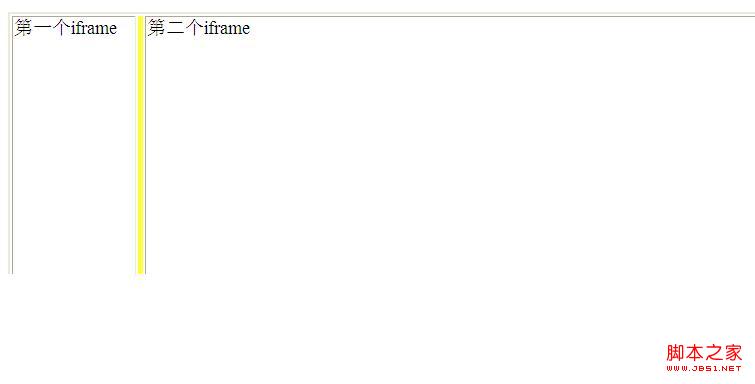
第一個iframe
|
|
第二個iframe
|
表>
身體>