最近破事比較多,好久沒來這裡寫異想天開的玩意了。不過今天早上倒是想到個很有趣的東東,所以花了半小時簡單的琢磨了會,順便寫點分享下。
天氣涼的時候,或是凍手凍腳的時候~ 於是這熱呼呼的筆記本正好成了烘手的利器:)
美中不足的是,平常不想它熱的時候,風扇總是忽忽的轉不停。現在真想讓它熱,倒是不給力了。
解決方法也很簡單,掛個3D遊戲在那,特效全開,不熱也不行。不過這樣很是佔用系統資源,不如自己簡單的打造個「暖爐」!
電腦裡發熱最大的硬體無非就是CPU和顯示卡了。讓這兩個硬體不停的工作,風扇不狂轉都不行~
本來打算用vc的寫個簡單的消耗CPU和GPU的小程序,不過像我這樣的jsfans,任何問題都會遐想一下:在web裡也能不能實現?結果當然是肯定滴!
現在的瀏覽器都支援GPU硬體加速了,不如直接用js來實現吧~ 僅僅幾行程式碼就可以搞定!
程式碼非常簡單,就是不停的渲染圖片。經過一番精簡,乾脆把圖片也去掉了,直接用一空白的canvas代替。反正我們的目的不是美觀,只是讓硬體運作,發熱!
想試試看這裡:http://www.etherdream.com/FunnyScript/GPUHeater.html (最好用 ie9)

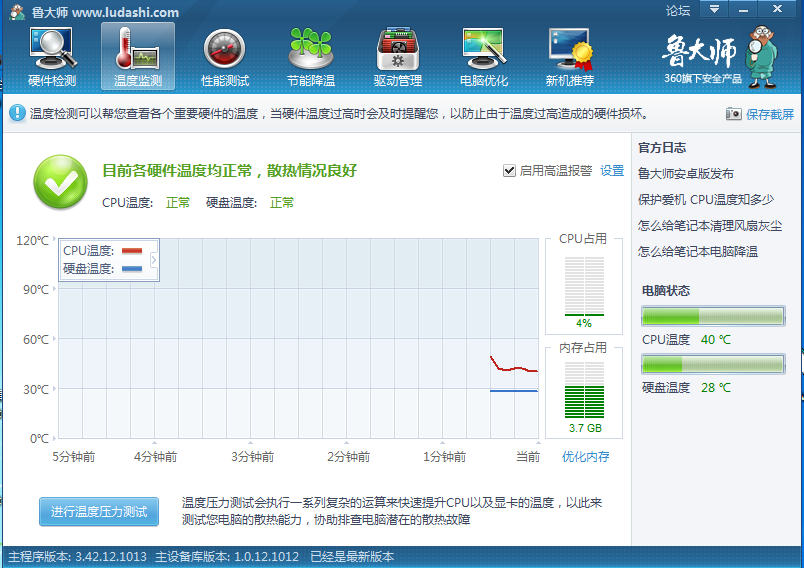
在ie9上,運行的和想像中的完全一致:CPU使用率還不到1%,並且頁面最小化了仍在渲染。具體發了多少的熱,還得有擼大師說了算。 
起先只有40度,不一會兒溫度就開始飆漲。由於是整合顯示卡,而且筆電硬體挨得比較近,所以溫度都算到CPU裡了。 。 。 
當然啦,我們還可以使用Worker創建多線程,然後執行密集運算,充分消耗CPU資源~
不過「取暖」的同時,為了不影響其他程式的運行,所以這裡就不浪費CPU了。




