利用百度地圖JSAPI產生h7n9禽流感分佈圖實作程式碼_javascript技巧
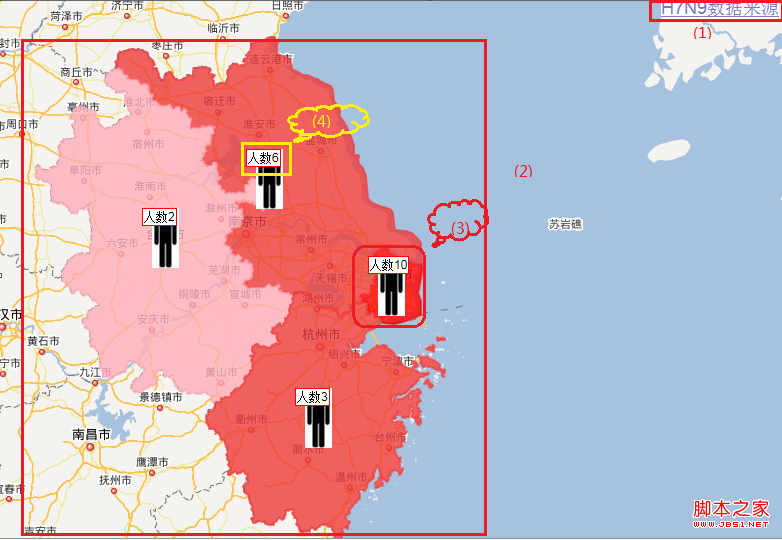
下圖為使用百度地圖JSAPI產生的H7N9感染分佈圖範例,其中的資料來自新華網(4.8號),截圖如下: 
使用的功能清單如下:
1.自定義版權控制功能,即(1)對應的資料來源部分,程式碼如下:
複製程式碼 程式碼如下:
var cr = new BMap.CopyrightControl({anchor: BMAP_ANCHOR_TOP_RIGHT});
map.addControl(cr); //新增版權
var bs = map.getBounds();
cr.addCopyright({id: 1, content: "H7N9資料來源", bounds: bs});
2.取得行政邊界功能,即(2)對應的四個省市邊界,代碼如下:
複製代碼 代碼如下:
var bdary = new BMapdary = Boundary();//行政邊界服務
var length=data.length;
for (var index=0;index
(function(index){ //閉包用法
bdary.get(data[index].city, function(rs){ //取得行政區
var count = rs.boundaries.length; //行政區域有幾部分多邊形組成
var bounds;
var center;
for(var i = 0; i ply = new BMap.Polygon(rs.boundaries[i], {strokeWeight: 2, stroColkeorororor : data[index].color,fillColor: data[index].color,fillOpacity:0.8 }); //建立多邊形覆蓋物
if (!bounds)//取行政區域第一組成部分的中心點
{
center=ply.getBounds().getCenter();
}
map.addOverlay(ply); //新增行政邊界
}
});
})(index);
}
3. 加入marker點和label,即(3,4)顯示表示人的圖片及感染人數的label:
複製程式碼 程式碼如下:
var myIcon = new BMap.Icon("infection.png", new BMap.Size (27,60));
var marker1 = new BMap.Marker(center,{icon:myIcon}); // marker
map.addOverlay(marker1);
var label = new BMap.Label ("人數" data[index].infect,{offset:new BMap.Size(-10,0)});//顯示label
marker1.setLabel(label);
完整程式碼如下:
複製程式碼 程式碼如下:
>
body, html,#allmap {寬度:100%;高度:100%;溢出:隱藏;邊距:0;}
#l-map{高度:100% ;寬度:78%;浮動:左;邊框右:2px 實心#bcbcbc;}
#r-result{高度:100%;寬度:20%;浮動:左;}
頭>
身體>
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(116.403765, 39.914850), 5);
map.enableWheelZoom(oom);
var cr = new BMap.CopyrightControl({anchor: BMAP_ANCHOR_TOP_RIGHT});
map.addControl(cr); // 新增版權控制
var bs = map.getBounds();
cr. addCopyright({id: 1, content: "H7N9資料來源", 邊界: bs});
map.setViewport(new BMap.Bounds(new BMap.Point(114.603589,26.853244),new BMap.Point(122.863975, 35.288772))); // 調整視野
var data=[{city:'上海市',infect:10,color:'#FF0000'},{city:'江蘇省',infect:6,color: '#EE3B3B'} ,{city:'安徽省',infect:2,color:'#FFAEB9'},{city:'浙江省',infect:3,color:'#EE3B3B'}];
//上海(10例,死亡4例)、江蘇(6例)、安徽(2例)、浙江(3例,死亡2例) 4.8號資料
var bdary = new BMap.Boundary( );
var length=data.length;
for (var index=0;index
(function(index){ //閉包方式
bdary.get( data[index].city, function( rs){ //取得行政區域
var count = rs.boundaries.length; // 行政區域有幾部分工作組成
varbounds;
var center
for(var i = 0 ; i ply = new BMap.Polygon(rs.boundaries[i], {描邊顏色: 資料[索引].顏色,填滿顏色: 資料[索引].顏色,填充不透明度:0.8 }); //建立倉庫覆蓋物
if (!bounds)//取行政第一區域組成部分的中心點
{
center=ply.getBounds ().getCenter();
}
map.addOverlay(ply); //加上覆蓋物
}
var myIcon = new BMap.Icon("infection.png", new BMap.Size(27, 60));
var marker1 = new BMap.Marker(center,{icon:myIcon}); // 標記
map.addOverlay(marker1);
var label = new BMap.Label("X " data[index].infect,{offset:new BMap.Size(-10,0)});//顯示標籤
marker1.setLabel(label);
}) ;
})(指數);
}
腳本>
完成!
相關標籤:
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
作者最新文章
-
2025-02-26 03:58:14
-
2025-02-26 03:38:10
-
2025-02-26 03:17:10
-
2025-02-26 02:49:09
-
2025-02-26 01:08:13
-
2025-02-26 00:46:10
-
2025-02-25 23:42:08
-
2025-02-25 22:50:13
-
2025-02-25 21:54:11
-
2025-02-25 20:45:11
最新問題
熱門教學
更多>
-

-
 php入門教程之一週學會PHP4296499
php入門教程之一週學會PHP4296499 -
 JAVA 初級入門影片教學2662613
JAVA 初級入門影片教學2662613 -
 小甲魚零基礎入門學習Python影片教學516469
小甲魚零基礎入門學習Python影片教學516469 -
 PHP 零基礎入門教學877107
PHP 零基礎入門教學877107






















