JS 模態對話框和非模態對話框操作技巧總結_基礎知識
模態視窗javascript 技巧匯總(傳值、開啟、刷新)
1、要彈出的頁面中,一定要保證
2、被彈出頁面的按鈕的事件處理中,應該有Response.Write(new Function().ClosePage());語句,用以關閉目前的模態視窗。
3、因為幽默的快取原因,如果你在模態視窗中修改了數據,你會發現,父頁上的數據刷新了,但是當你再點擊按鈕,重新彈出模態視窗時,你會發現模態視窗中的內容還是上次的內容,經過我試驗,手動改了html程式碼後,點擊彈出的模態視窗還是彈出相同的頁面,所以,這裡要繞過這個機制,方法是在被彈出的aspx頁面後面加上隨機參數。上面模態視窗程式碼可以改成如下,以避免此問題:
public string ModalWindow(string openAspxPage,int width,int height)
{
string js = string.Format("javascript:window.showModalDialog("{0}&rand=" new Random().Nextwindow.showModalDialog("{0}&rand=" new Random().Next Random().Next Random().Next Random().Next Random().Next Random().Next Random().Next Random().Next Random().Next Random().Next Random().Next Random ().ToString() "",window,"status:false;dialogWidth:{1}px;dialogHeight:{2}px")",openAspxPage,width,height);
return js;
}
注意紅字部分參數,是自訂的一個參數,此參數應該是整個專案中唯一的變更名稱,並且無意義(最保險的辦法是把這個變更命名為lakjsdflawdfqwoifa之類的名稱)。
基本上,滿足了上述條件,做頁面時就操作模態窗口,相對就簡單了。
//--------------------------------------------- -------------------------------------------------- --------------
模態視窗-有時會讓你覺得很好用的一個東西
關於showModalDialog和showModelessDialog的使用,一個b/s結構的項目中用window.open彈出的視窗被一些廣告攔截工具給攔截了,沒辦法就只能用showModalDialog來解決問題,但showModalDialog這個方法不好的就是頁間傳值太麻煩(傳值有兩種方法) ,可是實在沒其他的辦法來解決這個攔截問題,只有用這個了。程式碼到是兩下就寫好了,但調試程式碼的時候發現一個問題,用showModalDialog彈出的視窗中的內容一直是第一次訪問頁面時顯示的內容,開始就懷疑是窗體調用的頁面緩存,最後透過單步驟追蹤調試也證明了問題確實是讀取的頁面緩存,這說明了在asp.net中用showModalDialog和showModelessDialog做彈出窗體時最好在page_load事件加上
Response.Expires = 0;
Response.Cache.SetNoore() Response.AppendHeader("Pragma", "no-cache");
來清除快取。用asp,php,js,vbscript測試使用showModalDialog方法沒有出現需要清除快取的狀況,大家可以放心使用,關於showModalDialog的時候可以參考下面我找到的詳細介紹
showModalDialog和showModelessDialog使用心得
一、 showModalDialog和showModelessDialog有什麼不同?
showModalDialog:被開啟後就會始終保持輸入焦點。除非對話方塊關閉,否則使用者無法切換到主視窗。類似alert的運作效果。
showModelessDialog:被開啟後,使用者可以隨機切換輸入焦點。對主視窗沒有任何影響(最多是被擋住一下而以。:P)
二、怎樣才讓在showModalDialog和showModelessDialog的超連接不彈出新視窗?
在被開啟的網頁裡加上
三、怎樣才刷新showModalDialog和showModelessDialog裡的內容?
在showModalDialog和showModelessDialog裡是不能按F5刷新的,又不能彈出選單。這只能靠javascript了,以下是相關程式碼:
將filename.htm替換成網頁的名字然後將它放到你打開的網頁裡,按F5就可以刷新了,注意,這個要配合
注意:如果想當訪問的時候自動刷新,可以在被打開得頁面,設置一個記錄變量,當被打開模態窗口得時候,變量至1,然後使用上述方法刷新模態窗口,當關閉視窗得時候,變數至0.
四、如何用javascript關掉showModalDialog(或showModelessDialog)開啟的視窗。
也要配合
五、showModalDialog和showModelessDialog資料傳遞技巧。
範例:
現在需要在一個showModalDialog(或showModelessDialog)裡讀取或設定一個變數var_name
、 、 〟 〟 〟 〟 〟 〟、 〟 〟 〟 〟、 〟 〟〟〟〟〟〟〟、 〟 、 、都有一般方式: ModalDialog("filename.htm",var_name)
//傳遞var_name變數
在showModalDialog(或showModelessDialog)讀取和設定時:[4]45] _name變數
window.dialogArguments="oyiboy"//設定var_name變數
這種方式是可以滿足的,但是當你想在操作var_name同時再操作第二個變理var_id時呢?就無法再進行操作了。這就是這種傳遞方式的限制。
。window. 〔window. //不管要操作什麼變量,只直傳遞主視窗的window物件
在showModalDialog(或showModelessDialog)讀取與設定時:
ydialog 》 。 window.dialogArguments.var_name="oyiboy"//設定var_name變數
同時我也可以操作var_id變數
alert(window.dialogArguments.var_id)///var alert(window.dialogArguments.var_id)///var alert(window.dialogArguments.var_id)///var 合 alert(win diaf. Arguments.var_id="001"//設定var_id變數
同樣還可以對主視窗的任何物件進行操作,如form物件裡的元素。
window.dialogArguments.form1.index1.value="這是在設定index1元素的值"
在彈出視窗中傳回值:window.returnValue = ... ;
六多的Mode相互操作。
以下程式碼的主要作用是在一個showModelessDialog裡移動別一個showModelessDialog的位置。
主檔案的部份js程式碼。
var s1=showModelessDialog('控制.htm',window,"dialogTop:1px;dialogLeft:1px") //開啟控制視窗
var s2=ModelessDialog('about:blank',window," 200px;dialogLeft:300px") //開啟被控制視窗
控制.htm的部份代碼。
複製程式碼

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 增強多模態3D目標偵測的準確特徵對齊:GraphAlign的應用
Oct 27, 2023 am 11:17 AM
增強多模態3D目標偵測的準確特徵對齊:GraphAlign的應用
Oct 27, 2023 am 11:17 AM
原文標題:GraphAlign:EnhancingAccurateFeatureAlignmentbyGraphmatchingforMulti-Modal3DObjectDetection需要重寫的內容是:論文連結:https://arxiv.org/pdf/2310.08261.pdf作者單位:北京交通大學河北科技大學清華大學論文/2310.08261.pdf作者單位:北京交通大學河北科技大學清華大學論文:LiDAR和相機是自動思路駕駛中3D目標偵測的互補感知器。然而,研究點雲和影像之間的非自然交互作用具有挑戰,關鍵在於如何進行異構模態的特徵對齊。目前,許多方法僅透過投影
 windows10切換桌面對話方塊快捷鍵是什麼windows10切換桌面對話方塊快捷鍵一覽
Jul 12, 2023 pm 10:29 PM
windows10切換桌面對話方塊快捷鍵是什麼windows10切換桌面對話方塊快捷鍵一覽
Jul 12, 2023 pm 10:29 PM
windows10客戶在使用電腦的過程中常常會碰到開啟多個對話框的狀況,用電腦滑鼠去點一下又很麻煩,那樣windows10切換桌面對話框快捷鍵是什麼呢?要切換窗口,按Alt+Tab鍵就可以了,如果是設定分割畫面以後,要轉換不一樣桌面上得話,只需按著Win+Ctrl+鍵盤按鍵左/右就能夠迅速開展轉換了,十分便捷。 windows10切換桌面對話框快捷鍵一覽:1、切換視窗:【Alt】+【Tab】2、任務視圖:【Win】+【Tab】,且鬆掉電腦鍵盤頁面不容易消退。 3.建立新的虛擬桌面:【Win】+【C
 如何關閉win10安裝軟體彈出的對話框
Dec 31, 2023 am 11:47 AM
如何關閉win10安裝軟體彈出的對話框
Dec 31, 2023 am 11:47 AM
使用win10系統的用戶在安裝軟體的時候是不是都遇到過一個對話框,非常的麻煩,但是其實這個框是可以關閉的,或許大部分用戶不會操作,因此我們帶來了教程,一起看看win10安裝軟體彈出的那個對話框怎麼關掉吧。 win10安裝軟體彈出的那個對話框怎麼關掉:1、先按下快捷鍵「win+r」開啟運行,輸入「control」回車。 2.之後去選擇裡面的「安全與維護」。 3、然後點選左側的「更改使用者帳號控制設定」。 4.然後按住藍色的小方塊,下拉到「從不通知」的位置,點選確定即可。
 显著超越 SFT,o1/DeepSeek-R1 背后秘诀也能用于多模态大模型了
Mar 12, 2025 pm 01:03 PM
显著超越 SFT,o1/DeepSeek-R1 背后秘诀也能用于多模态大模型了
Mar 12, 2025 pm 01:03 PM
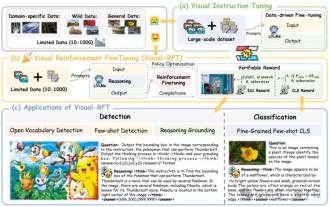
上海交大、上海AILab和港中文大学的研究人员推出Visual-RFT(视觉强化微调)开源项目,该项目仅需少量数据即可显著提升视觉语言大模型(LVLM)性能。Visual-RFT巧妙地将DeepSeek-R1的基于规则奖励的强化学习方法与OpenAI的强化微调(RFT)范式相结合,成功地将这一方法从文本领域扩展到视觉领域。通过为视觉细分类、目标检测等任务设计相应的规则奖励,Visual-RFT克服了DeepSeek-R1方法仅限于文本、数学推理等领域的局限性,为LVLM训练提供了新的途径。Vis
 Vue 中如何實現對話方塊及模態方塊?
Jun 25, 2023 am 09:26 AM
Vue 中如何實現對話方塊及模態方塊?
Jun 25, 2023 am 09:26 AM
Vue中如何實現對話框及模態框?隨著前端技術的不斷發展和更新,前端頁面的開發變得越來越複雜和多樣化。對話框和模態框是前端頁面中經常出現的元素,能夠幫助我們實現更靈活多樣的互動效果。在Vue中,實作對話方塊和模態方塊的方式有很多種,本文就為大家介紹幾種常見的實作方式。 1.使用Vue自帶的元件Vue.js提供了一些內建元件,例如transition和tra
 Microsoft Edge 是否可以輕鬆允許在瀏覽器上進行有害下載?
Oct 20, 2023 pm 02:37 PM
Microsoft Edge 是否可以輕鬆允許在瀏覽器上進行有害下載?
Oct 20, 2023 pm 02:37 PM
MicrosoftEdge在允許瀏覽器允許有害下載方面有嚴格的政策,但似乎在這方面略有變化。當您下載「不常見」檔案或瀏覽器認為有害的任何內容時,如果您想保留下載,則會出現額外的對話方塊。正如X(fkaTwitter)上的內部@Leopeva64所分享的那樣,此對話框在Dev和Canary版本的瀏覽器中消失了。它通常要求用戶確認他們是否要下載文件,並提供與下載文件相關的風險的簡要說明。點擊三點選單中的保留後,將自動下載該檔案。看看穩定版和下面的其他版本之間的差異:下載「不常見」檔案或Edge認為
 Java錯誤:JavaFX對話框錯誤,如何處理與避免
Jun 24, 2023 pm 03:08 PM
Java錯誤:JavaFX對話框錯誤,如何處理與避免
Jun 24, 2023 pm 03:08 PM
Java作為一種廣泛使用的程式語言,被開發者們廣泛採用與應用。然而,即使是熟練Java的程式設計師也會遇到各種問題和錯誤。其中一個常見的問題就是JavaFX對話框錯誤。 JavaFX對話框是一種非常常見的UI元件,它可以用來提供訊息、確認和輸入等選項,從而在程式和使用者之間建立互動。這種對話框的錯誤可能會阻止程式正常運作,導致不必要的麻煩和浪費時間。那麼,
 4 秒看完 2 小時影片!阿里發布通用多模態大模型 mPLUG-Owl3
Aug 20, 2024 am 10:32 AM
4 秒看完 2 小時影片!阿里發布通用多模態大模型 mPLUG-Owl3
Aug 20, 2024 am 10:32 AM
4秒看完2小時電影,阿里團隊新成果正式亮相-推出通用多模態大模型mPLUG-Owl3,專門用來理解多圖、長影片。具體來說,以LLaVA-Next-Interleave為基準,mPLUG-Owl3將模型的FirstTokenLatency縮小了6倍,且單張A100能建模的圖像數目提升了8倍,達到了400張圖片,實測4秒就能看完一部2小時的電影。換句話說,模型的推理效率有了極大提升。而且不犧牲模型的準確性。 mPLUG-Owl3也正在多模態大模型所涉及的各種場景,包括單圖、多圖、影片領域的諸多Benc






