舉例說明如何判斷JavaScript中物件的型別_基礎知識
在寫js程式的過程中,可能常常需要判斷一個物件的型別,例如你寫了一個函數,需要透過判斷不同的參數型別來寫不同的程式碼。
首先可能會想到typeof操作符,看下面的這個例子:
<script type="text/javascript"> var object = {}; var b = true; alert(typeof object + " " + typeof b); </script>得到的結果如下:

從上面的結果可以看到,用typeof運算子可以顯示物件的類型,那麼typeof操作子作用域null和undefined的結果會是什麼呢?
/*var object = {}; var b = true; alert(typeof object + " " + typeof b);*/ alert(typeof null + " " + typeof undefined)
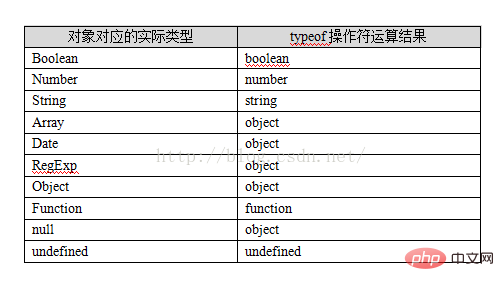
typeof 運算子作用於null居然顯示」object「(這個好像不科學,我還以為會顯示」null'「 ),作用於undefined顯示」undefined「(這個符合我們希望的結果),所以當用typeof運算子來判斷一個物件的類型時,特別要小心,因為這個物件有可能是null。上面只是給了一部分typeof作用於這些物件的結果,下面的表格列出了typeof運算子作用於Boolean, Number, String, Array, Date, RegExp, Object, Function, null, undefined的結果(有興趣的讀者可以自行測試):

從上表的結果可以看出Array, Date, RegExp顯示的都是object,為什麼不是直接的顯示對象的類型呢?這就要引出js的另一個操作符了:instanceof操作符,這個操作符用來判斷一個物件是否為某種類型的對象,計算的值為true或false。先來看下:
var now = new Date(); var pattern = /^[\s\S]*$/; var names = ['zq', 'john']; alert((now instanceof Date) + " " + (pattern instanceof RegExp) + " " + (names instanceof Array));

很顯然透過這個instanceof是能判斷物件的類型的,但是這個只能判斷除了基本類型(包含String類型)的其它類型,他是不能判斷基本類型的。但是instanceof不是總是能正常判斷的,考慮一個框架的情形,要判斷其類型的對像是另外一個frame傳遞過來的對象,首先來看下下面的例子。
main.html
<!doctype html> <html lang="en"> <head> <title>Main</title> </head> <frameset cols="45%,*"> <frame name="frame1" src="frame1.html"/> <frame name="frame2" src="frame2.html"/> </frameset> </html>
frame1.html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>frame1</title> </head> <script type="text/javascript"> var names = ['riccio zhang', 'zq', 'john']; </script> <body style="background: #ccc"> </body> </html>
frame2.html
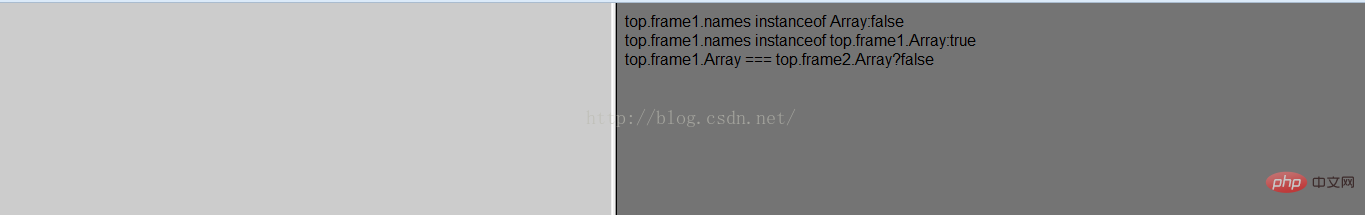
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>frame2</title> <script type="text/javascript"> document.write("top.frame1.names instanceof Array:" + (top.frame1.names instanceof Array)); document.write("<br/>"); document.write("top.frame1.names instanceof top.frame1.Array:" + (top.frame1.names instanceof top.frame1.Array)); document.write("<br/>"); document.write("top.frame1.Array === top.frame2.Array?" + (top.frame1.Array === top.frame2.Array)); </script> </head> <body style="background: #747474"> </body> </html>
var toString = {}.toString; var now = new Date(); alert(toString.call(now))
{}.toString表示取得Object物件上的toString方法(這個方法時Object物件的基本方法之一),toString.call(now)表示呼叫toString方法。呼叫Date物件最原生的toString()(這個方法是Object上面的方法)方法可以顯示[object Date]類型的字串,假如是Array,則會產生[object Array]的字樣,也就是說進行上面的操作會顯示類似[object Class]的字樣,那麼我們只要判斷這個字串不就可以知道其型別了嗎?由此可以寫出如下的工具類別:
var tools = (function(undefined){ var class2type = {}, toString = {}.toString; var fun = { type: function (obj){ return obj === null || obj === undefined ? String(obj) : class2type[toString.call(obj)] }, isArray: function (obj){ return fun.type(obj) === "array"; }, isFunction: function (obj){ return fun.type(obj) === "function"; }, each: function (arr, callback){ var i = 0, hasLength = arr.length ? true : false; if(!callback || (typeof callback !== 'function') || !hasLength){ return; } for(i = 0; i< arr.length; i++){ if(callback.call(arr[i], i, arr[i]) === false){ break; } } } }; fun.each("Boolean Number String Array Date RegExp Object Function".split(" "), function(i, name){ class2type["[object "+ name +"]"] = name.toLowerCase(); }); return fun; })();
tools提供了type,isArray,isFunction等方法用來判斷物件的類型,根據實際判斷物件的類型,根據實際判斷的需要可以自己加入需要判斷類型的方法。 type接受一個obj參數,它將物件的實際類型以小寫的形式傳回,例如你的需要判斷物件的類型是Array,那麼此方法將會傳回array.
根據上面提供的工具類,再重新改寫上面的例子:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>frame2</title> <script type="text/javascript" src="tools.js"></script> <script type="text/javascript"> document.write("top.frame1.names instanceof Array:" + (top.frame1.names instanceof Array)); document.write("<br/>"); document.write("top.frame1.names instanceof top.frame1.Array:" + (top.frame1.names instanceof top.frame1.Array)); document.write("<br/>"); document.write("top.frame1.Array === top.frame2.Array?" + (top.frame1.Array === top.frame2.Array)); document.write("<br/>"); document.write("tools.isArray(top.frame1.names)?" + tools.isArray(top.frame1.names)); </script> </head> <body style="background: #747474"> </body> </html>
至此通過上面的根據類就可以很容易的判斷對象的類型了。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 如何將 MySQL 查詢結果陣列轉換為物件?
Apr 29, 2024 pm 01:09 PM
如何將 MySQL 查詢結果陣列轉換為物件?
Apr 29, 2024 pm 01:09 PM
將MySQL查詢結果陣列轉換為物件的方法如下:建立一個空物件陣列。循環結果數組並為每一行建立一個新的物件。使用foreach迴圈將每一行的鍵值對賦給新物件的對應屬性。將新物件加入到物件數組中。關閉資料庫連線。
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係:1、JS作為Web開發基石;2、Vue.js作為前端框架的崛起;3、JS與Vue的互補關係;4、JS與Vue的實踐應用。
 數組和物件在 PHP 中的差異是什麼?
Apr 29, 2024 pm 02:39 PM
數組和物件在 PHP 中的差異是什麼?
Apr 29, 2024 pm 02:39 PM
PHP中,數組是有序序列,以索引存取元素;物件是具有屬性和方法的實體,透過new關鍵字建立。數組存取透過索引,物件存取通過屬性/方法。數組值傳遞,物件參考傳遞。
 PHP中的Request物件是什麼?
Feb 27, 2024 pm 09:06 PM
PHP中的Request物件是什麼?
Feb 27, 2024 pm 09:06 PM
PHP中的Request物件是用來處理客戶端傳送到伺服器的HTTP請求的物件。透過Request對象,我們可以取得客戶端的請求訊息,例如請求方法、請求頭資訊、請求參數等,從而實現對請求的處理和回應。在PHP中,可以使用$_REQUEST、$_GET、$_POST等全域變數來取得要求的信息,但是這些變數並不是對象,而是陣列。為了更靈活和方便地處理請求訊息,可
 C++ 函式回傳物件時有什麼需要注意的?
Apr 19, 2024 pm 12:15 PM
C++ 函式回傳物件時有什麼需要注意的?
Apr 19, 2024 pm 12:15 PM
在C++中,函數傳回物件需要注意三點:物件的生命週期由呼叫者負責管理,以防止記憶體洩漏。避免懸垂指針,透過動態分配記憶體或返回物件本身來確保物件在函數返回後仍然有效。編譯器可能會最佳化傳回物件的副本生成,以提高效能,但如果物件是值語義傳遞的,則無需副本生成。






