在javascript中對於DOM的加強_基礎知識
一、DOM
DOM: DOM= Document Object Model,文档对象模型,DOM可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构。换句话说,这是表示和处理一个HTML或XML文档的常用方法。有一点很重要,DOM的设计是以对象管理组织(OMG)的规约为基础的,因此可以用于任何编程语言.
D:文档 – html 文档 或 xml 文档
O:对象 – document 对象的属性和方法
M:模型
DOM 是针对xml(html)的基于树的API。
DOM树:节点(node)的层次。
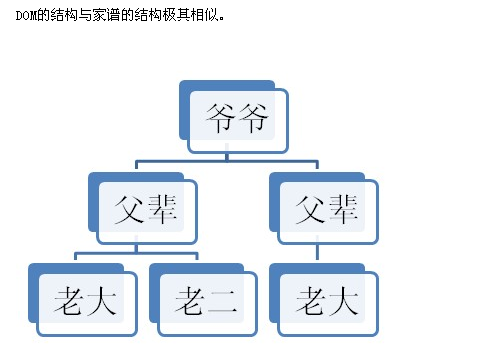
DOM 把一个文档表示为一棵家谱树(父,子,兄弟)
DOM定义了Node的接口以及许多种节点类型来表示XML节点的多个方面
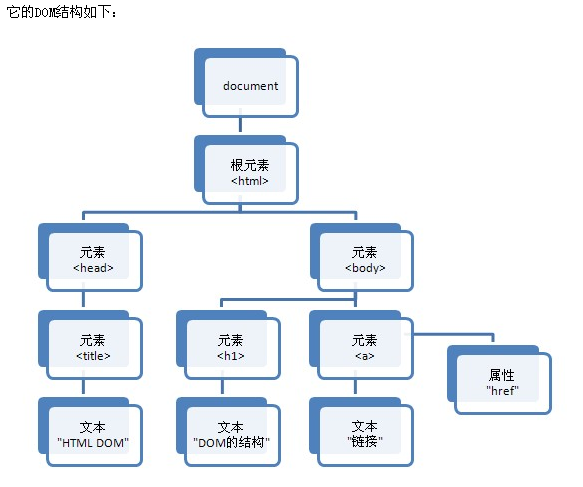
二、DOM的结构



三、节点
根据 DOM,HTML 文档中的每个成分都是一个节点。DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
四、Node 层次
节点彼此都有等级关系。
HTML 文档中的所有节点组成了一个文档树(或节点树)。HTML 文档中的每个元素、属性、文本等都代表着树中的一个节点。树起始于文档节点,并由此继续伸出枝条,直到处于这棵树最低级别的所有文本节点为止。

五、节点及其类型
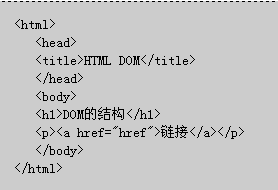
节点
* 由结构图中我们可以看到,整个文档就是一个文档节点。
* 而每一个HMTL标签都是一个元素节点。
* 标签中的文字则是文本节点。
* 标签的属性是属性节点。
* 一切都是节点……
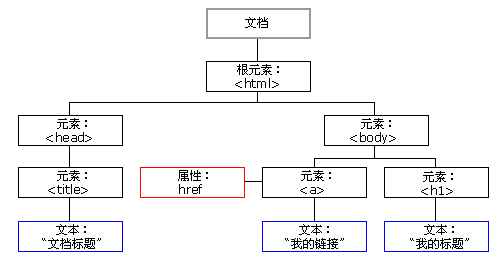
节点树
节点树的概念从图中一目了然,最上面的就是“树根”了。节点之间有父子关系,祖先与子孙关系,兄妹关系。这些关系从图中也很好看出来,直接连线的就是父子关系了。而有一个父亲的就是兄妹关系……
六、查找并访问节点
你可通过若干种方法来查找您希望操作的元素:
通过使用 getElementById() 和 getElementsByTagName() 方法
通过使用一个元素节点的 parentNode、firstChild 以及 lastChild 属性
七、查找元素节点
getElementById()
寻找一个有着给定 id 属性值的元素,返回值是一个有着给定 id 属性值的元素节点。如果不存在这样的元素,它返回 null.
var oElement = document.getElementById ( sID )
该方法只能用于 document 对象
function test(){
var usernameElement=document.getElementById(“tid");
//获取元素的值
alert("usernameElement.value: "+usernameElement.value)
//获取元素的类型
alert("usernameElement.type: "+usernameElement.type)
}
getElementsByName()
寻找有着给定name属性的所有元素,这个方法将返回一个节点集合,这个集合可以当作一个数组来处理。这个集合的 length 属性等于当前文档里有着给定name属性的所有元素的总个数。


