基於 Node.js 實作前後端分離_node.js
基本介紹
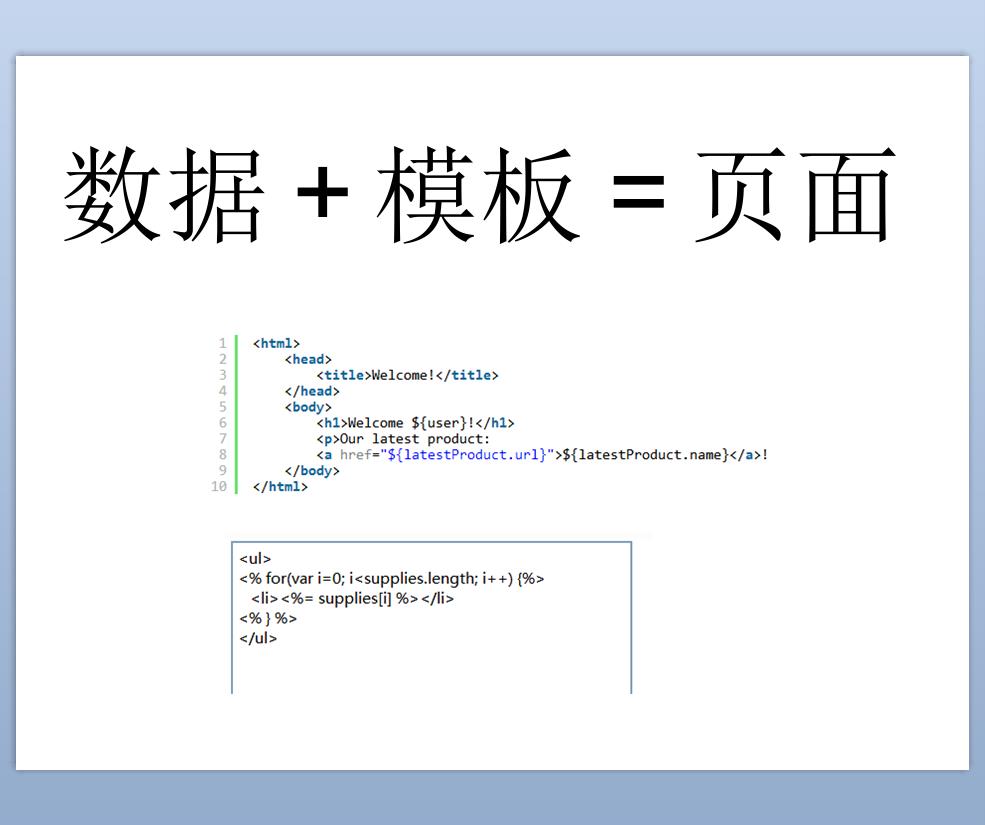
先從一個重要的概念「模板」說起。 廣義來說,web中的模板就是填入資料後可以產生文件的頁面。 嚴格意義上來說,應該是模板引擎利用特定格式的檔案和所提供的資料編譯產生頁面。模板大致分為前端模板(如ejs)和後端模板(如freemarker)分別在瀏覽器端和伺服器端編譯。
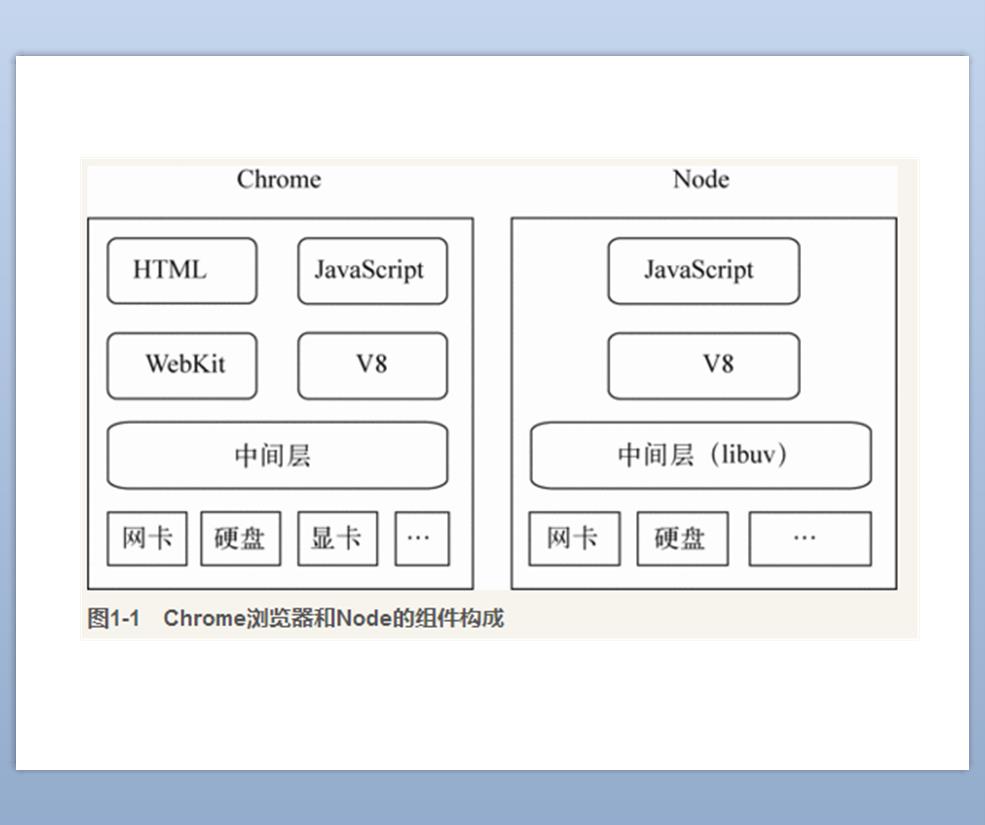
由於當場有一部分同學對node.js並不是很了解,這裡補充一下node.js的相關知識。官網上的給他的定義事件驅動、非同步什麼的就不說了。這裡借用樸靈書上的一張圖來解釋一下node.js這個玩意的結構。如果懂java的同學可以將其理解為js版本的jvm。 瀏覽器一般包括渲染器和js腳本引擎,以chrome瀏覽器為例,用的webkit核心的渲染器,V8的腳本引擎,而node.js用到了v8引擎。總而言之它就是一個js的運作環境,就好比瀏覽器的F12調試工具,只不過node.js沒有DOM和BOM。
這張圖描述的是node.js週邊的一些信息,比如npm這個出色的包管理器和cnode社區以及github,都在一定程度上促進了node.js的繁榮,提供了技術保障。
大公司通常都是科技的風向標,例如google的angular、facebook的react現在都很火。這裡只列了3個大公司當作例子。淘寶的中途島架構就不用說了,國內node.js的先行者樸靈就來自淘寶。去哪裡也出了個應該叫做「QTX」的技術框架。 360月影帶領的75團隊出了個基於ES6/ES7的web伺服器框架-thinkjs,當時我們技術總監很看好,但是由於鄙人沒有時間學習ES6再加上插件不夠豐富,所以還是選用了較為成熟的Express 。
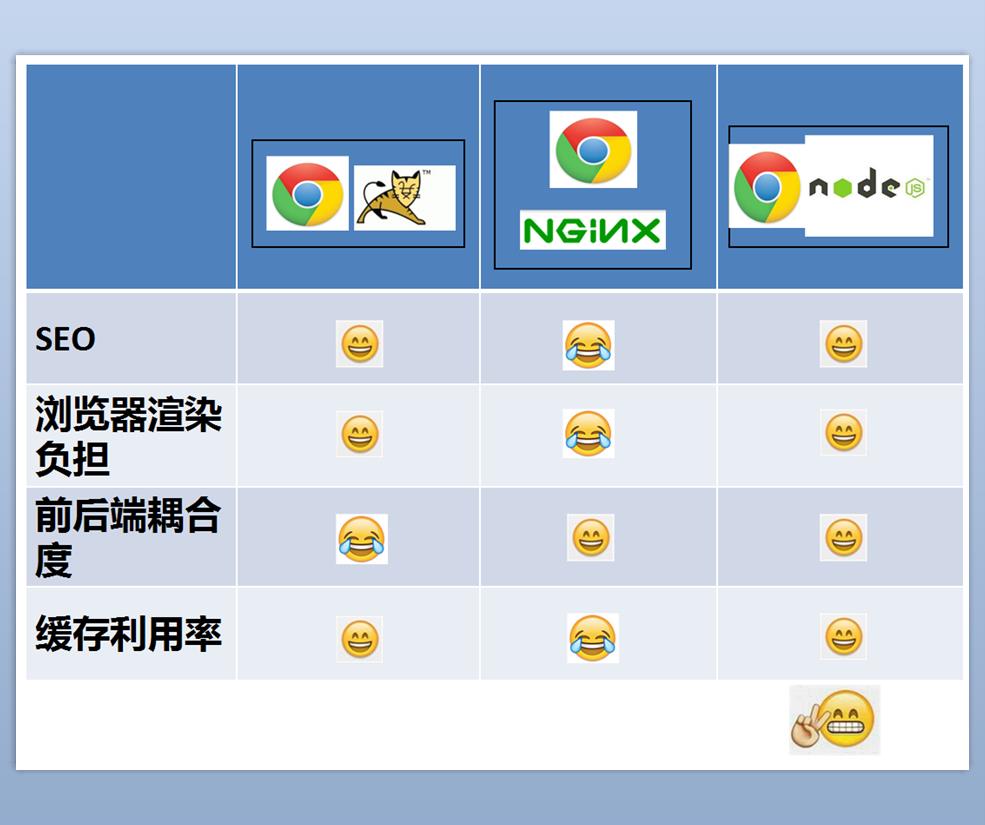
言歸正傳,這個表格列出了我所接觸過的3種前後端分離的開發方式。 第一種是最常見的使用java之類的後端語言模板,SEO友好,緩存利用率和減輕瀏覽器渲染負擔方面都比較好,最大的問題就是模板文件的耦合度太高,出了問題誰都不想來解決,前端人員看不到數據,後端人員不懂頁面,模板檔案就像是燙手的山芋。 第二種是目前我們專案行動端的實作方案,利用angular這種框架(angular的指令可以看成是前端模板)和nginx這種反向代理伺服器,讓前後端徹底解耦,只透過ajax互動資料。這種方案和前一種的優缺點剛好相反。前端模板的效能始終是個問題,尤其是在行動端,更尤其是在低階的行動裝置上。 最後一種是新專案使用的node.js做前端伺服器,將前端的職責從瀏覽器劃分到了模板這一層,解決了以上所有的問題,不過確實也有新的問題,這種問題稍後再分析。
當然全端開發在小型專案中也是非常適合的。對於傳統的jsp/php開發來說,全端開發的溝通成本更低,開發人員能更容易理解整個功能模組,從而更好的還原產品的設計。尤其現在出現的以js語言為基礎的全端開發:meteor和MEAN技術,更是使得前後端開發用一種語言直接搞定,再配上Mongodb,數據從瀏覽器到數據庫都無需轉義直接使用,還不用寫sql,開發成本又大大降低。
這次搭建node.js伺服器用到的一些插件。 鼎鼎大名的express不用多介紹了,輕量級web伺服器框架。 用handlebars模板引擎也屬巧合,因為express4預設就是它,handlebars不愧是「弱邏輯」的模板引擎,主張的是減少模板邏輯,盡量只用變數和分頁,基於它的設計理念,我只擴充了兩個helper。具體文章:https://yalishizhude.github.io/2016/01/22/handlebars/superagent的使用還是因為express4,因為它的測試程式碼用的是supertest,supertest是基於superagent,所以用了superagent來轉送和發起請求。 superagent還是太弱了,長連線都無法建立,還是推薦request插件。 restfuleAPI就沒什麼好介紹了,前端伺服器與瀏覽器,前端伺服器與後端伺服器都是用的這套規範,基本上就是url指向資源,增刪改查又具體的請求方法表示,狀態碼表示結果等~ gulp打包工具,webpack研究了很久,發現每增加一個頁面都要修改配置文件,這個太蛋疼,遂放棄。
開發流程
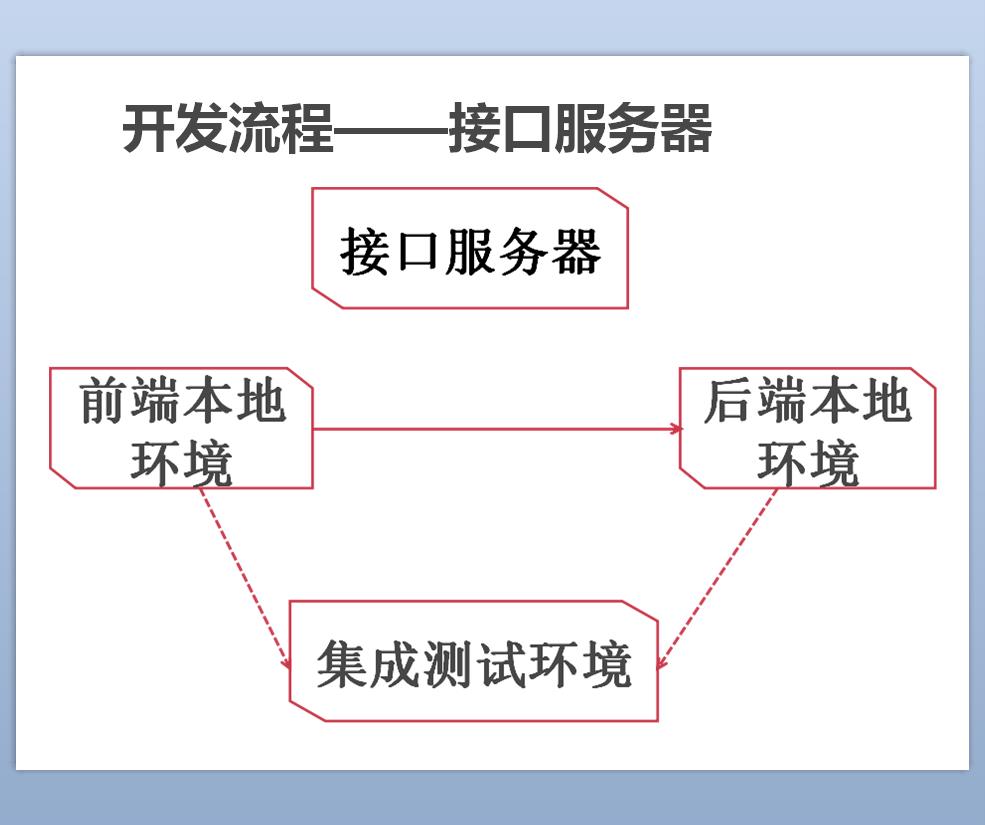
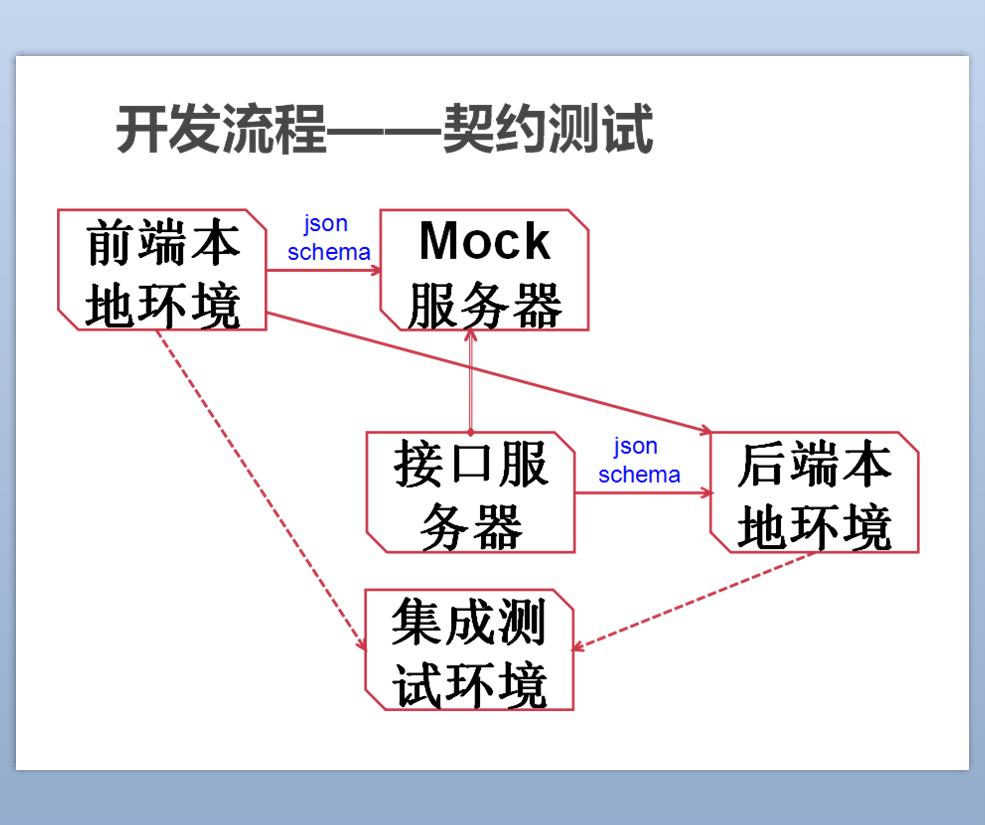
如果這次分享主要是講怎樣將node.js做為前端伺服器來實現前後端分離的話那也沒什麼好講的,看看淘寶UED的文章就好了。前後端分離其實最大的問題是帶來溝通成本的上升,具體來說就是介面的定義與調試。在上圖的傳統開發流程中,介面的定義會放在介面伺服器中,然後前後端各自根據介面文件造假資料進行本機偵錯,之後進行聯調。這個環節就是前後端開始撕逼的時候了,這個參數不對,那個回傳值不對,總之很浪費時間。接下來看這個問題在我們專案中是怎麼解決的~
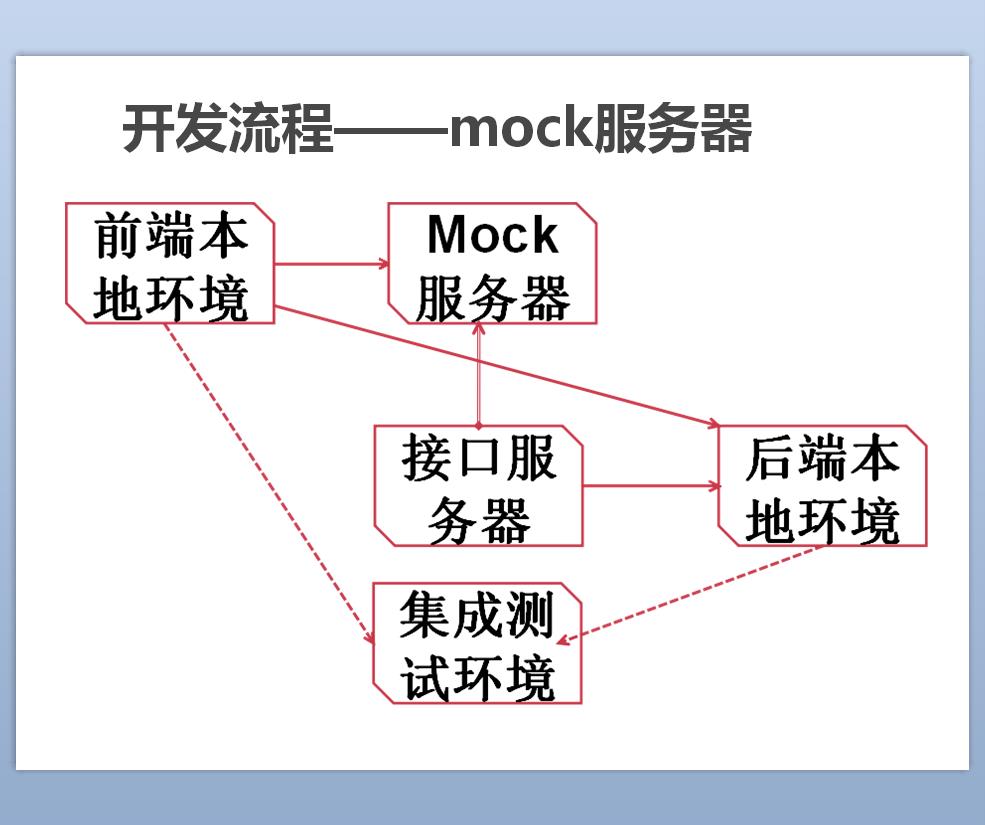
前後端因為介面撕逼的問題一直存在,作為保守主義的我相信迭代開發,所以第一步做的只是增加了一個mock伺服器。這個伺服器的神奇之處就是根據介面文件自動產生假數據,實作了介面即API,前端同學再也不用把數據寫死進行測試了。沒辦法,誰叫我是前端開發,首先想到自己人,嘿嘿~當然這個只在某種程度上有利於前端開發,後端的接口和文檔不一致聯調時也會出現問題。怎麼辦?
偶然在破浪大神的部落格上看到老馬的一篇專門講前後端分離的文章,其中一個重要的概念就是契約測試也叫雙邊測試吧。核心概念就是為了解決遠端聯調的問題。對前後端的參數都進行校驗,要求大家依照介面文件進行開發。受其啟發,加入json-schema規則,實現了http請求的參數校驗,誰不按規矩來誰改。
這個redmine是我們最早的介面文件管理器,除了記錄和檢視功能再無其他作用。
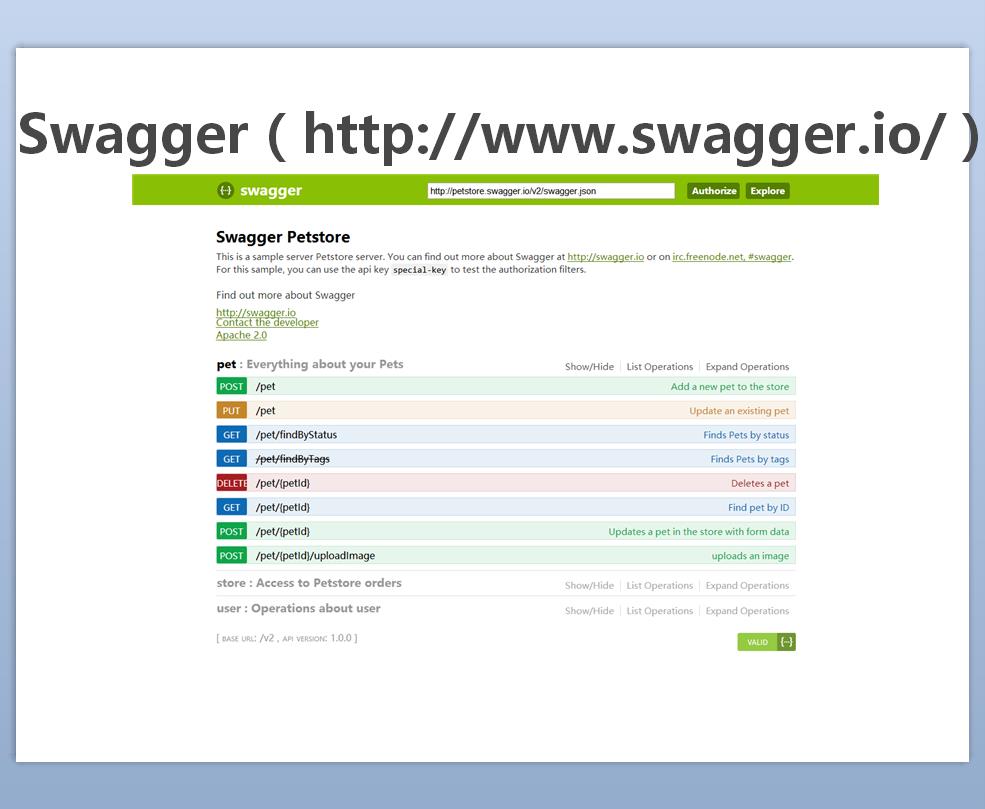
swagger號稱世界最流行的介面文件伺服器,介面美觀,外掛程式也比較多,可以針對後端語言直接產生測試程式碼。不過部署的時候始終沒玩懂,而且yaml格式不如json習慣,放棄了它。
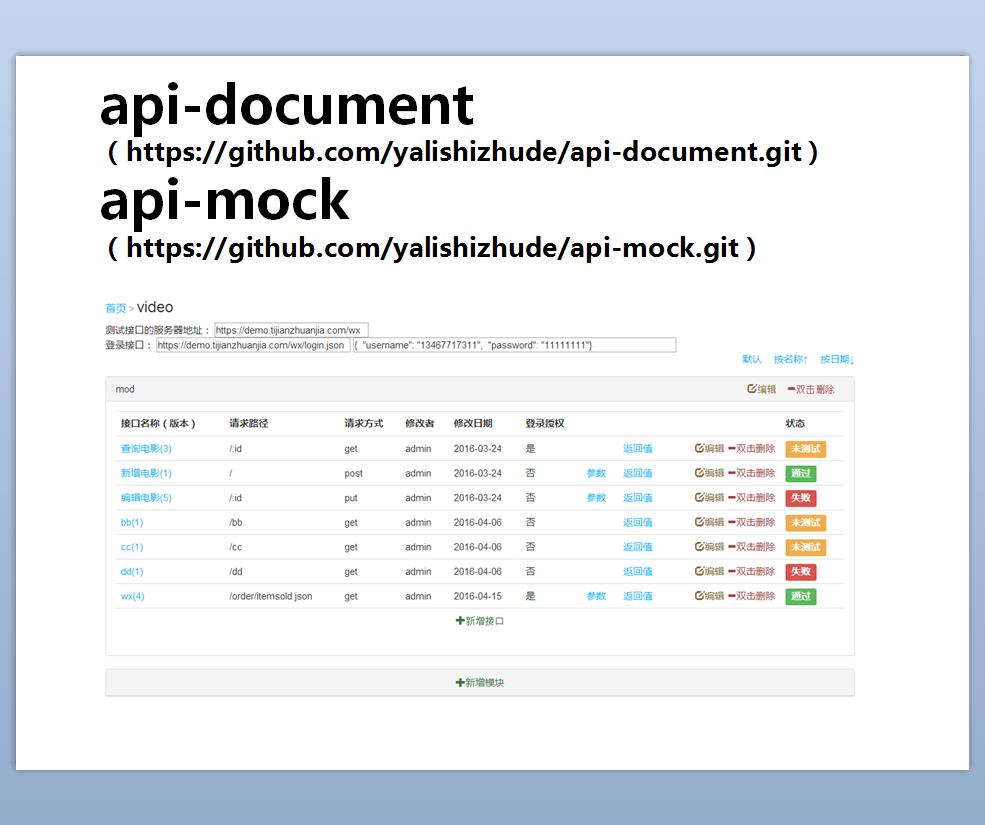
這就是現在我們專案上用的文檔伺服器和mock伺服器,基於MEAN技術實現的伺服器,基本功能:
利用mockjs插件,可以動態產生隨機資料基於json-schema對介面參數實行校驗和介面測試,並保存測試狀態和介面回應時間。簡單的json編輯器帶有登陸校驗功能,可登陸後進行接口調試mock伺服器按照api伺服器來回應請求,接口更新時自動更新
一些問題
Node.js はフロントエンドエンジニアの翼です。翼を持った天使になるのか、悪魔になるのか。それは、使用することで生じる問題を解決できるかどうかにかかっています。
まず、フロントエンドの負荷は間違いなく増加しますが、通信コストは減少します。確かに、node.js のシングルスレッド サーバーの安定性は十分ではありませんが、コードの堅牢性と完全なログにより、安定性を効果的に回避できます。折り返し電話。この問題には、node.js の q/async モジュールや ES6/ES7 など、解決策が多すぎます。 node.jsのデバッグ。私は常に IDE を拒否してきましたが、ウェブストームはデバッグには確かに非常に便利であることは認めざるを得ません。私が使用しているノードインスペクターは、Chrome 開発者ツールに似ており、非常に使い慣れたものです。
バックエンド プログラマーであれば、node.js を採用する必要があります。インターフェース統合作業はフロントエンドサーバーに引き継がれて処理されると同時に、フロントエンドとの結合が大幅に軽減され、作業負荷と作業効率が軽減されます。
私には 2 つの経験があります
node.js の使用にはある程度の学習コストがかかりますが、それでもフロントエンド開発者にとっては非常に使いやすいものです。また、フロントエンドでnode.jsを利用すれば、技術内容も作業量も向上するため、ポジションの重要性は高まります。フロントエンド開発者がより多くの価値を生み出すことができた場合にのみ、より高い給与を要求する資格が得られます。職場では、提案を減らし、より実現可能なソリューションを提供すると同時に、単純なソリューションを作成する代わりに技術的な事前調査を行うことをお勧めします。こんにちは世界。
概要
ご紹介したセット内容は複雑で面倒なので、対面でコミュニケーションしたほうが良いという方もいるかもしれません。このような疑問については、Tencent のシニア UI エンジニアである Yu Guo 氏が『Web フルスタック エンジニアの自己育成』で述べた例を引用するほかありません。かつて、彼が中小企業のフロントエンドマネージャーに電話してコードの管理方法を尋ねたところ、相手は FTP を使用して直接アップロードできると言いました。また、部下がいつも間違ったコードを更新することに不満を抱き、尋ねました。彼はなぜ svn や git を使用しなかったのかと尋ねると、手動で更新する方が簡単だと言いました。 この物語の真実は、質問に対する私の答えです~

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實現前後端的解耦和獨立部署,需要具體程式碼範例在當今的Web開發環境中,前後端分離已經成為一種趨勢。透過將前端和後端程式碼分開,可以讓開發工作更加靈活、高效,並且方便進行團隊協作。本文將介紹如何使用React實現前後端分離,從而實現解耦和獨立部署的目標。首先,我們要先理解什麼是前後端分離。傳統的Web開發模式中,前端和後端是耦合在
 一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
基於無阻塞、事件驅動建立的Node服務,具有記憶體消耗低的優點,非常適合處理海量的網路請求。在海量請求的前提下,就需要考慮「記憶體控制」的相關問題了。 1. V8的垃圾回收機制與記憶體限制 Js由垃圾回收機
 如何使用Java處理前後端分離的表單資料互動?
Aug 10, 2023 pm 01:01 PM
如何使用Java處理前後端分離的表單資料互動?
Aug 10, 2023 pm 01:01 PM
如何使用Java處理前後端分離的表單資料互動?隨著前後端分離架構的流行,前端透過AJAX請求向後端發送表單資料已經成為了一種常見的方式。在這篇文章中,我們將學習如何使用Java來處理前後端分離的表單資料互動。我們將使用SpringBoot作為後端框架,並透過一個簡單的範例來示範整個過程。首先,我們需要建立一個SpringBoot專案並加入相關的依賴。在p
 聊聊如何選擇一個最好的Node.js Docker映像?
Dec 13, 2022 pm 08:00 PM
聊聊如何選擇一個最好的Node.js Docker映像?
Dec 13, 2022 pm 08:00 PM
選擇一個Node的Docker映像看起來像是小事,但是映像的大小和潛在漏洞可能會對你的CI/CD流程和安全造成重大的影響。那我們要如何選擇一個最好Node.js Docker映像呢?
 深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
文件模組是對底層文件操作的封裝,例如文件讀寫/打開關閉/刪除添加等等文件模組最大的特點就是所有的方法都提供的**同步**和**異步**兩個版本,具有sync 字尾的方法都是同步方法,沒有的都是異
 一起聊聊Node中的事件循環
Apr 11, 2023 pm 07:08 PM
一起聊聊Node中的事件循環
Apr 11, 2023 pm 07:08 PM
事件循環是 Node.js 的基本組成部分,透過確保主執行緒不被阻塞來實現非同步編程,了解事件循環對建立高效應用程式至關重要。以下這篇文章就來帶大家深入了解Node中的事件循環 ,希望對大家有幫助!
 深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
一開始的時候 JS 只在瀏覽器端運行,對於 Unicode 編碼的字串容易處理,但對於二進位和非 Unicode 編碼的字串處理困難。並且二進制是電腦最底層的資料格式,視訊/音訊/程式/網路包