JS繼承--原型鏈繼承與類別繼承_基礎知識
什麼是繼承啊?答:別人白給你的過程就叫繼承。
為什麼要用繼承?答:撿現成的唄。
好吧,既然大家都想撿現成的,那就要學會怎麼繼承!
在了解之前,你需要先了解建構子、物件、原型鏈等概念......
JS裡常用的兩種繼承方式:
- 原型鏈繼承(物件間的繼承)類別式繼承(建構子間的繼承)
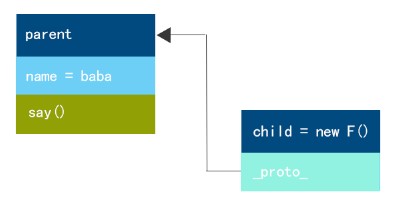
原型鏈繼承:
//要繼承的物件
varent= {
name : "baba"
say : function(){
alert("I am baba");
}
}
//新物件
var child = proInherit(parent);
//測驗
alert(child.name); //"baba"
child.say(); //"I am baba"
利用proInherit(obj)方法,傳入對象,就能實現對象的屬性及方法的繼承,這個方法不是內置方法,所以要自己定義,非常簡單:
function proInherit(obj){
function F () {}
F.prototype = obj ;
return new F();
}
其中F()為一個臨時的空的構造函數,然後將F()的原型設置為父對象,但是同時它又通過受益於_proto_鏈接而具有其父親對象的全部功能。
鍊式圖解:

類別繼承:
//父類建構子
function ) {
this.name = "baba";
}
//父類原型方法
Parent.prototype.getName = function () {
return this.name;
}
//子類別建構子
function Child() {
this.name = "cc";
}
//類別繼承
classInherit(Parent, Child);
//實例
var child = new Child();
alert(child.getName()) //「baba」
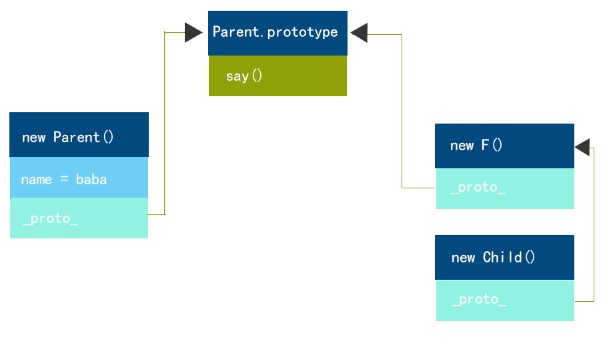
下面我們來看看這個繼承的關鍵方法:classInherit(Parent,Child)
var classInherit = (function () {
var F = function () { }
return function (P, C) {
F.prototype = P.prototype;
C.prototype = new F();
C.prototype.constructor = C;
}
}());
分析一下這個方法:
- 先建立一個空的建構子F(),用其實例的_proto_屬性來建構父類別與子類別的原型鏈。起到一個代理的作用,目的是為了防止C.prototype = P.prototype,這樣會在子類別實例化後修改屬性或方法時候,連同父類別一起修改。整體採用即時函數並且在閉包中儲存F(),防止多次繼承時候創建大量的空的建構函數,從而減少消耗記憶體。最後一行的意思是,由於原型鏈的關係,C的實例物件的constructor會指向P,所以重新設定。
鍊式圖解:

這種方式雖然在實例的時候繼承了原型方法,但是父類別的屬性無法繼承,下面介紹一種複製繼承,算是對類別式繼承的補充。
複製繼承:
//複製繼承
function copyInherit(p, c) {
var i,
toStr = Object.prototype.toString,
astr = "[object Array]";
c = c || {};
for (i in p) {
if (p.hasOwnProperty(i)) {
if (typeof p[i] === "object" ) {
c[i] = toStr.call(p[i]) == astr ? [] : {};
c[i] = copy(p[i], c[i]);
}
else {
c[i] = p[i];
}
}
}
return c;
}
//重寫Parent
function Parent() {
this.name = "pp";
this.obj= {a:1,b:2};
this.arr = [1, 2]
}
//實例
var child = new Child();
var parent = new Parent();
copyInherit(parent, child);
alert(child.name) //"baba"
alert(child.arr) //1,2
alert(child.obj.a) //1
分析下copyInherit(p,c)
當一個值賦予一個變數時候,分成傳值和傳引用兩種方式,當你父物件內屬性包含陣列型別或是物件型別時候, c[i] = toStr.call(p[i] ) == astr ? [] : {};這句話會避免修改子物件屬性而造成的父物件屬性被竄改。
總結:
類別繼承比較普遍,因為大家都比較熟悉這種建構函式方式,但是記憶體佔用比較大。而原型式繼承,佔用記憶體比較小,但是包含數組,或是物件類型的克隆比較麻煩。複製繼承簡單,而且應用廣泛。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 如何有效地使用Java的收藏框架?
Mar 13, 2025 pm 12:28 PM
如何有效地使用Java的收藏框架?
Mar 13, 2025 pm 12:28 PM
本文探討了Java收藏框架的有效使用。 它強調根據數據結構,性能需求和線程安全選擇適當的收集(列表,設置,地圖,隊列)。 通過高效優化收集用法
 初學者的打字稿,第2部分:基本數據類型
Mar 19, 2025 am 09:10 AM
初學者的打字稿,第2部分:基本數據類型
Mar 19, 2025 am 09:10 AM
掌握了入門級TypeScript教程後,您應該能夠在支持TypeScript的IDE中編寫自己的代碼,並將其編譯成JavaScript。本教程將深入探討TypeScript中各種數據類型。 JavaScript擁有七種數據類型:Null、Undefined、Boolean、Number、String、Symbol(ES6引入)和Object。 TypeScript在此基礎上定義了更多類型,本教程將詳細介紹所有這些類型。 Null數據類型 與JavaScript一樣,TypeScript中的null
 開始使用Chart.js:PIE,DONUT和BUBBLE圖表
Mar 15, 2025 am 09:19 AM
開始使用Chart.js:PIE,DONUT和BUBBLE圖表
Mar 15, 2025 am 09:19 AM
本教程將介紹如何使用 Chart.js 創建餅圖、環形圖和氣泡圖。此前,我們已學習了 Chart.js 的四種圖表類型:折線圖和條形圖(教程二),以及雷達圖和極地區域圖(教程三)。 創建餅圖和環形圖 餅圖和環形圖非常適合展示某個整體被劃分為不同部分的比例。例如,可以使用餅圖展示野生動物園中雄獅、雌獅和幼獅的百分比,或不同候選人在選舉中獲得的投票百分比。 餅圖僅適用於比較單個參數或數據集。需要注意的是,餅圖無法繪製值為零的實體,因為餅圖中扇形的角度取決於數據點的數值大小。這意味著任何占比為零的實體








