原生js實作shift/ctrl/alt按鍵的取得_javascript技巧
document.onclick = function(e){
document.onclick = function(e){
alert(getKey (e));
};
function getKey(e){
var e = e || window.event;
var keys = [];
if(e .shiftKey){
keys.push("shift鍵");
};
if(e.ctrlKey){
keys.push("ctrl鍵");
};
if(e.altKey){
keys.push("alt鍵");
};
return keys;

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 按shift不能切換中英文怎麼辦
Feb 22, 2023 pm 04:13 PM
按shift不能切換中英文怎麼辦
Feb 22, 2023 pm 04:13 PM
按shift不能切換中英文的解決方法:1、找到win鍵並點擊打開;2、找到“設定”並點擊打開,然後打開“時間和語言”;3、點擊“區域和語言”,並打開“選項”;4、點選“選項”,然後選擇第一行的“shift”即可。
 ctrl+a鍵是什麼意思
Mar 16, 2023 pm 03:12 PM
ctrl+a鍵是什麼意思
Mar 16, 2023 pm 03:12 PM
ctrl+a鍵的意思是“全部選中”,是電腦中最常見的一種快捷鍵,常見的鍵盤快捷鍵還有Ctrl+B(整理收藏夾)、Ctrl+C(複製)、Ctrl+D(刪除)、Ctrl+E(搜尋助理)、Ctrl+V(貼上)等。
 如何關閉紅米Redmi K40 Pro的返回鍵震動功能?返回鍵設定指南
Jan 09, 2024 am 09:58 AM
如何關閉紅米Redmi K40 Pro的返回鍵震動功能?返回鍵設定指南
Jan 09, 2024 am 09:58 AM
很多朋友對手機按鍵震動這個功能並不太喜歡,主要是因為它並不實用,而且相對來說還會增加耗電。今天我為大家帶來了紅米K40Pro按鍵震動關閉的方法,以及Redmi手機返回鍵的設定教學。對於紅米K40Pro按鍵震動關閉的方法,你可以按照以下步驟進行操作:1.開啟手機的設定選單。 2.在設定選單中,找到「聲音和振動」選項。 3.在「聲音和振動」選項中,找到「按鍵振動」設定。 4.點選「按鍵振動」設置,然後關閉該功能即可。對於Redmi手機返回鍵的設置,你可以按照以下步驟進行:1.打開手機的設定選單。 2.在
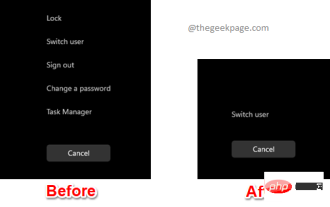
 如何從 CTRL+ALT+DEL 螢幕新增/刪除安全選項
Apr 26, 2023 pm 12:07 PM
如何從 CTRL+ALT+DEL 螢幕新增/刪除安全選項
Apr 26, 2023 pm 12:07 PM
擁有客製化的能力,讓一個人探索更多。 Windows為其用戶提供了最大的自訂功能,我們都非常感謝。那麼,您是否考慮過自訂您的CTRL+ALT+DEL螢幕?當然你有,否則你現在不會閱讀這篇文章。好吧,我們有好消息要告訴你!您確實可以自訂安全選項畫面。您可以只保留您想要的選項並刪除所有不需要的選項。 CTRL+ALT+DEL螢幕自訂可以透過本機群組原則編輯器或登錄編輯程式來完成。您可以選擇您選擇的方法,兩者俱有相同的效果。那麼,你還在等什麼,讓我們潛入文章中吧!希望你喜歡!方法一:透過本地群組原則編輯
 mac的shift鍵是哪個鍵
Mar 13, 2023 pm 02:20 PM
mac的shift鍵是哪個鍵
Mar 13, 2023 pm 02:20 PM
mac的shift鍵是fn鍵上方、caps lock鍵下方的一個鍵,該鍵在鍵盤最左側,由右下往上數第2個鍵;shift鍵是鍵盤中的上檔轉換鍵,可以透過「 Ctrl+Shift」組合鍵來切換輸入法。
 ctrl+空白鍵的作用是什麼
Mar 09, 2023 pm 04:18 PM
ctrl+空白鍵的作用是什麼
Mar 09, 2023 pm 04:18 PM
「ctrl+空白鍵」的作用是切換中英文輸入法;透過「ctrl+空白按鍵」可以實現中英文輸入法之間來回切換;其中「ctrl」是鍵盤一個常用的鍵,全名為「control」,在計算機基礎中稱為“控制鍵”。
 alt+=是什麼快速鍵
Mar 10, 2023 am 11:40 AM
alt+=是什麼快速鍵
Mar 10, 2023 am 11:40 AM
alt+=是快速求和的快速鍵,使用「alt+=」快速鍵的方法是:1、開啟Excel表格檔案;2、建立數字資料;3、用滑鼠選取需要求和資料;4、按「alt+= ”鍵,即可對所選資料進行求和。







