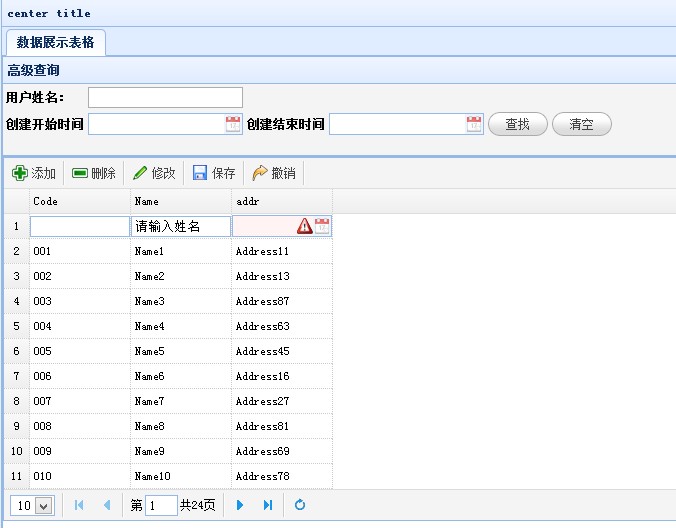
datagrid框架的刪除新增與修改_jquery
擴充editor方法:datetimebox
$(function () {
$(function) {
/*擴充Editors的datetimebox方法*/
$.extend($.fn.datagrid.defaults.editors, {
datetimebox: {//為方法取名
init: function (container, options) {
var editor = $('').appendTo(container);
options.editable = false;//設定其不能手動輸入
editor.datetimebox(options);
return editor ;
},
getValue: function (target) {//取值
return $(target).datetimebox('getValue');
},
setValue: function (target, value) {//設定值
$(target).datetimebox('setValue', value);
},
resize: function (target, width) {
$(target).datetimebox ('resize', width);
},
destroy: function (target) {
$(target).datetimebox('destroy');//銷毀生成的panel
}
}
圖示:

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 釘釘怎麼修改群組裡的個人名稱_釘釘修改群組個人名稱方法
Mar 29, 2024 pm 08:41 PM
釘釘怎麼修改群組裡的個人名稱_釘釘修改群組個人名稱方法
Mar 29, 2024 pm 08:41 PM
1.首先打開釘釘。 2.打開群組聊,點選右上角的三個點。 3.找到我在本群的暱稱。 4.點選進入即可修改儲存。
 小紅書筆記怎麼刪除
Mar 21, 2024 pm 08:12 PM
小紅書筆記怎麼刪除
Mar 21, 2024 pm 08:12 PM
小紅書筆記怎麼刪除?在小紅書APP中是可以編輯筆記的,多數的用戶不知道小紅書筆記如何的刪除,接下來就是小編為用戶帶來的小紅書筆記刪除方法圖文教程,有興趣的用戶快來一起看看吧!小紅書使用教學小紅書筆記怎麼刪除1、先打開小紅書APP進入到主頁面,選擇右下角【我】進入到專區;2、之後在我的專區,點擊下圖所示的筆記頁面,選擇要刪除的筆記;3、進入到筆記頁面,右上角【三個點】;4、最後下方會展開功能欄,點選【刪除】即可完成。
 微信拉黑再刪除永久加不上是真的嗎
Apr 08, 2024 am 11:41 AM
微信拉黑再刪除永久加不上是真的嗎
Apr 08, 2024 am 11:41 AM
1.首先,拉黑再刪除永久加不上是假的,拉黑刪除後想要再加對方,只要對方同意即可。 2.如果用戶將某人封鎖,對方將無法向用戶發送訊息、查看用戶的朋友圈、與用戶通話。 3.封鎖並不意味著將對方從用戶的微信聯絡人清單中刪除。 4.如果用戶在封鎖後又將對方從用戶的微信聯絡人清單中刪除,那麼在刪除後是沒有辦法恢復的。 5.如果用戶想再加入對方為好友,需要對方同意並重新新增使用者。
 小紅書發怎麼刪除?發布刪除怎麼恢復?
Mar 21, 2024 pm 05:10 PM
小紅書發怎麼刪除?發布刪除怎麼恢復?
Mar 21, 2024 pm 05:10 PM
小紅書作為一個受歡迎的社群電商平台,吸引了大量用戶分享生活點滴和購物心得。有時候我們可能會不經意發布一些不合適的內容,這時候需要及時刪除,這樣可以更好地維護個人形像或遵守平台規定。一、小紅書發布怎麼刪除? 1.登入小紅書帳號,進入個人首頁。 2.在個人主頁下方,找到「我的創作」選項,點選進入。 3.在「我的創作」頁面,你可以看到所有發布的內容,包括筆記、影片等。 4.找到需要刪除的內容,點選右側的「...」按鈕。 5.在彈出的選單中,選擇“刪除”選項。 6.確認刪除後,該條內容將從你的個人主頁和公開頁面消失
 小紅書把別人評論刪了怎麼找回來?把別人留言刪了會有顯示嗎?
Mar 21, 2024 pm 10:46 PM
小紅書把別人評論刪了怎麼找回來?把別人留言刪了會有顯示嗎?
Mar 21, 2024 pm 10:46 PM
小紅書作為一款熱門的社群電商平台,用戶之間的互動評論是平台中不可或缺的溝通方式。有時候,我們可能會發現自己的評論被其他人刪除,這種情況可能會讓我們感到困惑。一、小紅書把別人評論刪了怎麼找回來?當發現自己的評論被刪除時,首先可以嘗試在平台上直接搜尋相關的貼文或商品,查看是否還能找到該評論。如果評論被刪除後仍然顯示,那麼可能是被原帖主刪除的,這時候可以嘗試聯絡原帖主,詢問其刪除評論的原因,並要求恢復評論。如果評論已經被完全刪除且無法在原始貼文上找到,那麼在平台上恢復評論的機會相對較小。可以嘗試使用其他途徑
 米家怎麼加電視
Mar 25, 2024 pm 05:00 PM
米家怎麼加電視
Mar 25, 2024 pm 05:00 PM
許多用戶在現代生活中越來越青睞小米智慧家庭互聯的電子生態,那麼連接米家APP後,你就可以輕鬆用手機來控制連接設備,但是很多用戶們還不知如何將自己的家居添加米家app中,那麼這篇教學攻略將為大家帶來具體連接方法步驟攻略,希望能幫助到各位有需要的小夥伴們。 1.下載米家APP後,建立或登入小米帳號。 2.添加方法:當全新的設備通電後,將手機靠近設備並打開小米電視,正常情況下會彈出連接提示,選擇“確定”即進入設備連接流程。若無提示彈出,也可以手動新增設備,方法是:進入智慧型家庭APP後,點選左下方第1
 抖音聊天記錄怎麼徹底消除乾淨
May 07, 2024 am 11:14 AM
抖音聊天記錄怎麼徹底消除乾淨
May 07, 2024 am 11:14 AM
1.開啟抖音app,點選介面底部的【訊息】,點選需要刪除的聊天對話入口。 2.長按任一聊天記錄,點選【多選】,勾選想要刪除的聊天記錄。 3.點選右下角的【刪除】按鈕,在彈出的視窗中選擇【確認刪除】即可將這些記錄永久刪除。
 微信檔案傳輸助手怎麼徹底刪除_微信檔案傳輸助手關閉方法介紹
Mar 20, 2024 pm 08:31 PM
微信檔案傳輸助手怎麼徹底刪除_微信檔案傳輸助手關閉方法介紹
Mar 20, 2024 pm 08:31 PM
微信的文件傳輸助手是每個用戶都有的,有些用戶將它當做成了備忘錄,會記錄一些東西。那麼微信檔案傳輸助手要怎麼徹底刪除呢?下面就讓小編為大家詳細介紹一下吧。微信檔案傳輸助手怎麼徹底刪除答案:【微信】-【長按檔案傳輸助手】-【刪除該聊天】。具體步驟:1、先開啟微信軟體,進入到首頁後我們找到【檔案傳輸助理】長按;2、然後會彈出標為未讀、置頂該聊天、不顯示該聊天、刪除該聊天,在這裡我們點選【刪除該聊天】即可;






