JavaScript 是一種腳本語言,支援函數式程式設計、閉包、基於原型的繼承等進階功能。 JavaScript一開始看起來感覺會很容易入門,但隨著使用的深入,你會發JavaScript其實很難掌握,有些基本概念讓人匪夷所思。其中JavaScript 中的 this 關鍵字,就是比較容易混亂的概念,在不同的場景下,this會化身為不同的物件。有一種觀點認為,只有正確掌握了 JavaScript 中的 this 關鍵字,才算是邁入了 JavaScript 這門語言的門檻。在主流的物件導向的語言中(例如Java,C#等),this 意義是明確且具體的,即指向當前物件。一般在編譯期綁定。而 JavaScript 中this 在運行期進行綁定的,這就是JavaScript 中this 關鍵字具備多重意義的本質原因。
JavaScript由於其在運行期間進行綁定的特性,JavaScript 中的 this 可以是全域物件、目前物件或任意對象,這完全取決於函數的呼叫方式。 JavaScript 中函數的呼叫有以下幾種方式:
作為物件方法呼叫;
作為函數呼叫;
作為建構子呼叫;
使用 apply 或 call 呼叫。
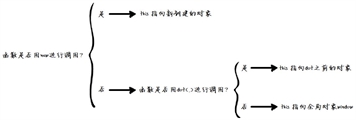
常言道,字不如表,表不如圖。為了讓人更好的體會JavaScript this 到底指向什麼?下面用一張圖來解釋:

上圖我稱之為"JavaScript this決策樹"(非嚴格模式下)。下面透過例子來說明這個圖如何來幫助我們對this進行判斷:
var point = {
x: 0,
y: 0,
moveTo: function(x, y) {
this.x = this.x + x;
this.y = this.y + y;
}
};
// 决策树解释:point.moveTo(1,1)函数不是new进行调用,进入否决策,
// 是用dot(.)进行调用,则指向.moveTo之前的调用对象,即point
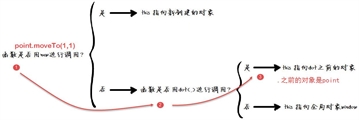
point.moveTo(1,1); // this 绑定到当前对象,即point对象point.moveTo函數呼叫是用new呼叫的麼?這個明顯不是,進入「否」分支,即函數是否用dot(.)進行呼叫? ;
point.moveTo函數是用dot(.)進行呼叫的,也就是進入「是」分支,也就是這裡的this指向point.moveTo中.之前的物件point。
圖解point.moveTo函數的this指向什麼的解析圖如下圖所示:

再舉例,看下面的程式碼:
function func(x) {
this.x = x;
}
func(5); // this是全局对象window,x为全局变量
//决策树解析:func()函数是用new进行调用的么?为否,进入func()函数是用dot进行调用的么?为否,则 this指向全局对象window
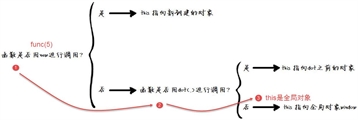
x; // x => 5func()函數在 "JavaScript this決策樹"中進行判定的過程是這樣的:
func(5)函數呼叫是用new呼叫的麼?這個明顯不是,進入「否」分支,即函數是否用dot(.)進行呼叫? ;
func(5)函數不是用dot(.)來呼叫的,也就是進入「否」分支,也就是這裡的this指向全域變數window,那麼this.x其實就是window.x。
圖解func函數的this指向什麼的解析圖如下圖所示:

針對作為函數直接呼叫的方式,下面看一個複雜的例子:
var point = {
x: 0,
y: 0,
moveTo: function(x, y) {
// 内部函数
var moveX = function(x) {
this.x = x; // this 指向什么?window
};
// 内部函数
var moveY = function(y) {
this.y = y; //this 指向什么?window
};
moveX(x);
moveY(y);
}
};
point.moveTo(1,1);
point.x; // =>0
point.y; // =>0
x; // =>1
y; // =>1point.moveTo(1,1)函數實際內部呼叫的是moveX()和moveY()函數, moveX()函數內部的this在"JavaScript this決策樹"中進行判定的過程是這樣的:
moveX(1)函數呼叫是用new呼叫的麼?這個明顯不是,進入「否」分支,即函數是否用dot(.)進行呼叫? ;
moveX(1)函數不是用dot(.)來呼叫的,也就是進入「否」分支,也就是這裡的this指向全域變數window,那麼this.x其實就是window.x。
下面看一下作為建構函式呼叫的範例:
function Point(x,y) {
this.x = x; // this ?
this.y = y; // this ?
}
var np = new Point(1,1);
np.x; // 1
var p = Point(2,2);
p.x; // error, p是一个空对象undefined
window.x; // 2Point(1,1)函數在var np=new Point(1,1)中的this在 "JavaScript this決策樹"中進行判定的過程是這樣的:
var np=new Point(1,1)呼叫是用new呼叫的麼?這個明顯是,進入「是」分支,即this指向np;
那麼this.x=1,即np.x=1;
Point(2,2)函數在var p= Point(2,2)中的this在 "JavaScript this決策樹"中進行判定的過程是這樣的:
var p= Point(2,2)呼叫是用new呼叫的麼?這個明顯不是,進入「否」分支,即函數是否用dot(.)進行呼叫? ;
Point(2,2)函數不是用dot(.)來呼叫的?判定為否,即進入「否」分支,也就是這裡的this指向全域變數window,那麼this.x其實就是window.x;
this.x=2即window.x=2。
最後看一下函數用 call 和 apply 進行呼叫的範例:
function Point(x, y) {
this.x = x;
this.y = y;
this.moveTo = function(x, y) {
this.x = x;
this.y = y;
}
}
var p1 = new Point(0, 0);
var p2 = {x: 0, y: 0};
p1.moveTo.apply(p2, [10, 10]); // apply 实际上为 p2.moveTo(10,10)
p2.x // 10p1.moveTo.apply(p2,[10,10])函数在 "JavaScript this决策树"中进行判定的过程是这样的:
我们知道,apply 和 call 这两个方法异常强大,他们允许切换函数执行的上下文环境(context),即 this 绑定的对象。p1.moveTo.apply(p2,[10,10])实际上是p2.moveTo(10,10)。那么p2.moveTo(10,10)可解释为:
p2.moveTo(10,10)函数调用是用new进行调用的么?这个明显不是,进入“否”分支,即函数是否用dot(.)进行调用?;
p2.moveTo(10,10)函数是用dot(.)进行调用的,即进入“是”分支,即这里的this指向p2.moveTo(10,10)中.之前的对象p2,所以p2.x=10。
关于JavaScript函数执行环境的过程,IBM developerworks文档库中的一段描述感觉很不错,摘抄如下:
“JavaScript 中的函数既可以被当作普通函数执行,也可以作为对象的方法执行,这是导致 this 含义如此丰富的主要原因。一个函数被执行时,会创建一个执行环境(ExecutionContext),函数的所有的行为均发生在此执行环境中,构建该执行环境时,JavaScript 首先会创建 arguments变量,其中包含调用函数时传入的参数。接下来创建作用域链。然后初始化变量,首先初始化函数的形参表,值为 arguments变量中对应的值,如果 arguments变量中没有对应值,则该形参初始化为 undefined。如果该函数中含有内部函数,则初始化这些内部函数。如果没有,继续初始化该函数内定义的局部变量,需要注意的是此时这些变量初始化为 undefined,其赋值操作在执行环境(ExecutionContext)创建成功后,函数执行时才会执行,这点对于我们理解 JavaScript 中的变量作用域非常重要,鉴于篇幅,我们先不在这里讨论这个话题。最后为 this变量赋值,如前所述,会根据函数调用方式的不同,赋给 this全局对象,当前对象等。至此函数的执行环境(ExecutionContext)创建成功,函数开始逐行执行,所需变量均从之前构建好的执行环境(ExecutionContext)中读取。”
理解这段话对于理解Javascript函数将大有好处。




