昨天參加的一個前端面試,其中有一題數組去重,首先想到的是對象存鍵值的方法,代碼如下
方法一:(簡單存鍵值)
Array.prototype.distinct1 = function() {
var i=0 ,tmp={},that=this.slice(0)
this.length=0;
for(;iif(!(that[i] in tmp)){
this[this.length]=that[i];
tmp[that[i]]=true;
}
}
return this;
} ;
上面的方法不復雜,思路也簡單,可是遇到不同類型又能轉換成同樣的字符串的就完了,比如1和"1";於是又用了傳統的雙重循環,程式碼如下
方法二:(雙重循環) 複製程式碼
程式碼如下:
Array.prototype.distinct2 = function() {
var i=0,flag,that=this.slice(0);
this.length=0;
for(;ivar tmp=that[i];
flag=true;
for(var j=0;jif(this[j]===tmp){flag=false;break}
}
if(flag)this[this.length]=tmp;
}
return this;
};
上面這種方法得到了想要的結果,但是兩層循環效率比較低,我們再想辦法從第一種方法上上手,然後加上用字符字串來保存陣列項目的類型,有新類型就連接字串加上去,查找的時候就發現一個有保存的類型就把存的類型的字串替換為空,代碼如下
複製程式碼
程式碼如下:
程式碼如下:
var i=0,tmp={},t2,that=this.slice(0),one;
this.length=0;
for(; ione=that[i];
t2=typeof one;
if(!(one in tmp)){
this[this.length]= one;
tmp[one]=t2;
}else if(tmp[one].indexOf(t2)==-1){
this[this.length]=one;
tmp [one] =t2;
}
}
return this;
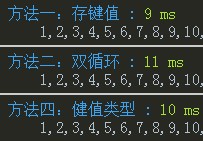
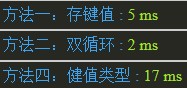
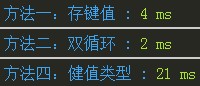
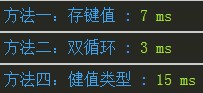
}; 為了區別下不同資料的各種演算法的效率差距,取幾種極端的例子來驗證下,先看看1-80全部數組項都不一樣循環1000次的情況,好吧,IE6弱爆了
 IE9:
IE9: Chrome:
Chrome:


IE6:
下面是80個全部重複的循環1000次的情況,綜合上面的數據一起發現除了IE6-8其它瀏覽器的雙重循環表現都不錯,而IE6-8雙重循環要慢10-20倍左右,悲催啊。如果你的網站只支援IE9以上的就可以放心用雙循環的方法了,否則還是使用健值的方法,根據數據的情況選擇使用方法一或方法三(圖中的方法四,才發現來不及改圖,原來的方法三是用了Array的indexOf,因為速度慢且不相容就沒放出來了)

IE9: Chrome:
Chrome:  Firefox:
Firefox:
IE6:
 IE9:
IE9: Chrome:
Chrome:



 Chrome:
Chrome:  Firefox:
Firefox:



