JQUERY 實作視窗滾動搜尋框停靠效果(類似滾動停靠)_jquery
當頁面需要顯示的內容較多時,我們許多人採用分頁的方法來解決。
而有的時候,分頁的效果卻又是非常令人厭惡的。滾動條無疑是一種簡單而又有效率的一種方式。而這裡,處於對使用者體驗的考慮,我使用Jquery實現了一種類似「滾動停靠」的效果。這樣當我們向下捲動內容的時候,搜尋框就會「懸掛(停靠)」在視窗頂端。
這樣做的好處是,當使用者需要重新篩選內容的時候,不必再次向上捲動,隨時可以輸入條件進行搜尋。
以下是我實現這個效果的思路:
首先,設計一個隱藏的搜尋框。這個隱藏的搜尋框的樣式、事件和已經顯示出來的搜尋框是一樣的。
然後設定隱藏搜尋框的位置「absolute」。
第三,使用Jquery判斷,如果捲軸的滾動距離使得原來顯示的搜尋框不可見時,顯示固定在頂部的隱藏搜尋框。
以下是一些這個效果的一些代碼:
浮動搜尋框HTML代碼:(顯示的搜尋框和這個是一樣的,只不過類不同。)
| 條件一: | | 條件二: | | |
浮動搜尋框頁面css:(顯示的搜尋框跟這個樣式要一樣,只不過不要設定位置固定)
/*下拉框*/
.drop
{
width: 175px;
}
/*浮動搜尋框中的表格*/
#flowsearch table
{
background-color: #484343;
color: White;
border-top: 2px solid White;
}
/*浮動搜尋框中*/
#flowsearchdivdiv
{
display:none;
position:absolute;
left:217px;
}
Jquery程式碼:
//實作視窗捲動,搜尋框不捲動
$(function () {
$(window).scroll(function () {
var top = $(this).scrollTop();
var flowSearch = $("#flowsearchdiv");
if (top - 36 //浮動搜尋框隱藏,淡入效果
flowSearch.css("display", "none");
} else {
flowSearch.css("display", "block ");
top = top 40;
flowSearch.css("top", top);
}
});
});
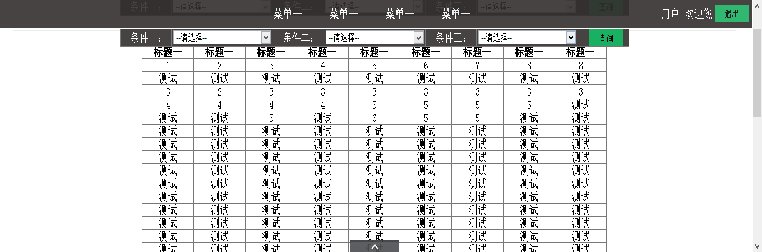
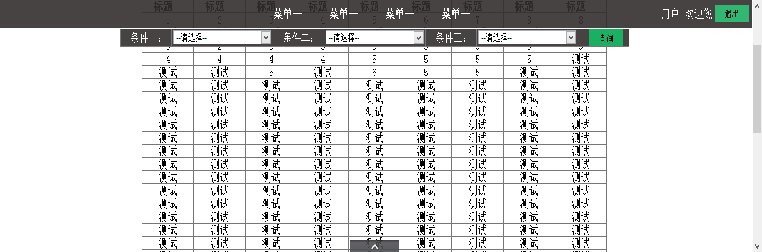
到這裡基本上我們的效果就出來了。當我們向下捲動捲軸時,如果原來的搜尋框超出頁面視覺範圍,隱藏搜尋框顯示。從使用者的角度看,就是搜尋框停在了頁面頂部,這樣使用者的體驗就不言而喻。
效果圖:


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript 如何實作捲動到指定元素位置的功能?
Oct 22, 2023 am 08:12 AM
JavaScript 如何實作捲動到指定元素位置的功能?
Oct 22, 2023 am 08:12 AM
JavaScript如何實現捲動到指定元素位置的功能?在網頁中,當我們需要將使用者的視線聚焦到某個特定的元素位置時,我們可以使用JavaScript來實現滾動到指定元素位置的功能。本文將介紹如何透過JavaScript實現此功能,並提供對應的程式碼範例。首先,我們需要取得目標元素的位置資訊。可以使用Element.getBoundingClient
 監控iframe的滾動行為
Feb 18, 2024 pm 08:40 PM
監控iframe的滾動行為
Feb 18, 2024 pm 08:40 PM
如何監聽一個iframe的滾動,需要具體程式碼範例當我們在網頁中使用iframe標籤嵌入其他網頁時,有時需要對iframe中的內容進行一些特定的操作。其中一個常見的需求是監聽iframe的捲動事件,以便在捲動發生時執行對應的程式碼。以下將介紹如何使用JavaScript來監聽一個iframe的捲動,並提供具體的程式碼範例供參考。在取得iframe元素首先,我們需要
 HTML、CSS和jQuery:製作一個自動滾動的公告欄
Oct 27, 2023 pm 06:31 PM
HTML、CSS和jQuery:製作一個自動滾動的公告欄
Oct 27, 2023 pm 06:31 PM
HTML、CSS和jQuery:製作一個自動滾動的公告欄在現代網頁設計中,公告欄常常被用來重要的訊息傳達和吸引使用者註意。一個自動滾動的公告欄在網頁上受到了廣泛的應用,它能夠讓公告內容以動畫形式在頁面中滾動顯示,提高資訊的展示效果和用戶體驗。本文將介紹如何使用HTML、CSS和jQuery來製作一個自動捲動的公告欄,並提供具體的程式碼範例。首先,我們需要一個HT
 如何在Vue中實現全螢幕滾動效果
Nov 08, 2023 am 08:42 AM
如何在Vue中實現全螢幕滾動效果
Nov 08, 2023 am 08:42 AM
如何在Vue中實現全螢幕滾動效果在網頁設計中,全螢幕滾動效果可以帶給使用者非常獨特且流暢的瀏覽體驗。本文將介紹如何在Vue.js中實現全螢幕滾動效果,以及具體的程式碼範例。為了實現全螢幕滾動效果,我們首先需要使用Vue.js框架來建立專案。在Vue.js中,我們可以使用vue-cli來快速建立一個專案骨架。接著我們需要引入一些第三方函式庫來實現滾動效果,例如fullpage
 JavaScript 如何實現滾動到頁面底部自動載入的無限滾動效果?
Oct 27, 2023 pm 06:30 PM
JavaScript 如何實現滾動到頁面底部自動載入的無限滾動效果?
Oct 27, 2023 pm 06:30 PM
JavaScript如何實現滾動到頁面底部自動載入的無限滾動效果?無限滾動效果是現代網頁開發中常見的功能之一,它可以在滾動到頁面底部時自動加載更多內容,使得用戶可以無需手動點擊按鈕或連結就能夠獲取更多的數據或資源。在本文中,我們將探討如何使用JavaScript來實現這項功能,並提供具體的程式碼範例。實現滾動到頁面底部自動加載的無限滾動效果,主要分為以下
 JavaScript 如何實現圖片的滾動切換效果?
Oct 20, 2023 pm 05:51 PM
JavaScript 如何實現圖片的滾動切換效果?
Oct 20, 2023 pm 05:51 PM
JavaScript如何實現圖片的滾動切換效果?在現代網頁設計中,圖片滾動切換效果是常用的設計元素之一,它能夠為網頁增添動感和生動性。而JavaScript作為一種常用的腳本語言,可以幫助我們達到這個效果。在本文中,我將介紹一種使用JavaScript實現圖片滾動切換效果的方法,並提供相應的程式碼範例。首先,我們需要準備一個用於顯示圖片的HTML結構。具體代
 JavaScript 如何實現網頁滾動到底部自動載入更多內容的功能?
Oct 18, 2023 am 11:40 AM
JavaScript 如何實現網頁滾動到底部自動載入更多內容的功能?
Oct 18, 2023 am 11:40 AM
JavaScript如何實現網頁滾動到底部自動載入更多內容的功能?概述:在現代網路應用中,無限滾動是一種常見的功能。當使用者捲動到網頁的底部時,自動載入更多內容,提供更好的使用者體驗。 JavaScript可以幫助我們實現這項功能。本文將介紹如何使用JavaScript監聽使用者捲動事件,並根據捲動位置載入更多內容的具體程式碼範例。具體實現:首先,在HTM
 如何用CSS實現平滑滾動到底部按鈕
Nov 21, 2023 pm 05:11 PM
如何用CSS實現平滑滾動到底部按鈕
Nov 21, 2023 pm 05:11 PM
如何用CSS實現平滑滾動到底部按鈕在網頁設計中,為了提升用戶體驗,我們經常需要添加一些便捷的功能,例如回到頁面頂部或滾動到底部的按鈕。本文將詳細介紹如何使用CSS實現一個平滑捲動到底部按鈕,並提供具體的程式碼範例。首先,我們需要在HTML中加入一個按鈕元素,用於觸發滾動到底部的功能。可以使用標籤或<button>標籤,具體選擇取決於你的設計需求。在






