兩種方法實作文字方塊輸入內容提示消失_javascript技巧
基於HTML5 input標籤的新特性 - placeholder 。另外,x-webkit-speech 屬性可以實現語音輸入功能。
第二種方法:
用span模擬,定位span,借助JS鍵盤事件判斷輸入,確定span裡的內容顯示隱藏。
-/html/PUBL "IC DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html>

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 谷歌瀏覽器提示此標籤頁的內容正在被分享怎麼辦?
Mar 13, 2024 pm 05:00 PM
谷歌瀏覽器提示此標籤頁的內容正在被分享怎麼辦?
Mar 13, 2024 pm 05:00 PM
Google瀏覽器提示此標籤頁的內容正在被分享怎麼辦?我們在使用Google瀏覽器開啟新標籤的時候有時會遇到提示此標籤頁的內容正在被分享,那麼這是怎麼回事?以下就讓本站來為使用者來仔細的介紹一下谷歌瀏覽器提示此標籤頁的內容正在被共享的問題解析吧。 Google瀏覽器提示此標籤頁的內容正在被共享解決方法 1、打開谷歌瀏覽器,在瀏覽器右上角可以看到三個點「自訂和控制Googlechrome」用滑鼠點擊圖示進行圖示。 2、點擊後,Google瀏覽器的選單視窗將彈出到下面,滑鼠將移動到「更多工具
 OneNote如何設定圖片為背景
May 14, 2023 am 11:16 AM
OneNote如何設定圖片為背景
May 14, 2023 am 11:16 AM
Onenote是Microsoft提供的最好的筆記工具之一。結合Outlook和MSTeams,Onenote可以成為提高工作和個人創意工作效率的強大組合。我們必須以不同的格式做筆記,這可能不僅僅是把事情寫下來。有時我們需要從不同來源複製圖像並在日常工作中進行一些編輯。如果知道如何應用更改,則貼上在Onenote上的圖像可以發揮很大作用。您在使用Onenote時是否遇到過貼在Onenote上的圖像無法讓您輕鬆工作的問題?本文將著重於在Onenote上有效地使用圖像。我們可
 解決win10桌面圖示全部消失的方法
Dec 25, 2023 pm 04:55 PM
解決win10桌面圖示全部消失的方法
Dec 25, 2023 pm 04:55 PM
不知道大家有沒有遇過早上起來打開電腦,發現電腦的桌面圖示全都不見了,這個時候不要慌,可能是你快捷鍵把桌面的圖示的刪除了,這個可以直接在回收站恢復就可以了,如果不是,還可以查看顯示圖示的方法恢復,具體的步驟下面一起來看看。 win10桌面圖示全部消失的恢復方法1、如果桌面只剩下一個回收站,那麼是有可能你把所有轉面快捷鍵都刪除了。這時候你點開回收站看是否能找到刪除的捷徑。 2.如果看到有你刪除的快捷方式,那麼就選取所有快捷方式,點選滑鼠右鍵選擇還原。 3.也可以直接點選滑鼠右鍵,點選撤銷刪除。這樣所有
 試試新的鈴聲和文字提示音:在 iOS 17 的 iPhone 上體驗最新的聲音提醒功能
Oct 12, 2023 pm 11:41 PM
試試新的鈴聲和文字提示音:在 iOS 17 的 iPhone 上體驗最新的聲音提醒功能
Oct 12, 2023 pm 11:41 PM
在iOS17中,Apple徹底改變了其全部鈴聲和文字音調選擇,提供了20多種可用於電話、簡訊、鬧鐘等的新聲音。以下是查看它們的方法。與舊鈴聲相比,許多新鈴聲的長度更長,聽起來更現代。它們包括琶音、破碎、樹冠、小木屋、啁啾、黎明、出發、多洛普、旅程、水壺、水星、銀河系、四邊形、徑向、清道夫、幼苗、庇護所、灑水、台階、故事時間、戲弄、傾斜、展開和山谷。反射仍然是預設鈴聲選項。還有10多種新的文字提示音可用於傳入簡訊、語音郵件、傳入郵件警報、提醒警報等。要存取新的鈴聲和文字鈴聲,首先,請確保您的iPh
 如何隱藏文字直到在 Powerpoint 中單擊
Apr 14, 2023 pm 04:40 PM
如何隱藏文字直到在 Powerpoint 中單擊
Apr 14, 2023 pm 04:40 PM
如何在 PowerPoint 中的任何點擊之前隱藏文本如果您希望在單擊 PowerPoint 幻燈片上的任意位置時顯示文本,那麼設置起來既快速又容易。若要在 PowerPoint 中按一下任何按鈕之前隱藏文字:開啟您的 PowerPoint 文檔,然後按一下「插入 」功能表。點選新幻燈片。選擇空白或其他預設之一。仍然在插入選單中,按一下文字方塊。在投影片上拖出一個文字方塊。點擊文字方塊並輸入您
 Win7無線網路介面卡不見了
Dec 23, 2023 pm 05:57 PM
Win7無線網路介面卡不見了
Dec 23, 2023 pm 05:57 PM
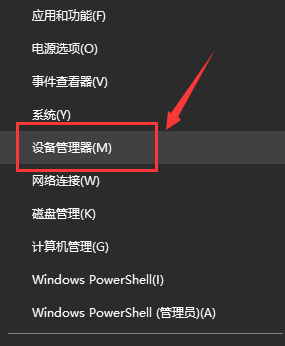
很多用戶都回饋說win7無線網路適配器消失了,遇到這種情況很可能是網卡或是網卡驅動出現了問題,我們只需要修復一下網卡驅動或更換一個好的網卡就可以解決。 win7無線網路適配器消失了1、首先右鍵開始按鍵,選擇“裝置管理員”2、接著我們找到“網路介面卡”,右鍵可以選擇先更新一下驅動,或是先停用裝置再啟用,也可以在這裡點擊“屬性”3、點擊屬性之後,再點擊上方的“驅動程式”,在這裡點擊“更新驅動程式”4、點擊後這裡再選擇”自動搜尋更新驅動檔案“5、完成之後也可以把電腦的網絡重置一下。首先還是按win
 Vue中如何處理使用者輸入的校驗和提示
Oct 15, 2023 am 10:10 AM
Vue中如何處理使用者輸入的校驗和提示
Oct 15, 2023 am 10:10 AM
Vue中如何處理使用者輸入的校驗和提示在Vue中處理使用者輸入的校驗和提示,是前端開發中常見的一個需求。本文將介紹一些常用的技巧和具體的程式碼範例,幫助開發者更好地處理使用者輸入的校驗和提示。使用計算屬性進行校驗在Vue中,可以使用計算屬性來監控和校驗使用者輸入。可以定義一個計算屬性來代表使用者輸入的值,並在該計算屬性中進行校驗邏輯。下面是一個範例:data(){
 百度貼吧app提示操作太頻繁怎麼回事
Apr 01, 2024 pm 05:06 PM
百度貼吧app提示操作太頻繁怎麼回事
Apr 01, 2024 pm 05:06 PM
百度貼吧app提示操作過於頻繁這種提示通常是為了維護平台的正常運作和用戶體驗,以防止惡意刷屏、廣告刷帖等不當行為,具體的處理方法各位可以看小編分享教程哦。百度貼吧app提示操作過於頻繁處理方法分享1、當系統提示【操作太頻繁】的時候,我們需要等待一段時間,如果著急可以先去做一點別的事情,一般等待一會兒之後,這個提示信息就會自動消失,這時候我們就可以正常使用了。 2.如果等了很久之後,它還是顯示【操作過於頻繁】,我們可以嘗試去貼吧應急吧、貼吧意見反饋吧等官方貼吧,發帖反饋這種現象,請求官方人員解決。 3、






