js實作一個省市區三級連動選擇框程式碼分享_javascript技巧
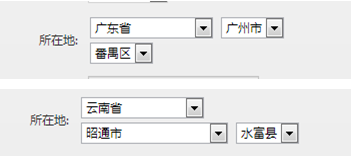
運作效果: 
====================================== ===========
部分代碼:
============================== ===================
當然首先你資料庫中要有這個table,不然你沒有資料.....^_^
所在地:
js程式碼:
/**
* 加載市
*
*/
function loadCity() {
* 載入區
*
var provinceId = $("#provinceSelect option:selected").val();
if(provinceId == null || provinceId == ""){
//alert("找不到省份" );
}else{
$.post(rootPath "/loadCity", {
"q" : provinceId
}, function(data, result) {
if(data == "noId"){
alert("請求錯誤");
}else if(data == "null"){
alert("系統找不到屬於該省的市");
}else{
data = eval("{" data "}");
var citySelect = $("#citySelect");
var myCity = $("#myCity").val ();
citySelect.html("");
for ( var i = 0; i if(myCity != null && myCity != "" && myCity > 0 && myCity == data[i].id){
citySelect.append("");
}else{
citySelect.append("");
}
}
loadRegion();
}
});
}
};
/**
* 省改變事件
*
*/
function loadRegion() {
var cityId = $("#citySelect option:selected").val();
if(cityId == null || cityId == "" || cityId alert("找不到城市");
}else{
$.post(rootPath "/loadRegion", {
"q" : cityId
}, function(data, result) {
if(data == "noId"){
alert("請求錯誤");
}else if(data == "null"){
alert ("系統找不到屬於該市的區域");
}else{
data = eval("{" data "}");
var regionSelect = $("#regionSelect");
var myRegion = $("#myRegion").val();
regionSelect.html("");
for ( var i = 0; i if(myRegion != null && myRegion != "" && myRegion > 0 && myRegion == data[i].id){
regionSelect.append("");
}else{
regionSelect.append("");
}
}
}
});
}
};
/**
* 市改變事件
*
*/
$("#provinceSelect").change(loadCity);
/***/
$("#citySelect").change( loadRegion);
$(function() {
loadCity();
});
複製程式碼 程式碼如下:
/**
* 載入城市資料
*
*/
public void loadCity() {
if (q == null || q.trim().equals("")) {
寫(“noId”);
} else {
列表
if (citys == null || citys.size() write("null");
} else {
StringBuilder builder = new StringBuilder("[");
for (Xzqh city : citys) {
builder.append("{'id':'");
builder.append(city.getCityId());
builder.append("','name':'");
builder.append(city.getCity());
builder.append("'},");
}
if (builder.length() > 1)
builder.replace(builder.length() - 1, builder.length(), "]");
write(builder.toString());
}
}
}
/**
* 載入區資料
*
*/
public void loadRegion() {
if (q == null || q.trim().equals ("")) {
write("noId");
} else {
列表
if (citys == null || citys.size() write("null");
} else {
StringBuilder builder = new StringBuilder("[");
for (Xzqh 區:城市) {
builder.append("{'id':'");
builder.append(district.getRegionId());
builder.append("','name':'");
builder.append(district.getRegion());
builder.append("'},");
}
if (builder.length() > 1)
builder.replace(builder.length() - 1, builder.length(), "]");
write(builder.toString());
}
}
}

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務






