function addMember()
{
//右側選取的項目加到左側
var add=$("#newAddMembersId").val();
var del=$("#deleteMembersId").val();
var ext=$("#existedMemberId").val();
var newAddId="";
//取得新加的userId
var addedUsers=$("#enterpriseMember input:checkbox[checked]");
for(var i=0;i
{
var checkedUsers.length;i )
{
var checked (addedUsers[i]);
var uid=checkbox.next().val();
if(add.indexOf(uid)>=0 || (ext.indexOf(uid)>=0 && del.indexOf(uid){
continue;
}
if(!(ext.indexOf(uid)>=0 && del.indexOf(uid)>=0) )
{
if(add.indexOf(uid){
if(add.length==0)
add =uid;
else
add ="," uid;
}
}
//新增資料到左側清單
checkbox.removeAttr("checked");
var userDiv=checkbox.parent().parent ().parent();
$("#groupMember").append(userDiv.clone());
del=del.replace(uid ",","");
del= del.replace(uid,"");
$("#deleteMembersId").val(del);
}
$("#newAddMembersId").val(add );
}
function removeMember()
{
//左側移除成員
var add=$("#newAddMembersId").val() ;
var del=$("#deleteMembersId").val();
var newRemoveId="";
var removedUsers=$("#groupMember input:checkbox[checked]") ;
for(var i=0;i{
var checkbox=$(removedUsers[i]);
var uid=checkbox.next().val ();
if(del.indexOf(uid)>=0)
{
continue;
}
if(del.indexOf(uid){
if(del.length==0)
del =uid;
else
del ="," uid;
}
//左側清單中移除資料
checkbox.removeAttr("checked");
var userDiv=checkbox.parent().parent().parent();
userDiv.remove();
//$("#enterpriseMember" ).append(userDiv);
add=add.replace(uid ",", "");
add=add.replace(uid, "");
$("#newAddMembersId") .val(add);
}
$("#deleteMembersId").val(del);
}
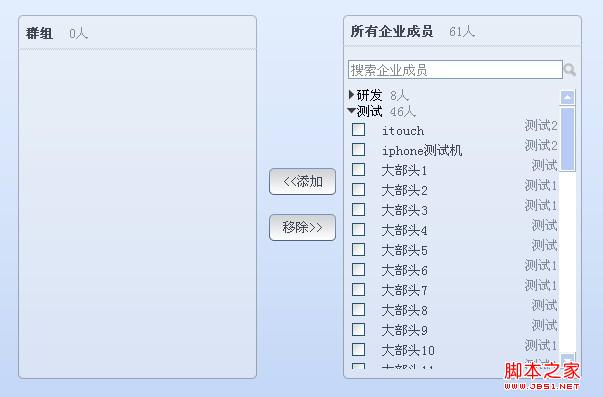
//搜尋成員,按名字,按部門
function searchMember()
{
var searchTxt=$.trim($("#searchTxt").val());
var memberLIsts=$(".dmlist");
//移除上次的結果
var lastReusts=$(".tempResult");
for(var i=0;i{
$(lastReusts[i]).remove();
}
//為空搜尋顯示全部清單
if(searchTxt=="" || searchTxt=="搜尋企業成員")
{
//show all hidded ml
for(var i=0;i{
$(memberLIsts[i]).css("display", "");
}
return ;
}
//hide all memberlist,隱藏所有的清單
for(var i=0;i{
$(memberLIsts[i]).css("display","none");
}
//搜尋-------------
var enterpriseMemberDiv=$("#enterpriseMember");
//search by name,add class:tempResult
var names=$(".sname");
for(var i=0;i{
var name=$(names[i]).text();
if(name.indexOf(searchTxt)>=0)
{
var result=$(names[i]).parent().parent().parent().clone();
result.addClass("tempResult");
result.css("display", "");
enterpriseMemberDiv.append(result);
}
}
//search by departmentName
var departmentNames=$(".sdepartment");
for(var i=0;i{
var name=$(departmentNames[i]).text();
if(name.indexOf(searchTxt)>= 0)
{
var result=$(departmentNames[i]).parent().parent().parent().clone();
result.addClass("tempResult");
result.css("display","");
enterpriseMemberDiv.append(result);
}
}
}
function clearTxt()
{
{
{
{
{
{
{
🎜>var txt=$.trim($("#searchTxt").val());
if(txt=="搜尋企業成員")
$("#searchTxt").val(" ");
}
function setsearchTxt()
{
var txt=$.trim($("#searchTxt").val());
if(txt =="")
$("#searchTxt").val("搜尋企業成員");
}
//展開折疊器
function folderToggle(event,basePath)
{
var evnet=event||window.event;
var arrowDiv=event.target||event.srcElement;
var closeimg=basePath "/images/folder_close.PNG";
var openimg=basePath "/images/folder_open.PNG";
var srcval=$(arrowDiv).attr("src");
if(srcval==closeimg)
$(arrowDiv). attr("src",openimg);
if(srcval==openimg)
$(arrowDiv).attr("src",closeimg);
var listDiv=$(arrowDiv). parent().next().next().next();
listDiv.toggleClass("memberlist");
}
//點擊名字折疊
function folderNameToggle(event ,basePath)
{
var evnet=event||window.event;
var arrowDiv=event.target||event.srcElement;
var closeimg=basePath "/images/folder_close.PNG" ;
var openimg=basePath "/images/folder_open.PNG";
var srcval=$(arrowDiv).attr("src");
if(srcval==closeimg) $( arrowDiv).attr("src",openimg); if(srcval==openimg) $(arrowDiv).attr("src",closeimg); var listDiv=$( arrowDiv).parent().next().next(); listDiv.toggleClass("memberlist"); }
函數folderNumToggle(event,basePath)
{
var evnet=event||window.event;
var arrowDiv=event.target||event.srcElement;
var closeimg=basePath "/images/folder_close.PNG";
var openimg=basePath "/images/folder_open.PNG";
var srcval=$(arrowDiv).attr("src");
if(srcval==closeimg)
$(arrowDiv).attr("src",openimg);
if(srcval==openimg)
$(arrowDiv).attr("src",closeimg);
var listDiv=$(arrowDiv).parent().parent().next().next();
listDiv.toggleClass("memberlist");
}
function setCss(event,onoff)
{
var theclass=$.trim(onoff);
var offclass="addmemberBtnoff";
var onclass="addmemberBtnon";
var event=event||window.event;
var thisbtn=event.target||event.srcElement;
$(thisbtn).removeClass(onclass);
$(thisbtn).removeClass(offclass);
if(theclass=="on")
{
$(thisbtn).addClass(onclass);
}
其他
{
$(thisbtn).addClass(offclass);
}
}
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ include file="/pages/common/Taglibs.jsp"%>
<%@ include file="/pages/common/Header.jsp"%>
添加群组成员