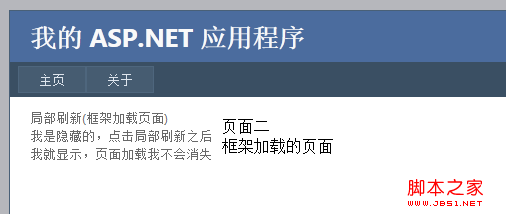
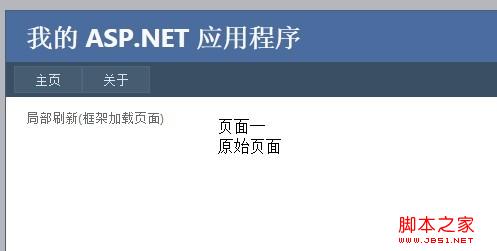
iframe非同步載入實作點選左邊選單載入右邊內容實例講解_jquery

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 監控iframe的滾動行為
Feb 18, 2024 pm 08:40 PM
監控iframe的滾動行為
Feb 18, 2024 pm 08:40 PM
如何監聽一個iframe的滾動,需要具體程式碼範例當我們在網頁中使用iframe標籤嵌入其他網頁時,有時需要對iframe中的內容進行一些特定的操作。其中一個常見的需求是監聽iframe的捲動事件,以便在捲動發生時執行對應的程式碼。以下將介紹如何使用JavaScript來監聽一個iframe的捲動,並提供具體的程式碼範例供參考。在取得iframe元素首先,我們需要
 有效應對jQuery .val()不起作用的情勢
Feb 20, 2024 pm 09:36 PM
有效應對jQuery .val()不起作用的情勢
Feb 20, 2024 pm 09:36 PM
標題:解決jQuery.val()不起作用的方法及程式碼範例在前端開發中,常會使用到jQuery來操作頁面元素。其中,取得或設定表單元素的值是常見的操作之一。通常,我們會使用jQuery的.val()方法來實作表單元素值的運算。然而,有時會遇到jQuery.val()不起作用的情況,這可能會導致一些問題。本文將介紹如何有效應對jQuery.val(
 c#什麼是委託解決什麼問題
Apr 04, 2024 pm 12:42 PM
c#什麼是委託解決什麼問題
Apr 04, 2024 pm 12:42 PM
委託是一種類型安全的參考類型,用於在物件之間傳遞方法指針,解決非同步程式設計和事件處理問題:非同步程式設計:委託允許在不同執行緒或進程中執行方法,提高應用程式回應能力。事件處理:委託簡化了事件處理,允許建立和處理事件,例如點擊或滑鼠移動。
 html怎麼讀取
Apr 05, 2024 am 08:36 AM
html怎麼讀取
Apr 05, 2024 am 08:36 AM
雖然HTML 本身無法讀取文件,但可以透過以下方法實作文件讀取:使用JavaScript(XMLHttpRequest、fetch());使用伺服器端語言(PHP、Node.js);使用第三方函式庫(jQuery.get() 、axios、fs-extra)。
 提升網站速度的關鍵最佳化模式,每個前端開發者都必須掌握!
Feb 02, 2024 pm 05:36 PM
提升網站速度的關鍵最佳化模式,每個前端開發者都必須掌握!
Feb 02, 2024 pm 05:36 PM
前端開發者必備:掌握這些最佳化模式,讓網站飛起來!隨著網路的快速發展,網站已成為企業宣傳和交流的重要管道之一。一個效能優良、載入迅速的網站不僅可以提升使用者體驗,還可以吸引更多的訪客。身為前端開發者,掌握一些最佳化模式是不可或缺的。本文將介紹一些常用的前端優化技術,幫助開發者更好地優化網站。壓縮檔案在網站開發中,經常使用的檔案類型包括HTML、CSS和J
 PHP搜尋功能最佳化技巧分享
Mar 06, 2024 am 11:12 AM
PHP搜尋功能最佳化技巧分享
Mar 06, 2024 am 11:12 AM
PHP搜尋功能一直是網站開發中非常重要的一環,因為使用者往往會透過搜尋框來尋找所需資訊。然而,不少網站在實現搜尋功能時存在效率低、搜尋結果不準確等問題。為了幫助大家優化PHP搜尋功能,本文將分享一些技巧,並提供具體的程式碼範例。 1.使用全文搜尋引擎傳統的SQL資料庫在處理大量文字內容時效率較低,因此建議使用全文搜尋引擎,如Elasticsearch、Solr等
 html怎麼引入外部js
Apr 11, 2024 am 06:18 AM
html怎麼引入外部js
Apr 11, 2024 am 06:18 AM
若要在 HTML 中引入外部 JS 文件,請使用 <script> 標籤並指定要載入的文件的 URL。也可以指定 type、defer 或 async 屬性來控制載入和執行方式。通常,<script> 標籤應放置在 <body> 部分的底部,以避免阻塞頁面渲染。
 揭秘網站效能優化:掌握這些方法,讓你的網站速度飛升!
Feb 03, 2024 am 08:00 AM
揭秘網站效能優化:掌握這些方法,讓你的網站速度飛升!
Feb 03, 2024 am 08:00 AM
網站效能優化大揭密:掌握這些方式,讓你的網站飛起來!隨著網路的快速發展,網站已成為企業宣傳、產品展示和交流互動的重要管道。然而,當使用者造訪網站時,如果載入速度過慢、回應時間過長,使用者體驗將會大打折扣,甚至可能直接導致使用者離開。因此,網站效能優化變得越來越重要。那麼,什麼是網站效能優化呢?簡單來說,網站效能優化是透過一系列的方式和技術手段,提升網站的載入速





 4、效果如圖:
4、效果如圖: