如何在 Golang 中將自訂類型嵌入其他類型?
在 Go 中嵌入自訂類型:定義自訂類型並將其嵌入到另一個類型中。存取嵌套類型的欄位透過嵌入類型的名稱。嵌入類型提供了一個靈活且可擴展的機制來創建複雜的資料結構。

如何在 Go 中嵌入自訂類型?
簡介:
在 Go 中,嵌入允許您將自訂類型作為其他類型的一部分,這對於創建複雜的資料結構和實作組合非常有用。
語法:
type EmbeddedType struct {
// 嵌入的自定义类型
CustomType
}範例:
讓我們考慮一個Person 結構,它具有名稱和年齡字段,我們想將其嵌入另一個Employee 結構中,該結構具有部門和薪水字段。
程式碼:
// 自定义类型:Person
type Person struct {
Name string
Age int
}
// 嵌入 Person 类型
type Employee struct {
Person
Department string
Salary int
}實戰案例:
假設我們有一個包含Employee 結構的切片:
employees := []Employee{
{
Person: Person{
Name: "John Doe",
Age: 30,
},
Department: "Engineering",
Salary: 50000,
},
// ...其他员工
}我們可以遍歷切片並存取Person 欄位:
for _, emp := range employees {
fmt.Printf("Employee Name: %s, Age: %d\n", emp.Name, emp.Age)
}結論:
嵌入在Go 中是一種強大的機制,它允許您創建靈活和可擴展的資料結構。透過將自訂類型嵌入其他類型,您可以輕鬆建立複雜的對象,無需手動複製或管理重複的程式碼。
以上是如何在 Golang 中將自訂類型嵌入其他類型?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP與HTML結合:三種嵌入程式碼的技巧
Mar 06, 2024 am 08:09 AM
PHP與HTML結合:三種嵌入程式碼的技巧
Mar 06, 2024 am 08:09 AM
PHP與HTML結合是網頁開發中常見的技術,透過PHP可以在HTML文件中嵌入動態內容、實現輔助功能等,大大提高了網站的互動性和可自訂性。本文將介紹三種嵌入程式碼的技巧,並提供具體的程式碼範例供參考。一、使用PHP標記嵌入程式碼最常見的方式是使用PHP標記()將PHP程式碼嵌入HTML檔案中,實現動態內容的顯示。例如,可以使用PHP
 PHP嵌入HTML程式碼的三種方法詳解
Mar 05, 2024 pm 03:12 PM
PHP嵌入HTML程式碼的三種方法詳解
Mar 05, 2024 pm 03:12 PM
PHP是一種廣泛應用於網站開發的腳本語言,而在網站開發中,我們常常需要將PHP與HTML程式碼進行嵌入以實現動態頁面的產生。本文將詳細介紹PHP嵌入HTML程式碼的三種方法,並提供具體的程式碼範例。方法一:直接嵌入最簡單的方式是直接在HTML程式碼中嵌入PHP程式碼。例如,我們想在頁面中顯示當前時間,可以這樣實現:
 在 Golang 中,如何比較自訂類型的值?
Jun 05, 2024 pm 01:04 PM
在 Golang 中,如何比較自訂類型的值?
Jun 05, 2024 pm 01:04 PM
在Golang中,可透過以下方式比較自訂類型的值:對於具有相同底層表示形式的類型,直接使用==運算元進行比較。對於更複雜的類型,使用reflect.DeepEqual函數遞歸比較兩個值的全部內容。
 如何使用 Go 語言定義和使用自訂類型?
Jun 05, 2024 pm 12:41 PM
如何使用 Go 語言定義和使用自訂類型?
Jun 05, 2024 pm 12:41 PM
在Go中,自訂類型可使用type關鍵字定義(struct),包含命名欄位。它們可以透過欄位存取運算子訪問,並可附加方法來操作實例狀態。在實際應用中,自訂類型用於組織複雜資料和簡化操作。例如,學生管理系統使用自訂類型Student儲存學生訊息,並提供計算平均成績和出席率的方法。
 如何在 Golang 中建立不可變自訂類型?
Jun 02, 2024 am 09:41 AM
如何在 Golang 中建立不可變自訂類型?
Jun 02, 2024 am 09:41 AM
是的,在Go中創建不可變的自訂類型可以提供許多好處,包括線程安全性、易於推理和更強的錯誤處理。若要建立不可變類型,需要遵循以下步驟:定義類型:宣告一個包含成員變數的自訂類型,不應包含指標。宣告不可變性:確保所有成員變數都是基礎類型或其他不可變類型,避免使用切片、映射或指標。使用值接收器方法:為與類型關聯的方法使用值接收器,禁止結構體字面量分配,強制方法僅對自身進行操作。
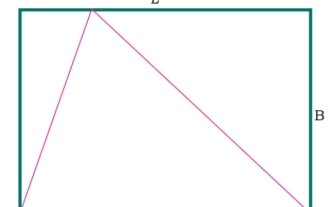
 在C程式中,將以下內容翻譯為中文:能夠嵌入矩形內的最大三角形的面積?
Sep 01, 2023 am 08:21 AM
在C程式中,將以下內容翻譯為中文:能夠嵌入矩形內的最大三角形的面積?
Sep 01, 2023 am 08:21 AM
假設給定一個矩形。我們知道它的長度L和寬度B。我們必須找到可以內接在該矩形內的最大三角形的面積-最大的三角形始終是矩形的一半。所以它將是
 嵌入型圖片顯示不完整怎麼解決
Oct 31, 2023 am 09:23 AM
嵌入型圖片顯示不完整怎麼解決
Oct 31, 2023 am 09:23 AM
嵌入型圖片顯示不完整的解決方法有檢查圖片尺寸和比例、調整容器大小、設定正確的圖片屬性、使用CSS來控制圖片的尺寸和填充、檢查圖片路徑、使用瀏覽器開發者工具調試、考慮響應式設計、檢查CSS樣式衝突、使用外掛程式或函式庫、考慮伺服器端設定等。詳細介紹:1、檢查圖片尺寸和比例,首先確保圖片的尺寸和比例與容器或頁面設計相符;2、調整容器大小,如果圖片尺寸正常,但仍然顯示不完整等等。







