jQuery建立一個按字母順序排列的友善頁面索引(相容IE6/7/8)_jquery
大多數網路開發人員很可能很熟悉使用錨連結跳到的頁面部分的解決方案。你可以設定一個特定的name屬性的錨鏈接,並使用href值作為哈希符號來跳過頁面。這種效果當需要列出很長的資料集時,是非常實用的,比方說一個FAQ頁面,一問一答的形式經常採用這樣的效果,然而頁面跳轉對於遊客來說有時並不是好友好,因為他一點擊直接跳轉,陌生的遊客對此可能感到困惑,不知道當前的數據跑那裡去了,
在本教學中,我將探討一個解決方案,建立一個簡單的頁面索引,並採用錨點連結在頁面上。 "跳轉"動作進行動畫處理,向下捲動到達這個連結的容器。 (完美相容IE6,7,8)

版面
首先是基本的index.html頁面,我加入了一個典型的HTML5文件類型。 styles.css為我們的頁面樣式表,indexscroller.js自訂的jQuery程式碼。
使用jquery程式碼別忘記引入Googlejquery庫,舊的瀏覽器不支援HTML5的html5shiv trunk 庫的副本。在主體部分我使用的是客製化的GoogleWebfont字體,以及與一些藝術CSS3效果。
主體內容
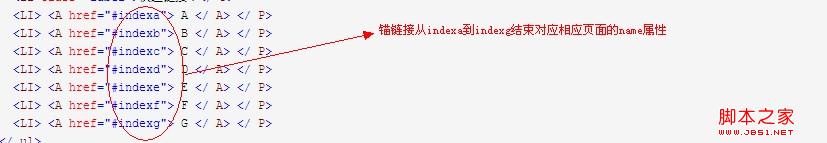
 錨連結的href值在頁面上按字母順序列出的目標索引。從indexa到#indexg都針對其他頁面上錨鏈接上面的匹配的name屬性的值。
錨連結的href值在頁面上按字母順序列出的目標索引。從indexa到#indexg都針對其他頁面上錨鏈接上面的匹配的name屬性的值。
CSS 頁面樣式
一些預設樣式表的內容。除了典型的CSS 重置之外,我用的是CSS3 遮光
/* 頁面主要樣式佈局*/
#w { width: 620px;保證金:0 自動;頂部填充:55px; }
#container {
內邊距:14px 20px ;
背景:#fff;
-webkit-box-shadow: 2px 2px 1px rgba(0,0,0,0.35);
-moz-box-shadow: 2px 2px 1px rgba(0, 0,0,0.35);
盒子陰影:2px 2px 1px rgba(0,0,0,0.35);
-webkit-border-radius: 5px;
-moz-border-radius: 5px ;
邊框半徑:5px;
}
每個在某個標題停止連結之前,在他的頂部設定一個padding-top:8px的大小。這樣,我們的滾動效果就不會在每個標題的頂部停止,還有一些額外的空白
/*各個每個跳到連結的樣式DIV */
#shows { display: block; }
.show { 顯示:區塊;頂部填充:8px;下邊距:23px; }
.meta { 字體系列:Arial、Verdana、sans-serif;顏色:#222;字體大小:0.8em;字體粗細:粗體;浮動:右; }
/* clearfix */
.clearfix:after { content: ".";顯示:塊;明確:兩者;可見性:隱藏;行高:0;高度:0; }
.clearfix { 顯示:內聯區塊; }
html[xmlns] .clearfix { 顯示:區塊; }
* html .clearfix { 高度:1%; }
另外,元資訊包含在每個頭塊的HTML 標記中,以節省空間。所以,我們是浮動的內容,並使用 CSS clearfix 的佈局結構。
jQuery 的scrollTop
jQuery有命名.scrollTop()方法,使用這種技術,可以從頁面頂部的任何其他選擇的元素拉動當前的像素值。我們從列表升級,準確的附屬連結。
$(document).ready(function() 🎜>$(' #links > ul > a').on('click', function(e){
e.preventDefault();
var anchorid = $(this.hash);
if(anchorid.length == 0)anchorid = $('a[name="' this.hash.substr(1)'"]');
elseanchorid = $('html');
$('html, body').animate({scrollTop:anchorid.offset().top }, 450);
});
這裡的indexscroller.js。它似乎沒有太多程式碼,但是,讓我們看看DOM載入完成後,會發生什麼事。
#links內部連結錨被點擊之後,我們立即呼叫e.preventDefault() 。這將停止從附加到URL的頁面跳了下來瞬間的雜湊值。然後使用一個新的jquery.hash屬性,我們可以確切的取得href值後的雜湊符號。因此,舉例來說,我們的第一個索引連結會傳回值「indexa」。
使用這個新的屬性,我們可以針對對應的錨定連結頁面上的name屬性相符。我們設定這個新anchorid的變量,使用anchorid.offset()可以存取距離頂部的絕對像素。最後加入所有這些程式碼到一個簡單的jQuery .animate()方法


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何實現PHP表單提交後的頁面跳轉
Aug 12, 2023 am 11:30 AM
如何實現PHP表單提交後的頁面跳轉
Aug 12, 2023 am 11:30 AM
如何實現PHP表單提交後的頁面跳轉【簡介】在Web開發中,表單的提交是一項常見的功能需求。當使用者填寫完表單並點擊提交按鈕後,通常需要將表單資料傳送至伺服器進行處理,並在處理完後將使用者重新導向至另一個頁面。本文將介紹如何使用PHP來實現表單提交後的頁面跳躍。 【步驟一:HTML表單】首先,我們需要在HTML頁面中撰寫一個包含表單的頁面,以便使用者填寫需要提交的資料。
 php如何登入跳躍傳值
Jun 05, 2023 am 10:44 AM
php如何登入跳躍傳值
Jun 05, 2023 am 10:44 AM
php登入跳轉傳值的方法:1、POST傳值,使用html的「form」表單跳轉的方法來進行post傳值;2、GET傳值,用<a>標籤跳轉進入xxx.php後,透過「$_GET['id']」取得傳遞的值;3、SESSION傳值,一旦儲存到SESSION中,其他頁面都可以透過SESSION取得。
 跳到指定頁面的PHP程式碼實作方法
Mar 07, 2024 pm 02:18 PM
跳到指定頁面的PHP程式碼實作方法
Mar 07, 2024 pm 02:18 PM
在編寫網站或應用程式時,經常會遇到需要跳到指定頁面的需求。在PHP中,我們可以透過幾種方法來實現頁面跳躍。下面我將為您示範三種常用的跳轉方法,包括使用header()函數、使用JavaScript程式碼和使用meta標籤。使用header()函數header()函數是PHP中用來發送原始的HTTP頭部資訊的函數,在實現頁面跳躍時可以結合使用該函數。下面是一個
 3秒跳轉頁面實作方法:PHP程式指南
Mar 25, 2024 am 10:42 AM
3秒跳轉頁面實作方法:PHP程式指南
Mar 25, 2024 am 10:42 AM
標題:3秒跳轉頁面實作方法:PHP程式設計指南在網頁開發中,頁面跳轉是常見的操作,一般情況下我們使用HTML中的meta標籤或JavaScript的方法進行頁面跳轉。不過,在某些特定的情況下,我們需要在伺服器端進行頁面跳轉。本文將介紹如何使用PHP程式實作一個在3秒內自動跳到指定頁面的功能,同時會給出具體的程式碼範例。 PHP實現頁面跳躍的基本原理PHP是一種在
 php怎麼實現隱藏位址跳轉
Mar 22, 2023 am 11:24 AM
php怎麼實現隱藏位址跳轉
Mar 22, 2023 am 11:24 AM
在Web開發中,經常會遇到需要隱藏頁面地址或重定向頁面的需求。由於瀏覽器網址列的位址是可以隨時被使用者檢視和修改的,所以要實現真正的隱藏或重新導向頁面位址,需要用到一些伺服器端技術。其中,PHP是一種常用的伺服器端腳本語言,可以用來實現隱藏位址跳轉。
 go語言中跳轉語句有哪些
Dec 26, 2022 pm 04:33 PM
go語言中跳轉語句有哪些
Dec 26, 2022 pm 04:33 PM
跳轉語句有:1、break語句,用於退出循環或退出一個switch語句,讓程式繼續執行循環之後的程式碼,語法「break;」;2、continue語句用於退出本次循環,並開始下一次循環,語法「continue;」;3、與標籤結合跳到指定的標籤語句,語法「標籤+ :」;4、goto語句,用於無條件地轉移到程式中指定的行,語法「goto 標籤; ... ...標籤: 表達式;」。
 PHP程式設計技巧:如何實現3秒內跳轉網頁
Mar 24, 2024 am 09:18 AM
PHP程式設計技巧:如何實現3秒內跳轉網頁
Mar 24, 2024 am 09:18 AM
標題:PHP程式設計技巧:如何實現3秒內跳轉網頁在Web開發中,經常會遇到需要在一定時間內自動跳到另一個頁面的情況。本文將介紹如何使用PHP實作在3秒內實現頁面跳轉的程式設計技巧,並提供具體的程式碼範例。首先,實現頁面跳轉的基本原理是透過HTTP的回應頭中的Location欄位來實現。透過設定該欄位可以讓瀏覽器自動跳到指定的頁面。下面是一個簡單的例子,示範如何在P
 跳轉購物app怎麼關閉
Nov 29, 2023 pm 05:30 PM
跳轉購物app怎麼關閉
Nov 29, 2023 pm 05:30 PM
關閉跳轉購物app的方法:1、關閉應用程式內的跳轉功能;2、變更瀏覽器設定;3、解除安裝更新或重新安裝app。詳細介紹:1、關閉應用程式內的跳轉功能,開啟購物app,在首頁或搜尋結果頁點擊想要購買的商品,進入商品詳情頁後,不要直接點擊「立即購買」或類似按鈕,而是先點擊頁面右上角的「更多」或「設定」圖標,在彈出的選單中,找到「關閉跳轉」或類似的選項,並點擊它,確認關閉跳轉功能等等。








