jquery創建一個ajax關鍵字資料搜尋實現想法_jquery
在web開發過程當中,我們經常需要在前台頁面輸入關鍵字進行數據的搜索,我們通常使用的搜索方式是將搜索結果用另一個頁面顯示,這樣的方式對於搭建高性能網站來說不是最合適的,今天給大家分享一下如何使用jQuery,MySQL 和Ajax創建簡單和有吸引力的Ajax 搜索,這是繼《使用jQuery打造一個實用的數據傳輸模態彈出窗體》第二篇jquery專案實際運用的教程,希望大家在開發專案的時候能夠根據自己的實際情況靈活運用
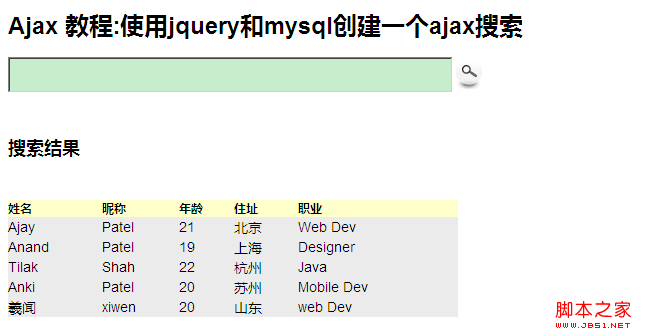
點選搜尋預設顯示所有的結果

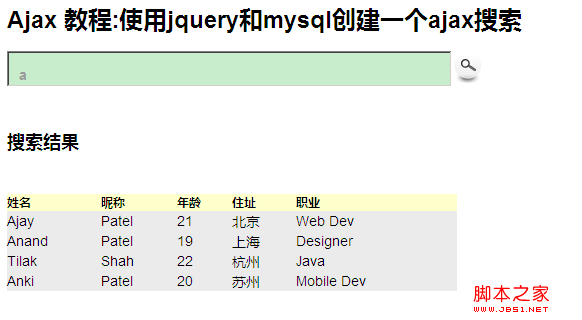
輸入A之後顯示的搜尋結果

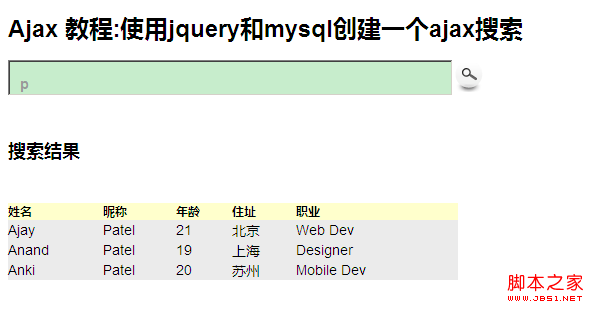
輸入 p之後顯示的搜尋結果

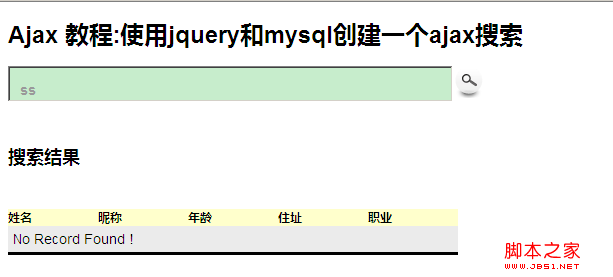
找不到相關的搜尋字詞頁

示範 -點擊下面的搜尋按鈕搜尋資料
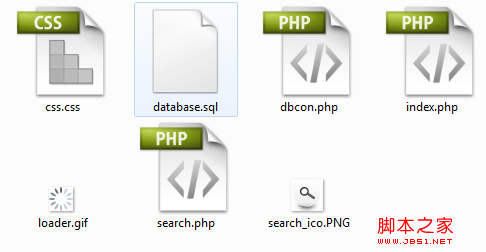
檔案結構 主要使用幾個檔案 index.php首頁 dbcon.php資料庫連結檔案 search.php搜尋處理頁面

第一步創建一個ajax_search的數據庫,緊接著創建一個ajax_search表
CREATE TABLE `ajax_search` (
`id` int(11) NOT NULL auto_increment,
`FirstName` varchar(50) NOT N NOT NFyY ` varchar(50) NOT NULL,
`Age` int(11) NOT NULL,
`Hometown` varchar(50) NOT NULL,
`Job` varchar(50) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=5 ;
HTML :index.php--程序主頁
ttp://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Ajax 教學:使用jquery和mysql建立一個ajax搜尋

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 deepseek怎麼轉換pdf
Feb 19, 2025 pm 05:24 PM
deepseek怎麼轉換pdf
Feb 19, 2025 pm 05:24 PM
DeepSeek 無法直接將文件轉換為 PDF。根據文件類型,可以使用不同方法:常見文檔(Word、Excel、PowerPoint):使用微軟 Office、LibreOffice 等軟件導出為 PDF。圖片:使用圖片查看器或圖像處理軟件保存為 PDF。網頁:使用瀏覽器“打印成 PDF”功能或專用的網頁轉 PDF 工具。不常見格式:找到合適的轉換器,將其轉換為 PDF。選擇合適的工具並根據實際情況制定方案至關重要。
 如何在 React Query 中進行資料過濾和搜尋?
Sep 27, 2023 pm 05:05 PM
如何在 React Query 中進行資料過濾和搜尋?
Sep 27, 2023 pm 05:05 PM
如何在ReactQuery中進行資料過濾和搜尋?在使用ReactQuery進行資料管理的過程中,我們經常會遇到需要對資料進行過濾和搜尋的需求。這些功能可以幫助我們更方便地找到和展示特定條件下的資料。本文將介紹如何在ReactQuery中使用過濾和搜尋功能,並提供具體的程式碼範例。 ReactQuery是一個用於在React應用程式中進行數據
 如何使用PHP處理表單中的資料搜尋和篩選
Aug 12, 2023 pm 04:00 PM
如何使用PHP處理表單中的資料搜尋和篩選
Aug 12, 2023 pm 04:00 PM
如何使用PHP處理表單中的資料搜尋和篩選概要:當使用者透過表單提交資料時,我們需要對這些資料進行搜尋和過濾,以便得到所需的結果。在PHP中,我們可以使用一些技術來實現這些功能。本篇文章將介紹如何使用PHP處理表單中的資料搜尋和篩選,並提供對應的程式碼範例。簡介:表單通常用於收集使用者的輸入數據,這些數據可以是文字、數字、日期等等。一旦用戶提交表單,我們就需要對這些
 利用MySQL和CoffeeScript開發:如何實現資料搜尋功能
Jul 29, 2023 pm 09:27 PM
利用MySQL和CoffeeScript開發:如何實現資料搜尋功能
Jul 29, 2023 pm 09:27 PM
利用MySQL和CoffeeScript開發:如何實作資料搜尋功能引言:在Web應用程式中,資料搜尋功能是非常常見且重要的。無論是電子商務網站還是社群媒體平台,使用者都希望能夠快速且準確地找到自己需要的資訊。本文將介紹如何利用MySQL和CoffeeScript來實作一個簡單的資料搜尋功能,並附上對應的程式碼範例。一、準備工作:在開始之前,我們需要先確保已經安裝
 如何利用Laravel實現資料搜尋與推薦功能
Nov 02, 2023 am 10:12 AM
如何利用Laravel實現資料搜尋與推薦功能
Nov 02, 2023 am 10:12 AM
如何利用Laravel實現資料搜尋和推薦功能概述:在現代應用程式中,資料搜尋和推薦功能都是非常重要的。資料搜尋可以幫助使用者在大量資料中快速找到所需的信息,而資料推薦則可以根據使用者的興趣和偏好推薦相關的資料。在本文中,我們將討論如何利用Laravel框架實現這兩個功能,並提供對應的程式碼範例。資料搜尋功能的實作:首先,我們需要建立一個包含搜尋欄位的資料庫表,例如
 怎麼在DEEPSEEK上搜索數據
Feb 19, 2025 pm 03:42 PM
怎麼在DEEPSEEK上搜索數據
Feb 19, 2025 pm 03:42 PM
DEEPSEEK(杭州深度求索人工智能基礎技術研究有限公司)是一款備受關注的AI智能搜索工具。本文將指導您如何高效使用DEEPSEEK進行數據搜索。 DEEPSEEK數據搜索步驟:訪問DEEPSEEK平台:確保您已成功登錄DEEPSEEK平台。定位搜索欄:在網頁版中,搜索欄通常位於頁面頂部或中央;在移動端應用中,搜索欄通常位於底部導航欄或首頁。輸入關鍵詞:在搜索欄中輸入您的搜索關鍵詞。例如,搜索“人工智能發展趨勢”,則輸入“人工智能發展趨勢”。設定搜索範圍(如有):
 CS-第 3 週
Apr 04, 2025 am 06:06 AM
CS-第 3 週
Apr 04, 2025 am 06:06 AM
算法是解決問題的指令集,其執行速度和內存佔用各不相同。編程中,許多算法都基於數據搜索和排序。本文將介紹幾種數據檢索和排序算法。線性搜索假設有一個數組[20,500,10,5,100,1,50],需要查找數字50。線性搜索算法會逐個檢查數組中的每個元素,直到找到目標值或遍歷完整個數組。算法流程圖如下:線性搜索的偽代碼如下:檢查每個元素:如果找到目標值:返回true返回falseC語言實現:#include#includeintmain(void){i
 WPS表格怎麼搜尋
Mar 20, 2024 pm 03:11 PM
WPS表格怎麼搜尋
Mar 20, 2024 pm 03:11 PM
我相信各位小夥伴們都是用過WPS這個軟體,它裡邊包含文檔、表格、演示文稿3大類,每一類裡邊包含好多功能,那麼近期各位小伙伴遇到最多的問題就是WPS怎麼搜索,今天這期我就跟各位小夥伴們一起來分享一下,具體操作步驟在下方,各位小夥伴們可以看一看! 1.首先,開啟一個需要進行搜尋的表格。 2.然後,進行點選左上角中的wps表格下拉按鈕,(如圖紅色箭頭所示)。 3.點擊了左上角之後,彈出了一下選單,選裡邊的【編輯】選項,(如圖紅色箭頭所示)。 4.進行點擊了編輯之後,彈出了下一層選單選擇裡邊的【查找】選項,(






