Photoshop怎麼設計圓角標題框 _Photoshop圓角矩形框的做法
你想為你的設計添加引人注目的圓角標題框嗎?別擔心,php小編小新已經為你準備好了詳細且易於遵循的教學。本教學將一步一步地引導你如何使用 Photoshop 創建精美的圓角矩形框,讓你輕鬆提升設計的美感。繼續閱讀下面的內容,了解詳細的步驟和技巧,幫助你打造吸睛的圓角標題框。
1、首先呢,我們打開ps軟體工具。

2、然後需要建立一個專案。

3、點選【圓角矩形工具】。

4、在畫布上拖曳滑鼠,繪製一個矩形框,這個寬度需要自己控制下哦。

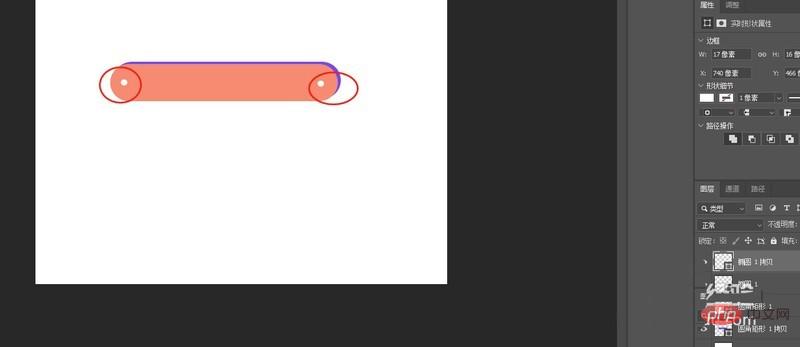
5、我們這裡可以複製一個圓角框出來,然後改變下顏色和位置,這樣其實就很好看的一個標題框了。

6、再或是加2個小圓圈,填滿下顏色。

7、給它們加描邊就更好看啦,趕快學起來哦。
 #
#
以上是Photoshop怎麼設計圓角標題框 _Photoshop圓角矩形框的做法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




