JS中不為人知的五種聲明Number的方式簡要概述_javascript技巧
跟小組裡一自稱小方方的賣萌90小青年聊天,IT男的壞習慣,聊著聊著就扯到技術上去了,小方方突然問
1、聲明一個數值類型的變數我看到三種,差異在哪:
var num = 123; //方式一
var num = Number(123);
var num = new Number(123);
2、方式一明明是數字字面量,為毛平常我們可以直接在上面呼叫各種方法,如下:
var num = 123;
console.log(num.toString());
我嘴角微微一笑:少年你還嫩了點,哪止三種,我知道的至少有五種! !
笑著笑著嘴角開始抽搐,額角開始冒出了冷汗:至少有五種,沒錯,但是。 。 。區別在哪。 。 。
懷著老菜鳥特有的矜持和驕傲,我不屑地說:這都不知道,自己查資料去。 。 。轉過身,開始翻ECMAS - 262(第五版)
一、五種宣告數值類型變數的方式
//方式一:最常見的方式,以數字字面量方式宣告
var num = 123;
//方式二:偶爾使用方式,大部分情況下是將字串轉成數字
var num = Number(123);
//方式三:很少使用,各神書,包括犀牛書,都將其列入不推薦方式
var num = new Number(123);
//方式四:神方式,目前還沒見過人使用
var num = new Object(123 );
//方式五:更離奇,更詭異
var num = Object(123);
可以看到,在上5種聲明方式種,方式一不用怎麼說了,平常都是這樣用的;方式三to 方式五屬於比較的使用,下文會分別說明:
1.五種聲明方式的差異?當你用顫巍巍的手指敲下代碼後,究竟發生了神馬?
2.方式一宣告的明明不是對象,但為什麼平常我們可以在上面呼叫方法,如toString等?
二、各種聲明方式之間的區別
方式一:var num = 123;
EC5說明:
A numeric literal stands for a value of the Number type. This value is determined in two steps: first, a mathematical value (MV) is derived from the literal; second, this mathematical value is rounded as described below
//.....個人摘要摘要:
1.解析變數的值,比如說取出整數部分、小數部分等,因為數字宣告方式還可以為num = .123,num = 123e4等形式
2.對解析出來的值取近似值,例如num = 123.33333333333333....,這個時候就要取近似值了,具體取近似則規則不展開
3.此種方式聲明的變量,只是個簡單的數字字面量,並不是個簡單的數字字面量,並不是個簡單的數字字面量,並不是個簡單的數字字面量,並不是個簡單的數字字面量,並不是個簡單的數字字面量,並不是個簡單的數字字面量,並不是個簡單的數字字面量,並不是個簡單的數字字面量,並不是個簡單的數字字面量,並不是個簡單的數字字面量,並不是個簡單的數字字面量,並不是個簡單的數字字面量,並不是個簡單的數字字面量,並不是個簡單的數字字面量,並不是個簡單的數字字面量,並不是個簡單的數字字面量,並不是個簡單的數字字面量物件(至於為何可以在上面呼叫toString等方法,後文講解)
方式二:var num = Number(123);
EC5說明:
15.7.1 The Number Constructor Called as a Function
When Number is called as a function rather than as a constructor, it performs a type conversion. 15.7.1.1 Number ( [ value ] )
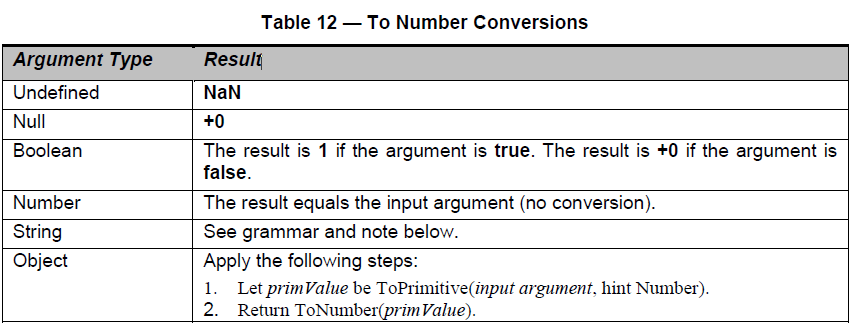
Returns a Number value (nots) a value (not) turns a Number value)。 by ToNumber(value) if value was supplied, else returns 0.個人總結摘要:
1.這裡只是將Number當作一個普通的函數來調用,而不是構造方法,因此返回的不是對象,而是一個簡單的數值
2.本質與方式一相同;相對於方式一的區別在於,需要針對傳入參數的類型,執行不同的類型轉換過程,試圖將參數解析成對應的數值,具體規則如下:

方式三:var num = new Number(123);
EC5說明:
15.7.2 The Number Constructor
EC5說明:
15.7.2 The Number Constructor The [[Prototype]] internal property of the newdly coned object] prototype object, the one that is the initial value of Number.prototype (15.7.3.1).
The [[Class]] internal property of the newly constructed object is set to "Number".
The [[Primitiveive ]] internal property of the newly constructed object is set to ToNumber(value) if value was
supplied, else to 0.
The [[Extensible]] internal property of the newly constructed object s.總結摘要:
1.此處將Number作用構造方法調用,返回的是Number類型的對象,該對象能夠訪問Number的原型屬性以及方法;這樣說可能有些迷惑,後面會說到 程式碼如下:
var num = new Number(123);
var num = new Number(123);
3.傳回的Number型別物件內部的原始值( [[PrimitiveValue]]),為經過型別轉換後所得的數字值,具體轉換規則與方式二所提及的一致
方式四:var num = new Object(123);
EC5說明:
15.2.2 The Object Constructor
When Object is called as part of a new expression, it is a constructor that called as part of a new expression, it is a constructor that may create an object.
15.2.2.1 new Object ( [ value ] )
When the Object constructor is called with no arguments or with one argument value, the following steps are taken:Imm ue. supplied, then
a. If Type(value) is Object, then
1.If the value is a native ECMAScript object, do not create a new object but simply return value.
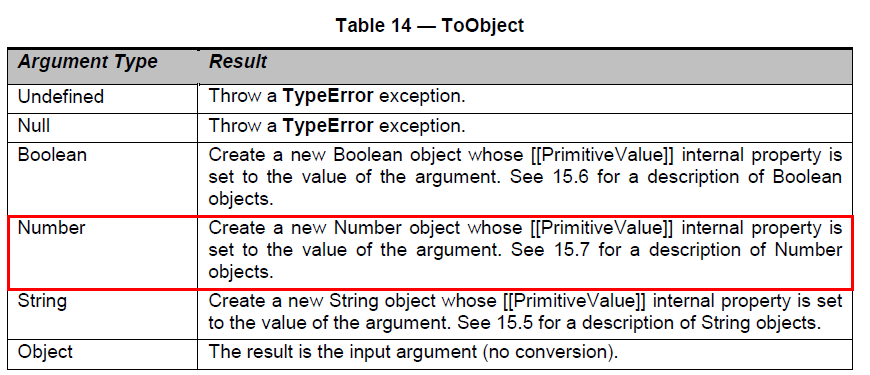
d. If Type(value) is Number, return ToObject(value).
2.Assert: The argument value was not supplied or its type was Null or Undefined.
3.Let obj be a newly created native ECMAScript object.
4.Set the [[Prototype]] internal property of obj to the standard built-in Object prototype object 4. ).
5.Set the [[Class]] internal property of obj to "Object".
6.Set the [[Extensible]] internal property of obj to true.
7.Set all the internal methods of obj as specified in 8.12.
8.Return obj.
個人理解說明
:
上面new Object(param) 這種方式宣告變量,根據傳入參數具體類型的不同,得到的結果也會有區別,比如說資料型態。這裡面具體轉換的規則,可以忽略不計,我們只看我們目前關係的部分,即上面標紅色的文字,要點有: 1.傳遞了參數,且參數是一個數字,則創建並返回一個Number型的物件- 沒錯,其實等同於方式三2.此Number物件的值等於傳入的參數,內部的[[prototype]]屬性指向Number.prototype
方式五:var num = Object(123);
EC5說明:
15.2.1 The Object Constructor Called as a Function
When Object is called as a function rather than as a constructor, it performs a type conversion. 15.2.1.1 Object ( [ value ] )
When the Object function is called with no arguments or with one argument value, the following steps are taken:
1.If value is null, value is null and defun return a new Object object exactly as if the standard built-in Object constructor had been called with the same arguments (15.2.2.1).
2.Return ToObject(value).
:
1.當傳入的參數為空、undefined或null時,等同於new Object(param),param為用戶傳入的參數
2.否則,傳回一個對象,至於具體轉換成的物件類型,請參考下表;具體到上面的例子,本質等同於new Number(123):
3. 簡單測試用例

複製程式碼
三、var num = 123; 與var num = new Number( 123)
;
各位先賢哲們告誡我們最好用第一種方式,理由成分,擲地有聲:效率低,eval(num)的時候可能有意外的情況發生。 。 。巴拉巴拉
複製代碼
不是說字面量方式聲明的只是普通的數值類型,不是物件嗎?但不是物件哪來的toString方法調用,這不科學!
好吧,查了下犀牛書,找到了答案:
當用戶通過字面量聲明一個變量,並在該變量上調用如toString等方法,JS腳本引擎會偷偷地創建該變數對應的包裝對象,並在該對像上調用對應的方法;當調用結束,則銷毀該對象;這個過程對於用戶來說是不可見的,因此不少初學者會有這方面的困惑。
好吧,我承認上面這段話並不是原文內容,只是個人對犀牛書對應段落的理解,為了顯得更加專業權威故意加了引用標識。 。 。上面舉的例子,可以簡單看作下面過程:
var tmp = num;
num = new Number(num);
console.log(num.toString(num));
num = tmp;
四、寫在後面 Javascript的變數聲明方式、類型判斷等,一直都覺得無力吐槽,上面的內容對於初學者來說,無異於毀三觀;即使對於像本人這樣已經跟Javascript廝守了兩年多的老菜鳥,常常也被弄得稀里糊塗
簡單總結一下:
1.方式一、方式二本質相同
2.方式三、方式四、方式五本質相同
最後的最後:
文中範例如有錯漏,請指出;如覺得文章對您有用,可點選「推薦」 :)

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在一個聲明中設定不同的背景屬性?
Sep 15, 2023 am 09:45 AM
如何在一個聲明中設定不同的背景屬性?
Sep 15, 2023 am 09:45 AM
CSS(層疊樣式表)是設計網站視覺外觀的強大工具,包括背景屬性。使用CSS,可以輕鬆自訂網頁的背景屬性,創造獨特的設計,提升使用者體驗。使用一個聲明是設定各種背景屬性的高效方式,對於網頁開發人員來說,這有助於節省時間並保持程式碼簡潔。在理解背景屬性在一個聲明中設定多個背景屬性之前,我們需要了解CSS中可用的不同背景屬性並了解每個屬性的工作原理。以下是每個屬性的簡要概述。背景顏色−此屬性允許設定元素的背景顏色。 Background-image-此屬性允許設定元素的背景影像。使用影像URL、線性漸層或徑
 如何在HTML中聲明自訂屬性?
Aug 21, 2023 am 08:37 AM
如何在HTML中聲明自訂屬性?
Aug 21, 2023 am 08:37 AM
在本文中,我們將討論在HTML 中聲明自訂屬性。當您想要儲存一些不屬於標準HTML 屬性的附加資訊時,自訂屬性在HTML 中非常有用。它允許在HTML 中實現更多彈性和自定義,並可以幫助您的程式碼
 未聲明表示:如何解決Python的變數未聲明錯誤?
Jun 25, 2023 am 11:24 AM
未聲明表示:如何解決Python的變數未聲明錯誤?
Jun 25, 2023 am 11:24 AM
Python是一種解釋性語言,在編寫程式碼過程中,變數宣告並不是必須的。然而,當程式執行時遇到未宣告的變數參考時,就會拋出變數未宣告的錯誤,即「NameError」。這種錯誤的發生一般有以下幾種情況:變數名拼字錯誤如果一個不存在的變數名稱被引用,Python就會拋出NameError。因此,在使用變數時要仔細檢查是否拼字正確。變數未賦值變數未宣告和變數未賦值是兩
 HTC堅決否認2026年退出VR市場的傳聞:發表嚴格聲明
Oct 12, 2023 pm 10:05 PM
HTC堅決否認2026年退出VR市場的傳聞:發表嚴格聲明
Oct 12, 2023 pm 10:05 PM
根據CCSInsight的預測,宏達電(HTC)預計在2026年前退出虛擬實境(VR)產業,並將其智慧財產權轉讓給其他大公司。這項預測是基於宏達電面臨收入減少和激烈競爭的情況下逐漸失去市場份額的背景下提出的據CCSInsight首席分析師伍德(BenWood)的觀點,儘管宏達電曾是VR領域的先驅者,為該領域做出了大量工作,但由於市場競爭激烈,情況變得相當困難。 meta的Quest系列一直以非常積極的定價策略來推動市場採用,幾乎只略高於成本。伍德認為,雖然蘋果進入VR市場可能會帶來一些機會,重新激勵
 解決C++編譯錯誤:'function' was not declared in this scope
Aug 27, 2023 am 08:51 AM
解決C++編譯錯誤:'function' was not declared in this scope
Aug 27, 2023 am 08:51 AM
解決C++編譯錯誤:'function'wasnotdeclaredinthisscope在使用C++程式設計時,我們經常會遇到一些編譯錯誤,其中一個常見的錯誤是"'function'wasnotdeclaredinthisscope"。這個錯誤意味著程式試圖使用一個未宣告的函數。在本文中,我將解釋這個錯誤的原因,並提供一些解決方法。首先
 寶德發布官方聲明澄清暴芯晶片貼牌說法
Jun 03, 2023 pm 03:53 PM
寶德發布官方聲明澄清暴芯晶片貼牌說法
Jun 03, 2023 pm 03:53 PM
6月3日消息,國內伺服器製造商寶德電腦系統股份有限公司對外界對其推出的「貼牌晶片」提出了回應。寶德公司董事長李瑞傑於5月31日在微博上發布了一份官方聲明,澄清了相關質疑並闡述了公司的立場。據李瑞傑所述,寶德公司的首款CPU晶片暴芯P3-01105是在英特爾公司的支持下推出的一款客製化CPU產品,並於5月6日在產品發布會上進行了公開宣布。該晶片主要面向商業市場的品牌PC終端使用,並未申報任何國家各級項目及補助。然而,有些聲音質疑該晶片只是Intel10代酷睿入門級i3-10105的翻版,即貼牌產
 如何在Go語言中正確宣告並賦值變數
Mar 24, 2024 pm 03:21 PM
如何在Go語言中正確宣告並賦值變數
Mar 24, 2024 pm 03:21 PM
如何在Go語言中正確宣告和賦值變數Go語言是一門靜態類型的程式語言,變數在使用前必須先宣告。在Go語言中,變數宣告的語法為:var變數名變數類型。宣告變數在Go語言中宣告變數時,可以使用關鍵字var,也可以使用:=,這取決於變數是全域變數還是局部變數。全域變數的宣告方式如下:varglobalVarint局部變數的宣告方式如下:funcmain()
 在C語言中,靜態函數
Sep 17, 2023 am 10:57 AM
在C語言中,靜態函數
Sep 17, 2023 am 10:57 AM
C中的靜態函數是作用域僅限於其目標檔案的函數。這意味著靜態函數僅在其目標檔案中可見。透過在函數名稱之前放置static關鍵字,可以將函數宣告為靜態函數。示範這一點的範例如下-有兩個檔案first_file.c和第二個檔案.c。這些文件的內容如下-first_file.c的內容staticvoidstaticFunc(void){ printf("InsidethestaticfunctionstaticFunc()");}second_f






