前幾天在看《jquery基礎教程》,看到事件委託的時候,關於live()方法講的不是很詳細,就去搜了一下關於live()和delegate()的。
然後在一處看到live()已經被移除了,囧,然後去看了最新的jq源碼,果然被移除了,現在是1.9.1版本,不知道live()是在之前哪個版本被移除的,慚愧啊,之前都沒留意。
看原始碼發現bind()和delegate()都是由on()實現的。 on()的描述如下:
在需要為較多的元素綁定事件的時候,優先考慮事件委託,可以帶來效能上的好處。如:


如上圖,將click事件綁定在document物件上,頁面上任何元素發生的click事件都會冒泡到document物件上處理。
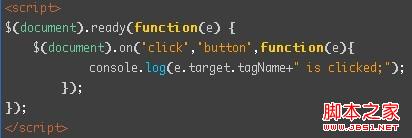
注意到.on()的描述中第二個可選參數:selector。如下圖,新增了第二個參數,選擇符button:

結果:
當事件冒泡到document物件時,偵測事件的target,如果與傳入的選擇符(這裡是button)匹配,就觸發事件,否則不觸發。
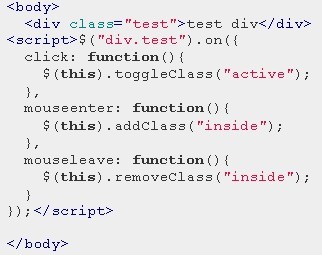
注意.on()也可以接收一個物件參數,該物件的屬性是事件類型,屬性值為事件處理函數。下面是官方文件的例子:

最後有一點,原先的live()方法,處理函數是預設綁定在document物件上不能變的,如果DOM巢狀結構很深,事件冒泡透過大量祖先元素會導致較大的效能損失。而使用.on()方法,事件只會綁定到$()函數的選擇符表達式匹配的元素上(上面我的例子中,為了簡單綁定到了document),因此可以精確地定位到頁面中的一部分,而事件冒泡的開銷也可以減少。 delegate()與on()同理,畢竟是用on()實現的: