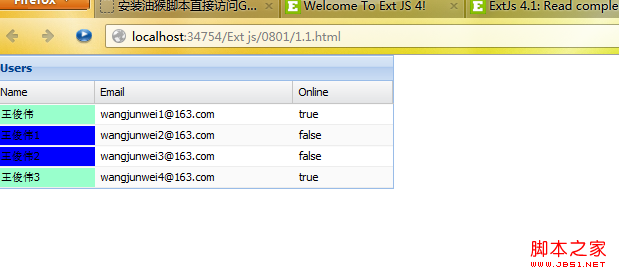
ExtJS4 Grid改变单元格背景颜色及Column render学习_extjs

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue3怎麼透過render函數實現選單下拉框
May 10, 2023 pm 04:28 PM
vue3怎麼透過render函數實現選單下拉框
May 10, 2023 pm 04:28 PM
技術方案先寫一個下拉框組件首先,我們先寫一個元件,用來展示下拉框內容。元件名稱起為:Select.vue福利商城Saas平台活動自訂渲染元件我們要將這個元件渲染在網頁上,操作應該是這樣的:當滑鼠移到產品服務時,將下拉方塊元件作為一個元件實例渲染在頁面的合適位置。 vue3中,渲染一個Vonde,核心邏輯如下:import{createVNode,h,render,VNode}from'vue'importcomponentfrom"./component.
 Mpeppe(MPEPE)幣:加密貨幣市場的新競爭者,吸引來自 Render(RNDR)和網路電腦(ICP)的投資者
Sep 03, 2024 pm 02:03 PM
Mpeppe(MPEPE)幣:加密貨幣市場的新競爭者,吸引來自 Render(RNDR)和網路電腦(ICP)的投資者
Sep 03, 2024 pm 02:03 PM
加密貨幣的世界總是在不斷變化,新的代幣吸引了尋找下一個重大機會的經驗豐富的投資者的注意。
 手把手帶你使用CSS Flex和Grid佈局實現3D骰子(附程式碼)
Sep 23, 2022 am 09:58 AM
手把手帶你使用CSS Flex和Grid佈局實現3D骰子(附程式碼)
Sep 23, 2022 am 09:58 AM
在前端面試中,常會問到如何使用 CSS 實現骰子/麻將佈局。以下這篇文章為大家介紹一下用CSS 創建一個 3D 骰子(Flex和Grid佈局實現3D骰子)的方法,希望對大家有幫助!
 HMD Slate Tab 5G 洩漏為中階平板電腦,搭載 Snapdragon 7s Gen 2、10.6 吋顯示器和 Lumia 設計
Jun 18, 2024 pm 05:46 PM
HMD Slate Tab 5G 洩漏為中階平板電腦,搭載 Snapdragon 7s Gen 2、10.6 吋顯示器和 Lumia 設計
Jun 18, 2024 pm 05:46 PM
HMD Global 將於 7 月 10 日推出 Skyline,推出諾基亞 Lumia 920 風格的中端智慧型手機。
 render是渲染的意思嗎
Feb 02, 2023 pm 02:52 PM
render是渲染的意思嗎
Feb 02, 2023 pm 02:52 PM
render是渲染的意思,是一種繪圖術語;渲染是CG的最後一道工序,也是最終使圖像符合的3D場景的階段;渲染英文為Render,也有人會把它稱為著色,但一般把Shade稱為著色,把Render稱為渲染。
 CSS 自適應版面屬性優化技巧:flex 和 grid
Oct 21, 2023 am 08:03 AM
CSS 自適應版面屬性優化技巧:flex 和 grid
Oct 21, 2023 am 08:03 AM
CSS自適應佈局屬性優化技巧:flex和grid在現代Web開發中,實現自適應佈局是一項非常重要的任務。隨著行動裝置的普及和螢幕尺寸的多樣化,確保網站在各種裝置上都能良好地展示,並適應不同的螢幕尺寸,是一個必不可少的要求。幸運的是,CSS提供了一些強大的屬性和技巧來實現自適應佈局。本文將重點放在兩個常用的屬性:flex和grid,並提供具體的程式碼範例
 了解五個常用的CSS佈局框架
Jan 16, 2024 am 09:20 AM
了解五個常用的CSS佈局框架
Jan 16, 2024 am 09:20 AM
CSS版面框架:探索常用的五大版面框架引言:在網頁設計中,版面是至關重要的一環。而CSS佈局框架可以幫助我們快速地建立出具有不同佈局風格的網頁。本文將介紹其中的五個常用的CSS佈局框架,並提供具體的程式碼範例,以幫助讀者更好地理解和使用這些框架。一、Bootstrap:Bootstrap是目前最受歡迎的CSS佈局框架之一。它擁有豐富的組件和強大的響應式功能,可以
 Render幣值得長期持有嗎? Render幣值得投資嗎?
Mar 06, 2024 am 08:31 AM
Render幣值得長期持有嗎? Render幣值得投資嗎?
Mar 06, 2024 am 08:31 AM
Render幣:值得長期持有的投資機會Render幣是基於以太坊區塊鏈的加密貨幣,專為支付去中心化渲染網路Render上的渲染服務而設計。其目標是應對傳統渲染解決方案的高成本和低效率,為藝術家和創作者提供經濟實惠且便捷的渲染選擇。 Render幣的優勢去中心化:Render幣基於以太坊區塊鏈,具有去中心化的特性,避免了中心化渲染服務商的單點故障和高昂費用。高效率:Render幣利用分散式渲染技術,將渲染任務分配給全球各地的閒置GPU,大幅提升渲染效率。低成本:Render幣透過消除中間商,降低了。