許多人在使用 Photoshop CC 2018 時,往往會苦於無法顯示輔助網格,導致設計工作效率低。對此,php小編子墨特地整理了 Photoshop CC 2018 顯示輔助網格的方法,幫助大家解決這個問題。下面,就讓我們一起來了解具體的操作步驟吧。
第1步:先開啟photoshop cc 2018,點選【文件>新建】指令,建立一個新的文檔,如下圖所示。

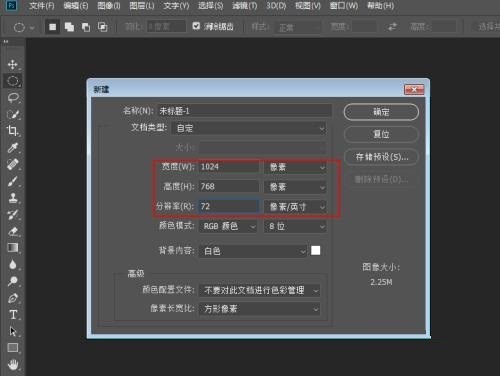
第2步:然後將文件尺寸設為【1024*768】,解析度設為【72像素/英吋】,如下圖所示。

第3步:依序點選【編輯>首選項>常規】指令,調出常規設定面板,如下圖所示。

第4步:切換至【參考線、網格和切片】選項選單,按一下滑鼠左鍵即可,如下圖所示。

第5步:在這裡我們將網格的間隔設為【5公分】,子網格設為【1】,按一下確定,如下圖所示。

第6步:點選【檢視>顯示>網格】選項,顯示出網格輔助,網路顯示的效果,如下圖所示。
 #
#
以上是photoshop cc 2018怎麼顯示輔助格 photoshop cc 2018顯示輔助網格的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




