如何使用 Visual Studio Code 繪製流程圖? Visual Studio Code (Vscode) 是一款受歡迎的程式碼編輯器,它不僅用於編碼,還支援建立流程圖等各種其他功能。在這篇文章中,php小編柚子將深入探討如何使用 Vscode 繪製流程圖,包括逐步指南和有用的提示。透過閱讀本教學,您可以了解 Vscode 的強大功能,並學習如何利用它來創建清晰易懂的流程圖。
操作方法:
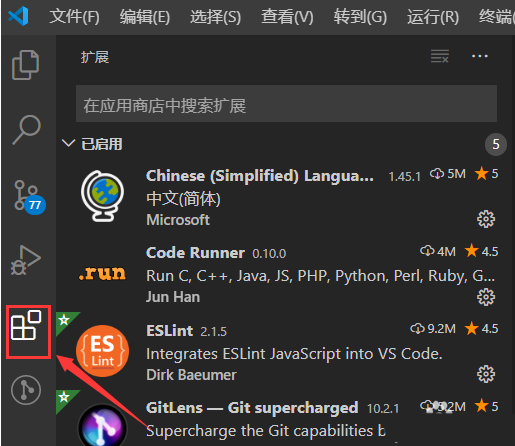
1、雙擊進入軟體,點選左側欄中的"擴充"圖示。

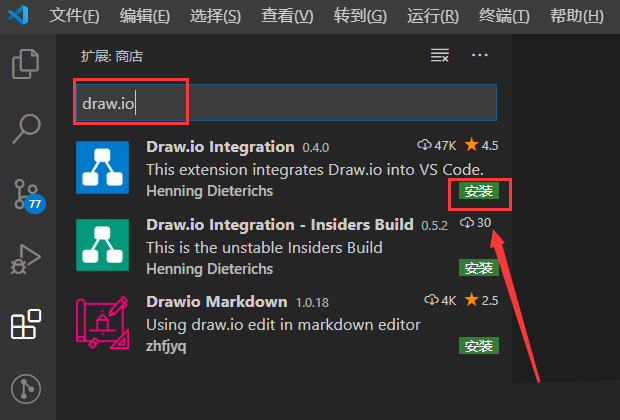
2、接著在右側上方的搜尋框中輸入"draw.io",找到目標插件,點擊其右側的"安裝"按鈕。

3、然後新建一個名為"test.drawio"的檔案。

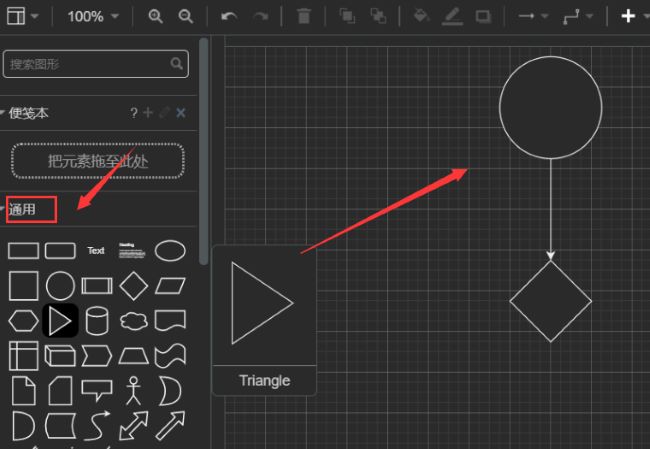
4、最後在左邊給出的圖形中,選擇想要的圖形來拖曳繪製就可以了。

以上是vscode怎麼繪製流程圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!




