CSS 樣式:
塑造頁面內容的工具
-
寬度:寬度}自動/初始
heigt:高度 } 最小/最大
繼承:保留已定義的測量
邊距:上/左/右/下
padding:內部與外部內容之間的空間
盒子大小調整:將元素傳回預先定義的大小
CSS 中的顏色
-
RGB:0 到 255 之間的數值,用來定義紅、綠、藍的色調,以逗號分隔。例子:
#rgb{
color: rgb(250, 30, 70);
}
登入後複製
值 250 代表紅色,30 代表綠色,70 代表藍色,在本例中將導致類似於:

-
RGBA:與RGB非常相似,但增加了透明度因子,在0到1之間變化;
-
HEX:定義在 0 到 9、A 到 F 之間的十六進制,其中 F 是最高值,遵循與 RGB 類似的模式。例:
00FF00 ->綠色
FF0000->紅色
0000FF->藍色
#hex{
color: #03BB76;
}
登入後複製
這會導致類似的結果:

-
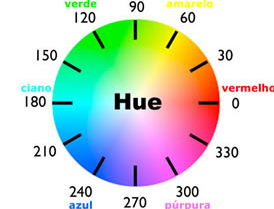
HSL(色調、飽和度、亮度):透過色調(0 紅色、120 綠色、240 藍色)、飽和度(0% 灰色調、100% 全彩)、亮度(0 % 黑色)定義顏色,100% 白色) - 還有HSLA,它依靠alpha 因子(0 到1)來衡量透明度等級。例子:
#hsl{
color: hsla(120, 100%, 50%, 1.0);
}
登入後複製
此編程將產生完全綠色的顏色,但您可以使用 HSL 色輪尋找其他色調。

資金
-
背景顏色:純色背景
-
背景影像:背景中的參考影像
-
線性漸層:線性漸層
-
Radial-gradient:圓形漸層
-
重複:重複效果
background-size:定義元素背景的大小,附帶設定:
-
auto:自動調整
-
cover:覆蓋元素的整個空間
-
包含:調整內容大小,以便顯示完整/未裁切的圖像
-
value:設定元素內圖像的大小
重複背景重複:定義影像重複的軸:
-
重複:最大可能的重複次數
-
Repeat-x:僅在x軸(水平)上重複
-
Repeat-y:僅在 y 軸(垂直)上重複
-
space:在兩個軸上重複,不被空格切割
-
圓形:在各個方向重複,不被剪切,只是調整大小
-
no-repeat: 不重複
Background-position:背景圖片的位置
中心、左、右、x%、y%
背景附件:影像將如何根據瀏覽器視窗表現
-
已修復:不會離開它的位置
-
滾動:它固定在一個物件上
-
本地:「捲動」到內容旁
background-origin:定義影像定位區域
-
padding-box:填充旁邊的原點角
-
border-box:圖片從邊框外部區域旁開始
-
content-box:低於padding,與元素內容對齊
background-flip:定義元素的顏色是否覆蓋邊緣
-
padding-box:與 padding 對齊
-
border-box: 邊框對齊
-
content-box:填滿內容區域
-
Clip-text:文本中的背景(顏色必須是透明的)
background-bland-mode:元素背景效果
邊緣
-
border-width: 邊框的大小
-
border-style:邊框類型
-
border-color:邊框顏色
-
border-radius: 圓形邊框
邊框影像
-
來源:設定圖片路徑
-
wdht: 邊框影像寬度
-
重複:控制影像是否重複
-
開始:距元素邊緣的距離
-
切片:分為區域
內容(圖像或影片)
object-fit :元素的內容在已建立的框中如何表現
-
fill:填滿整個空間並扭曲
-
包含:它不會變形,但會符合既定的尺寸
-
cover:填滿所有空間而不扭曲
-
none:忽略父物件的測量值並使用其原始測量值
-
縮小:不變形的最小影像設定
物體位置:影像居中
以上是CSS 頁面樣式框架的詳細內容。更多資訊請關注PHP中文網其他相關文章!