開發動態和互動式 Web 應用程式在動態和不斷變化的 Web 開發世界中至關重要。 React 是一個用於創建使用者介面的 JavaScript 工具包,其速度和多功能性使其廣受歡迎。然而,PHP 仍然是伺服器端程式設計的強大選擇。本教學將向您展示如何輕鬆組合 PHP 後端和 React 前端的功能,以充分利用各自的優勢。
術語 PHP 是超文本預處理器的縮寫。它是一種用於 Web 開發的伺服器端腳本語言。它可以輕鬆地嵌入 HTML 文件。 HTML 程式碼也可以寫入 PHP 檔案。
以下是 PHP 的一些優點
易於學習和使用:
廣泛採用與社群支持:
整合能力:
開源:
跨平台相容性:
以下是 PHP 的一些缺點。
函數命名與參數順序不一致:
歷史安全問題:
與其他語言相比的表現:
弱型別:
過度依賴舊的程式碼:
React JS 是一個聲明式、高效且靈活的 JavaScript 程式庫,用於建立使用者介面。它是 MVC 中的“V”。 ReactJS是一個開源的、基於元件的前端函式庫,只負責應用程式的視圖層。它由 Facebook 維護。
以下是 React Js 的一些優點。
基於組件的架構:
提高效能的虛擬 DOM:
聲明式 UI:
豐富的生態系與社區支持:
對 JSX 的大力支持:
以下是 React Js 的一些缺點。
陡峭的學習曲線:
樣板檔案與複雜性:
快速變化的環境:
糟糕的搜尋引擎最佳化:
狀態管理複雜度:
現代 Web 應用程式中 PHP 和 React 之間的協同作用利用這兩種技術的優勢來創建健全、動態和可擴展的應用程式。以下是這些技術如何相互補充以及組合它們的好處的深入研究:
注意:好處不只五項,這裡列了幾個!
前端與後端整合:
無縫資料處理: React 有效管理前端,而 PHP 可以處理伺服器端邏輯和資料交換,從而形成連貫的開發環境。
API 驅動開發: 透過 GraphQL 或 RESTful 端點向 React 前端提供數據,PHP 可以充當強大的後端 API,從而實現明確的職責劃分。
開發效率:
並行開發:同時處理前端和後端專案的團隊可以加快開發速度並消除瓶頸。
重複使用元件:由於 React 基於元件的設計,前端開發更加模組化和可管理,這保證了 UI 元素的重複使用。
管理更高的負載:
有效的後端:Laravel 等 PHP 框架旨在有效管理大量資料和使用者請求,處理複雜且可擴展的後端流程。
前端最佳化:即使對於複雜且資料密集的應用程序,React 的虛擬 DOM 和有效的比較技術也能保證快速回應的 UI 變更。
微服務架構:
模組化方法:當 PHP 包含在微服務架構中時,不同的服務可以獨立擴充。 React 透過允許其根據需要使用這些服務來促進可擴展性。
負擔分配:透過在處理伺服器端操作的 PHP 和處理客戶端互動的 React 之間劃分負擔,整個程式可以巧妙地管理更多流量。
快速載入時間:
伺服器端渲染(SSR):初始 HTML 可能由 PHP 預先渲染並傳送到客戶端,之後 React 可以對其進行水合。此方法可提升使用者體驗並加快初始載入時間。
非同步資料取得:透過使用 React,可以從 PHP 後端非同步取得數據,保持響應式使用者介面並有效處理資料變更。
增強溝通:
有效的狀態管理: React 的狀態管理功能(例如上下文和鉤子)可以更好地處理 UI 狀態更改,從而最大限度地減少無意義的重新渲染的需要。
快取和最佳化: PHP 可以使用伺服器端快取技術來加速靜態材料的服務並降低資料庫需求,從而提高效能。
互動式和動態的使用者介面:
基於元件的設計:React 的基於元件的設計使程式設計師能夠創建易於更新和擴展的複雜的互動式使用者介面。
即時更新:React 能夠有效率地處理動態內容變化和即時更新,帶來流暢有趣的使用者體驗。
改進的使用者體驗:
當代 UI 庫:React 與當代 UI 庫和框架(例如 Material-UI 和 Ant Design)很好地配合,使程式設計師能夠設計美觀且直觀的用戶介面。
使用 React 可以輕鬆建立可在各種裝置和螢幕尺寸上有效運作的響應式和適應性強的使用者介面 (UI)。
更好的搜尋引擎最佳化:
伺服器端渲染 (SSR): 在將 HTML 內容提供給客戶端之前使用 PHP 預先渲染 HTML 內容,可以保證更好的搜尋引擎索引和 SEO。
元標籤和動態資料:使用 PHP 後端的信息,React 可以動態管理和更新元標籤、標題和其他 SEO 相關資料。
更好的爬行性:
靜態網站產生(SSG):React 可以在建置時產生靜態頁面,透過利用Next.js 等支援兩者的解決方案,改進應用程式的SEO,同時保留PHP來處理動態內容SSR 和SSG。
URL 結構: React 可以處理路由和導航,確保訪客和搜尋引擎可以輕鬆瀏覽網站,而 PHP 可以管理清晰、SEO 友善的 URL 結構。
透過將 PHP 與 React 集成,開發人員可以建立健壯、可擴展且性能優化的線上應用程序,並具有豐富的用戶體驗和搜尋引擎優化功能。由於它們的協同作用,前端和後端技術可以結合起來創建一個強大且適應性強的開發流程。
此時,我們即將開始一個使用 React.js 和 PHP 作為前端的實際專案。
作為開發人員,您需要了解一些事情,或者您需要能夠使 php 作為 React 後端工作。這是必備清單!
使用 PHP 作為後端和 React 的步驟非常簡單,如下所示。
建構前端
第 1 步: 開啟終端機並執行以下命令:
npx create-react-app my-react-app
注意:在執行此命令之前,您必須 cd 進入您想要的 React 資料夾所在的目錄! cd 到所需目錄的方法是將此命令新增至終端
cd Documents
之後,您將等待 React 應用程式被建立。
第 2 步:導航到您的專案資料夾:
需要在終端機中存取剛剛建立的項目
cd my-react-app
第3步:啟動開發伺服器:
npm start
建構 PHP 後端
現在您的 React 應用程式已經可以運行了,是時候建立 PHP 後端了:
第 1 步: 在 React 應用程式目錄中為 PHP 檔案建立一個新資料夾。
為此,請在終端機上執行以下命令
mkdir php_backend
透過執行此指令,您將看到一個名為 php_backend 的資料夾

第 2 步: 在 php-backend 資料夾中,建立一個名為 index.php 的檔案。
注意:你可以隨意稱呼它任何名稱,在我的例子中,我決定使用index.php。

第 3 步: 在 index.php 中,您可以開始定義 PHP 端點和邏輯。
以下是我的 php-backend/index.php 中所寫的內容,如果您是 PHP 開發人員,您會熟悉此語法。
<?PHP
$serverName="localhost";
$userName="root";
$password="";
$databaseName="react_php";
$conn = mysqli_connect($serverName, $userName, $password, $databaseName);
$recText = $_POST['text'];
$query = ("INSERT INTO react_php (texts) VALUES('$recText')");
if (mysqli_query($conn, $query)) {
echo "Data has been inserted successfully";
}else {
echo "Error";
}
?>
現在要做的下一步是轉到您之前創建的React 程式碼,然後在程式碼編輯器中打開該資料夾,您將看到一個像src/App.js 這樣的資料夾,並在下面添加此語法。
import React, { Component } from 'react';
// import logo from './logo.svg';
import axios from 'axios'; //Import Axios
import './App.css';
class App extends Component{
state = {
text : ""
}
handleAdd = async e =>{
await this.setState({
text : e.target.value
})
}
handleSubmit = e =>{
e.preventDefault();
console.log(this.state.text);
let formData = new FormData();
formData.append("text", this.state.text);
const url = "http://localhost:80/react-backend/"
axios.post(url,formData)
.then(res=> console.log(res.data))
.catch(err=> console.log(err))
}
render(){
return(
<div className="App-header">
<input
onChange={this.handleAdd}
className="form-control"
// value={this.state.text}
type="text"
id='text'
placeholder='Enter Some Text!'/>
<br/>
<button
onClick={this.handleSubmit}
className="btn btn-success"
id='submit'> Save</button>
</div>
);
}
}
匯出預設應用程式;
注意:讓PHP工作的是**Axios**。看看下面的程式碼片段,你就會明白我們是如何使用它的!
在專案的 public 資料夾中,您將在該文件中看到一個 index.html 文件,我新增了一個 bootstrap cdn 作為我正在使用的框架,
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css">
這裡有一些樣式。
.App {
text-align: center;
}
.App-logo {
height: 40vmin;
pointer-events: none;
}
@media (prefers-reduced-motion: no-preference) {
.App-logo {
animation: App-logo-spin infinite 20s linear;
}
}
.App-header {
background-color: #282c34;
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
font-size: calc(10px + 2vmin);
color: white;
}
.App-link {
color: #61dafb;
}
@keyframes App-logo-spin {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
嘗試完所有這些之後,這就是它會給你的視圖。

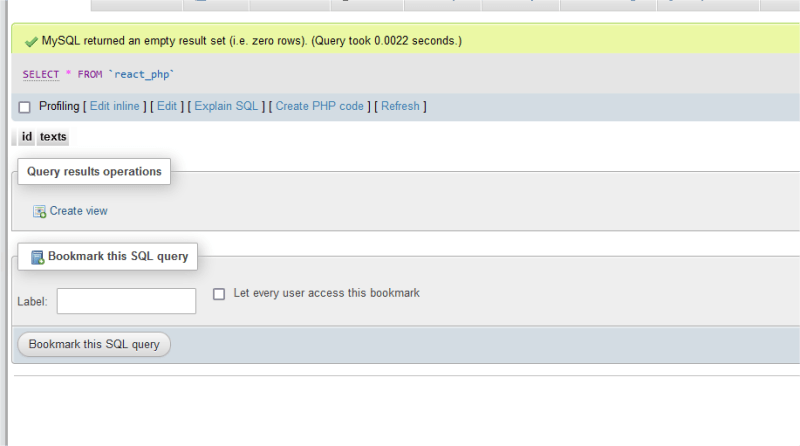
她是控制後端的資料庫。填寫文字並點擊“儲存”後,文字將自動顯示在資料庫中。

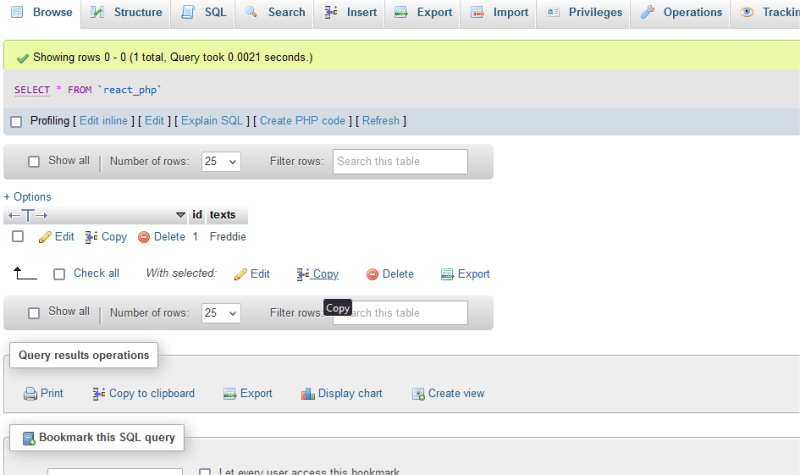
此後我寫了**Freddie**,然後點擊了下面顯示的圖像右上角的瀏覽,。一旦你看到這個,就知道你做了正確的事。

這是我在單一應用程式中的 React 和 PHP 中使用的步驟。
總之,將 PHP 作為後端與 React 作為前端集成,為現代 Web 應用程式開發提供了強大且多功能的解決方案。如所討論的,這種組合利用了 PHP 的伺服器端功能和 React 的動態、基於元件的架構的優勢來創建可擴展的高效能應用程式。 PHP 有效處理伺服器端邏輯、資料庫互動和 API 創建,而 React 確保豐富、回應靈敏的使用者介面和無縫資料處理。
PHP 和 React 之間的這種協同作用不僅增強了開發過程,而且還導致 Web 應用程式具有互動性、吸引力和 SEO 友善性。採用這種強大的整合使開發人員能夠輕鬆且有效率地建立全面且以使用者為中心的 Web 應用程式。
我希望您發現本教學非常有價值!下次再見。
全端 Laravel 開發人員 Emmanuel Okolie 擁有 4 年以上的軟體開發經驗。他透過將軟體開發、寫作和指導他人的工作結合,培養了成熟的技能。
他的堆疊包括 ReactJ、Laravel、PHP、JavaScript 以及其他語言和框架。
作為一名自由工作者,他為客戶創建網站並編寫技術指南,向人們展示如何做他所做的事情。
如果有機會,Emmanuel Okolie很樂意與您交談。請造訪並追蹤他的網站、Facebook、Github、LinkedIn和Twitter。
以上是如何使用 PHP 作為後端 使用 React 作為前端的詳細內容。更多資訊請關注PHP中文網其他相關文章!




