大家好,歡迎回到 Wes Bos 的 JavaScript30 的新一天!今天的挑戰絕對不是挑戰。 今天只是看看幾個(可能...14)不同的開發工具技巧。 與他的陣列有氧運動不同,這並沒有讓我們真正做任何事情,而只是觀看他向我們展示與控制台互動的不同方式。 我實際上很興奮看到這一點,因為幾週前當我看到他在之前的影片中使用 console.table() 時,我幾乎失去了理智。 我不知道為什麼我並沒有意識到與控制台互動的方式有很多種,但當時我絕對驚呆了。

在使用不同的控制台命令之前,Wes 展示的第一件事是如何在不同的操作(子樹修改、屬性修改或節點刪除)上分解JavaScript 函數,然後顯示將影響更改的程式碼行頁面。 這似乎是一種非常酷的方法,可以分解網站的不同方面,以準確了解它們如何使用 JavaScript 進行互動。 您可以看到他們如何對特定更改進行編碼,並在更改發生之前暫停更改。 嗯……至少這是我從中得到的收穫。
// Regular
console.log('hello')
// Interpolated
console.log('hello I am a %s string', 'poopy')
// Styled
console.log('%c I am some great text', 'font-size:50px; background:red; text-shadow: 10px 10px 0 blue')
// warning!
console.warn('OH NOOOOOO')
// Error :|
console.error('Shit!')
// Info
console.info('Crocodiles eat 3-4 people per year')
下一部分介紹了您可以在控制台中使用的不同操作和命令。 我不完全確定你什麼時候需要使用其中任何一個......但這並不意味著它不有趣。 例如:我不知道你可以在控制臺本身內設定文字樣式......這有點不必要,但我確實認為它看起來很酷。與警告/錯誤/訊息訊息的呼叫相同。 是的,這樣做很有趣。 但為什麼你想要這樣做,我不明白為什麼(除了可能在控制台中製作基於文字的遊戲)。

然後我們討論如何使用 console.assert() 測試文件的一部分是否包含特定類別。 這也可以用來測試文件中的內容是否正確。 如果錯誤,它可以/將顯示您自己的錯誤訊息。 然後我們快速介紹如何使用 console.clear() 清除控制台,這有助於清理內容。 如果您在整個文件中有多個不同的控制台命令並且想要在最後清理它,它也可能很有用。 這可以讓您不必遍歷整個過程並刪除或註解掉到目前為止的每個控制台命令。
// Testing
const p = document.querySelector('p');
console.assert (p.classList.contains('ouch'), 'That is Wrong!')
// clearing
// console.clear()
// Viewing DOM Elements
console.log(p)
console.dir(p)
// Grouping together
dogs.forEach(dog => {
console.groupCollapsed(`${dog.name}`)
console.log(`This is ${dog.name}`);
console.log(`${dog.name} is ${dog.age} years old`)
console.log(`${dog.name} is ${dog.age *7} dog years old`)
console.groupEnd(`${dog.name}`)
})
// counting
console.count('Craig')
console.count('Craig')
console.count('Billy')
console.count('Craig')
console.count('Craig')
console.count('Craig')
console.count('Billy')
console.count('Billy')
console.count('Craig')
// timing
console.time('fetching data');
fetch('https://api.github.com')
.then(data => data.json())
.then(data => {
console.timeEnd('fetching data');
console.log(data)
})
接下來我們也介紹了 console.dir(),它可以讓你查看特定事物的 dom 元素。 其中有很多部分我不認識或不理解,但我想這會及時實現的。我確實認為 console.group() 指令目前對我有更多用處。 事實上,您可以將資訊儲存在物件或陣列中,並且它們的資訊似乎非常有用。 有時,數組或數組中物件的原始程式碼可能會讓人不知所措,但這會自動組織資訊。 其實還挺好看的。
本課的最後兩個部分是 console.count() 和 console.time(),它們看起來也像是我認為我不需要的特定用例。 計數功能很酷,您可以看到特定單字/短語被引用的次數。 目前尚不完全清楚這是否僅在控制台內或整個文件中被引用,但看起來它只是在控制台內。 console.time() 似乎已經過時了。 我這樣說是因為有很多不同的方法可以查看您從其他來源獲取資料的速度。 無論是從特定網站載入不同的元素還是造訪網站本身。 有很多方法可以查看事物加載的速度,但我想在控制台中也能做到這一點是有意義的。
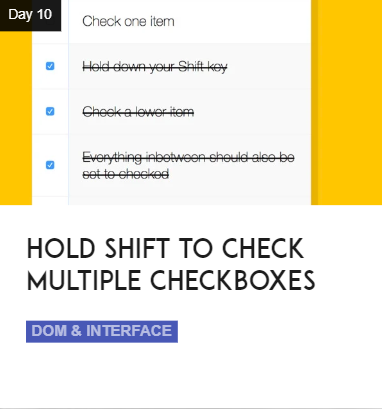
我想這基本上涵蓋了今天的課程。 這不是很令人興奮,但內容豐富。 我可能會使用其中一些命令,但目前我很高興看到使用控制台的其他方式,因為自從我第一次看到他使用console.table() 以來我一直很好奇,所以我現在仍然在思考它。 嗯……今天就這樣吧! 請盡快回來查看:JavaScript 30 - 10 按住 Shift 選取多個複選框!

以上是JavaScript- 必須了解開發工具技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!




