我想了解 shadcn-ui CLI 是如何運作的。在本文中,我將討論用於建立 shadcn-ui/ui CLI 的程式碼。
在第 2.8 部分中,我們研究了函數promptForMinimalConfig 及其參數,以及 shadcn-ui CLI 如何使用粉筆突出顯示終端中的文字。
這是 2.8 的延續,我們將在本文中討論以下概念。

getRegistryStyles 是從 utils/registry/index.tsx 導入的。
export async function getRegistryStyles() {
try {
const \[result\] = await fetchRegistry(\["styles/index.json"\])
return stylesSchema.parse(result)
} catch (error) {
throw new Error(\`Failed to fetch styles from registry.\`)
}
}
此函數取得樣式註冊表並使用樣式模式解析結果。
getRegistryStyles 使用參數 [“styles/index.json”] 呼叫 fetchRegistry 函數。為什麼參數是數組?
async function fetchRegistry(paths: string\[\]) {
try {
const results = await Promise.all(
paths.map(async (path) => {
const response = await fetch(\`${baseUrl}/registry/${path}\`, {
agent,
})
return await response.json()
})
)
return results
} catch (error) {
console.log(error)
throw new Error(\`Failed to fetch registry from ${baseUrl}.\`)
}
}
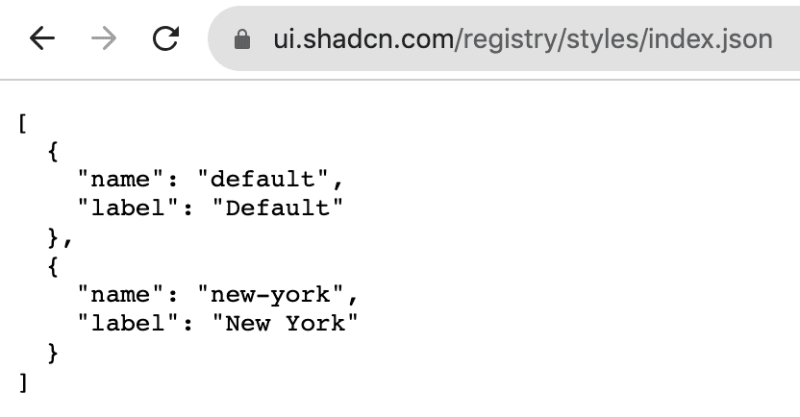
注意參數是一個字串陣列。因為 fetchRegistry 使用 Promise.all 並根據使用 map 的路徑循環進行取得。導覽至 https://ui.shadcn.comstyles/index.json,您會發現呼叫 getRegistryStyles 時會取得以下 json。

stylesSchema 是一個相當簡單的模式,只有名稱和標籤。
export const stylesSchema = z.array(
z.object({
name: z.string(),
label: z.string(),
})
)
在本文中,我討論了以下概念:
getRegistryStyles 是從 utils/registry/index.tsx 導入的。此函數取得樣式註冊表並使用樣式模式解析結果。
2. fetchRegistry 函數
getRegistryStyles 使用參數 [“styles/index.json”] 呼叫 fetchRegistry 函數。
為什麼參數是陣列?因為 fetchRegistry 使用 Promise.all 並根據使用 map 的路徑循環進行取得。導航至 https://ui.shadcn.comstyles/index.json,您將找到呼叫 getRegistryStyles 時所取得的與樣式相關的 json。
3.樣式架構
stylesSchema 是一個相當簡單的模式,只有名稱和標籤。
export const stylesSchema = z.array(
z.object({
name: z.string(),
label: z.string(),
})
)
想學習如何從頭開始建立 shadcn-ui/ui 嗎?查看 從頭開始建造
網址:https://ramunarasinga.com/
Linkedin:https://www.linkedin.com/in/ramu-narasinga-189361128/
Github:https://github.com/Ramu-Narasinga
電子郵件:ramu.narasinga@gmail.com
從頭開始建構 shadcn-ui/ui
以上是shadcn-ui/ui 程式碼庫分析:shadcn-ui CLI 是如何運作的? - 部分的詳細內容。更多資訊請關注PHP中文網其他相關文章!




