當我第一次開始學習CSS時,我幾乎在遇到的每個CSS檔案中都看到了box-sizing: border-box。像許多初學者一樣,我在不了解其目的的情況下複製了它。如果這聽起來很熟悉,別擔心——你並不孤單。
什麼是盒子大小?
CSS 中的 box-sizing 屬性控制如何計算元素的寬度和高度。主要有以下三個值:
為什麼 box-sizing: border-box?
這就是為什麼 box-sizing: border-box 如此有用:
這裡用一個簡單的例子來說明"content-box"和"border-box"之間的差異:
內容框
<div class="content-box"> <p>content-box</p> </div>
.content-box {
background-color: red;
width: 200px;
padding: 20px;
border: 10px solid black;
text-align: center;
color: white;
}

如截圖所示,帶有 box-sizing: content-box 的盒子的總寬度為 260px。原因如下:
200px 是為內容區域設定的寬度,每邊 20px 總計為 40px(20px + 20px),每邊 10px 總計為 20px(10px + 10px)。
總寬度:200px(內容)+ 40px(內邊距)+ 20px(邊框)= 260px
為什麼? 對於content-box,您設定的寬度僅適用於框內的內容。填充和邊框添加到此寬度,增加了框的總大小。
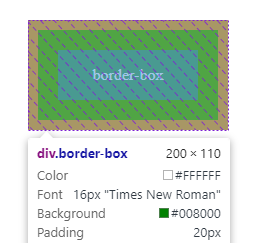
邊框
<div class=" border-box"> <p>border-box</p> </div>
.border-box {
box-sizing: border-box;
background-color: green;
width: 200px;
padding: 20px;
border: 10px solid black;
text-align: center;
color: white;
}

相較之下,搭配 box-sizing: border-box 的盒子的總寬度為 200px。原因如下:
200px 是為整個盒子設定的寬度,包括內容、內邊距和邊框,每邊 20px(包含在 200px 寬度內),每邊 10px(包含在 200px 寬度內)。
總寬度:200px 的寬度包含內容、內邊距和邊框。在此寬度之外不會增加任何額外空間。
為什麼? 使用border-box,您設定的寬度覆蓋了框中的所有內容,因此總大小保持指定的大小,沒有額外的填充或邊框超出給定的寬度.
理解並使用 box-sizing:border-box 可以簡化你的 CSS,讓你的版面更可預測、更容易管理。如果您對此一無所知,我希望這個解釋能夠澄清問題。
您可以在 CodePen 上查看和試驗本範例中使用的程式碼。
如果您喜歡這篇文章,請在 LinkedIn 和 Twitter 上與我聯絡!
以上是box-sizing: border-box 其實有什麼作用?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




