使用 React 和 Node.js 建立互動式地圖應用程式:初學者之旅
創建互動式地圖應用程式對於任何嶄露頭角的開發人員來說都是一個令人興奮的專案。這是學習如何整合各種技術並創建具有視覺吸引力和功能性的東西的絕佳方式。在這篇文章中,我將帶您了解開發互動式地圖應用程式的關鍵時刻,重點介紹我在過程中遇到的挑戰和解決方案。

想法
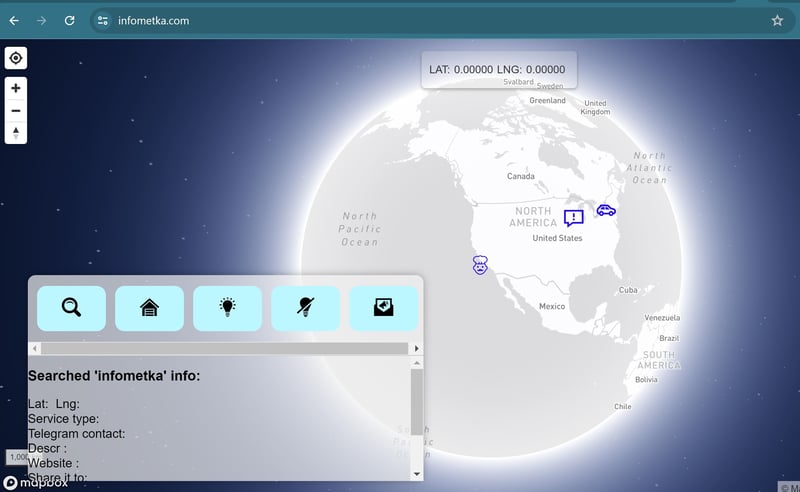
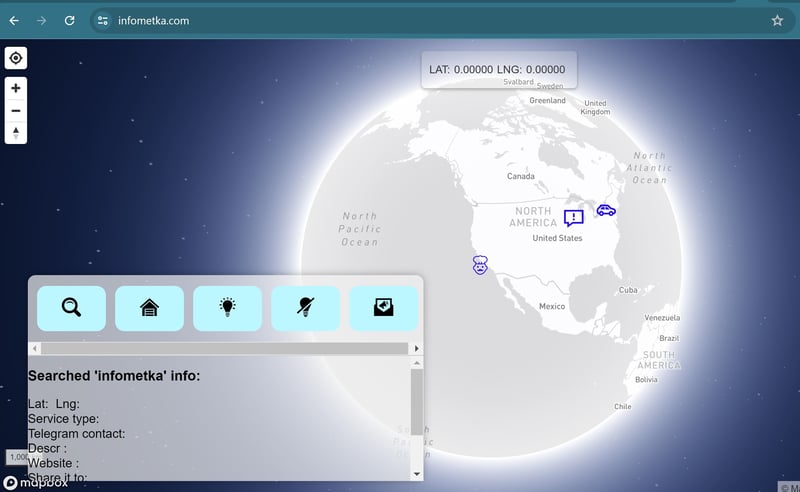
這個應用程式背後的想法是我創建的一個有用的工具,可以幫助人們共享和查找有關服務的資訊。該應用程式旨在為個人和公司提供一個方便的地方來分享其產品的詳細信息,特別關注本地服務。實際上它是一個幫助尋找其他服務的服務。它是一個交換有關本地和全球服務的聯絡資訊和廣告資訊的平台,顯示在易於使用的地圖上。 使用者可以放大查看單點,縮小查看群集。此外,Telegram 機器人允許用戶直接向應用程式提交數據,使其成為動態的互動體驗。
為什麼是網頁應用程式?
您可能有一個問題 - 為什麼我不是將其作為應用程式而是作為 Web 應用程式(網站)來執行此操作。答案是,如今新手很難向其他人推廣應用程式。由於該應用程式需要安裝,並且存在信任和安全問題,因此很少有人信任初學者。這就是為什麼我放棄了該應用程式並以網站的形式製作了它的類似物。其中甚至不需要註冊。如果需要,用戶可以使用電報添加內容。在我看來,我以一種相當原始的方式繞過了在網站上註冊的需要。至少我沒在任何地方看過這個。
技術堆疊
以下是該專案中使用的技術堆疊的簡要概述:
-
前端:React、react-map-gl、Axios
-
後端:Node.js、Express、MongoDB
-
電報機器人:node-telegram-bot-api
-
部署:Linode VDS、Debian
發展的關鍵步驟
-
設定地圖
-
react-map-gl:我們使用react-map-gl函式庫將Mapbox GL JS整合到我們的React應用程式中。這使我們能夠渲染地圖並處理縮放和平移等互動。
-
取得與格式化資料
-
資料取得:使用 Axios,我們從後端 API 取得地理資料。
-
GeoJSON 格式:資料需要採用 GeoJSON 格式才能與react-map-gl 一起使用。我們相應地格式化了資料並將其儲存在狀態中。
-
具有縮放等級的條件渲染
-
來源和標記元件:根據縮放級別,我們將資料點渲染為叢集(使用來源元件)或單一標記。這需要處理縮放更改和條件渲染邏輯。
-
useEffect 和 useState:React hooks 對於管理狀態和副作用至關重要,例如取得資料和更新視口。
-
處理點擊事件
-
叢集和點擊:我已經實現了點擊處理程序來放大叢集或顯示單點的詳細資訊。這涉及查詢渲染的功能並動態更新視口。
-
Telegram 機器人整合
-
node-telegram-bot-api:我使用這個函式庫設定了一個 Telegram 機器人,讓使用者可以直接透過 Telegram 訊息提交資料。然後處理這些數據並將其添加到我們的地圖中。
-
錯誤處理與除錯
-
常見問題:處理資料遺失或網路問題等錯誤至關重要。調試涉及檢查控制台日誌並確保資料格式正確。
-
部署
-
Linode VDS 和 Debian:應用程式部署在執行 Debian 的 Linode 虛擬專用伺服器上。這涉及到設定伺服器環境、部署 Node.js 應用程式並確保其順利運行。
主要挑戰和解決方案
-
資料格式:確保 GeoJSON 中的資料格式正確是常見的挑戰。這需要將獲取的數據仔細映射到所需的格式。
-
條件渲染:根據縮放等級處理不同的渲染邏輯需要很好地理解React hooks和狀態管理。
-
點擊處理:對地圖特徵實現精確的點擊處理,特別是區分集群和單點,雖然很棘手,但一旦掌握就會有回報。
-
Telegram 機器人整合:設定 Telegram 機器人並確保其與我們的後端正確通訊是一個學習曲線,但它為應用程式添加了獨特的互動元素。
結論
建立這個互動式地圖應用程式是一次有益的經歷,它教會了我很多關於整合不同技術和處理動態資料的知識。對於希望掌握各種技術的初學者程式設計師來說,這個專案是學習如何使用React 進行前端開發、Node.js 進行後端服務以及用於地圖渲染和Telegram 機器人整合等專業功能的附加程式庫的好方法。
掌握這些技術的關鍵是將專案分解為可管理的步驟,一次解決一個挑戰,並不斷測試和偵錯程式碼。
https://infometka.com/
以上是使用 React 和 Node.js 建立互動式地圖應用程式的詳細內容。更多資訊請關注PHP中文網其他相關文章!