這是前端挑戰 v24.07.24,CSS 藝術:娛樂的提交。
為紐約休閒板球聯盟創建一個網站是一個絕佳的機會,將我對網路開發的熱情與充滿活力的休閒運動精神結合起來。我的目標是創建一個生動且引人入勝的線上形象,反映板球社群和熱情。
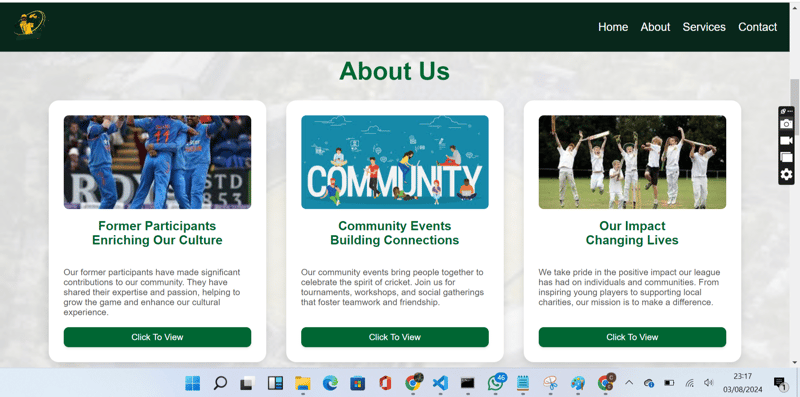
您可以查看即時網站https://vickyfyn3.github.io/new-york/。以下是展示網站各個部分的一些螢幕截圖:






建立紐約休閒板球聯盟網站的旅程涉及幾個關鍵步驟和學習經驗:
我首先概述了網站的核心部分:主頁、關於、服務和聯絡我們。我的目標是確保網站用戶友好、具有視覺吸引力並符合聯盟的動態本質。我使用 Font Awesome 作為圖標,並設計了一個響應式導覽列來增強使用者體驗。
對於「關於」部分,我實現了 Flexbox 來連續顯示卡片,使設計更具凝聚力和吸引力。這種方法允許響應式佈局很好地適應不同的螢幕尺寸。
確保配色方案和設計元素的一致性至關重要。我精心挑選的顏色和款式反映了板球聯賽充滿活力和熱情的環境。我還在服務部分使用 fa-dumbbell Font Awesome 圖示創造性地代表板球訓練。
為了讓「聯絡方式」部分脫穎而出,我設計了一個時尚的聯絡表單,其中包含姓名、電子郵件、主題和訊息欄位。我使用了帶有漸變背景的大膽“提交”按鈕,營造出現代感。此外,我還在具有不同背景的卡片佈局中包含了聯繫詳細信息,並嵌入了互動式地圖,以便於輕鬆訪問位置。
挑戰之一是確保導覽列在滾動時保持固定。我透過使用 CSS 屬性實現了這一點:
.navbar {
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 1000;
background-color: #333;
color: #fff;
display: flex;
align-items: center;
justify-content: space-between;
padding: 1rem;
}
此外,我調整了導覽列下方的內容以防止其被隱藏:
.content {
margin-top: 60px; /* Adjust based on the height of your navbar */
}
展望未來,我計劃添加更多互動功能並進一步優化網站的效能。我也希望收集板球聯賽社群的回饋意見,以不斷改進網站。
以上是紐約休閒板球聯盟網站項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!




