機器之能報道
編輯:楊文
絕大部分人依然不知道該如何使用。因此,我們推出了「AI在用」專欄,透過直覺、有趣且簡潔的人工智慧使用案例,來具體介紹AI使用方法,並激發大家思考。
我們也歡迎讀者投稿親自實踐的創新用例。

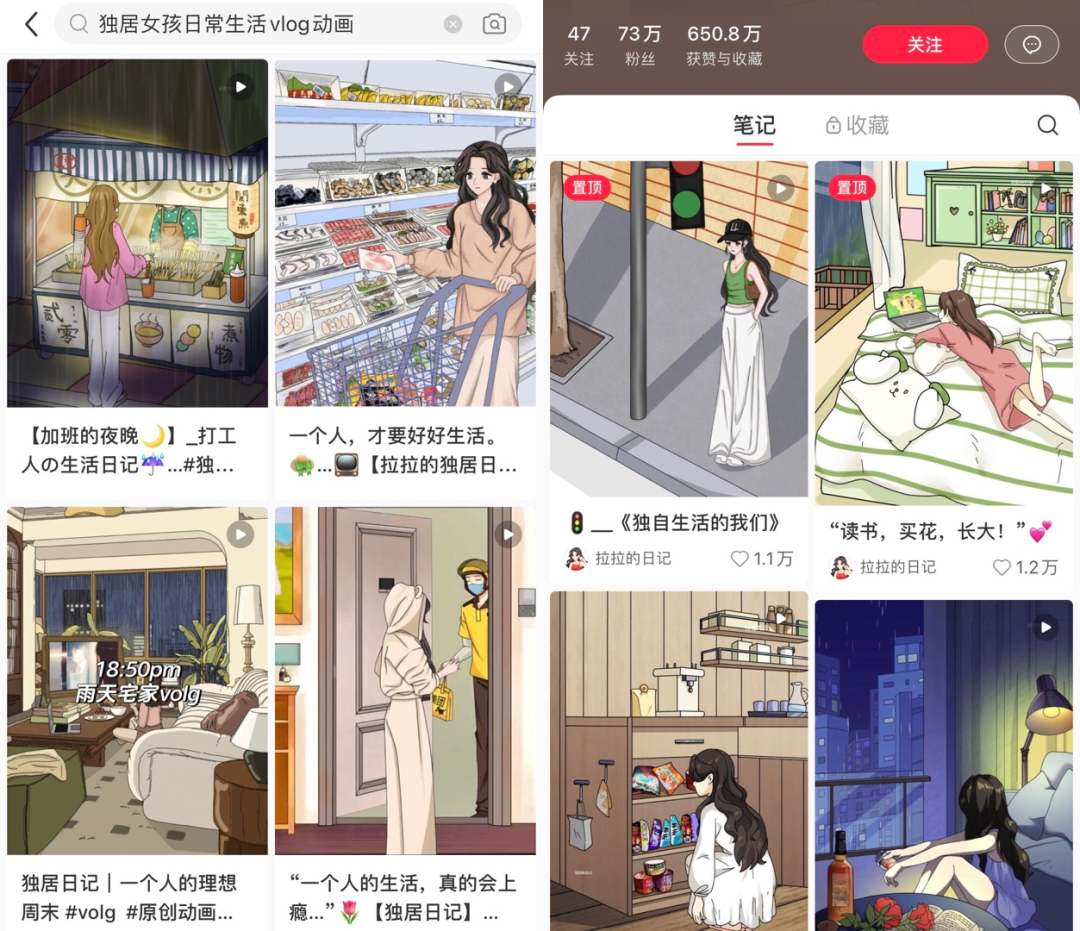
一個插畫風格的動畫,再配上幾句治愈系文案,短短幾天就能輕鬆狂攬上萬點贊,粉絲數更是蹭蹭往上漲。
其實,這種事兒,AI 也能幹,而且賊拉簡單,包教包會的那種。
用到的工具也都是我們的「老熟人」: Kimi、即夢和剪映
Kimi、即夢和剪映
,均免費,
即拿即用。接下來,我們就親身體驗一下。
-1-
Kimi 生成腳本
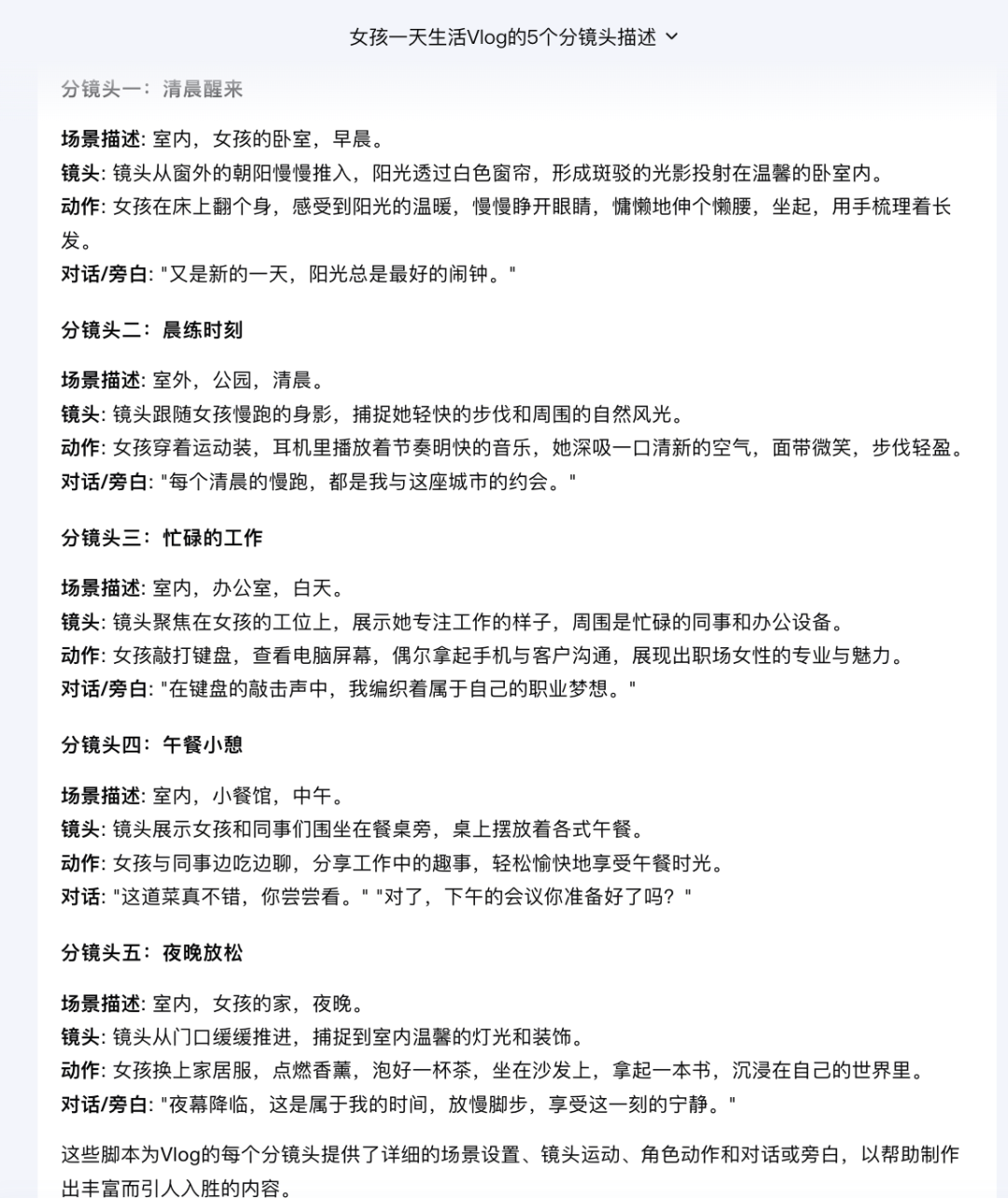
要製作這類生活 Vlog,首先得有個腳本,把每個鏡頭畫面描述出來。我們請出老朋友 Kimi,輸入提示詞:
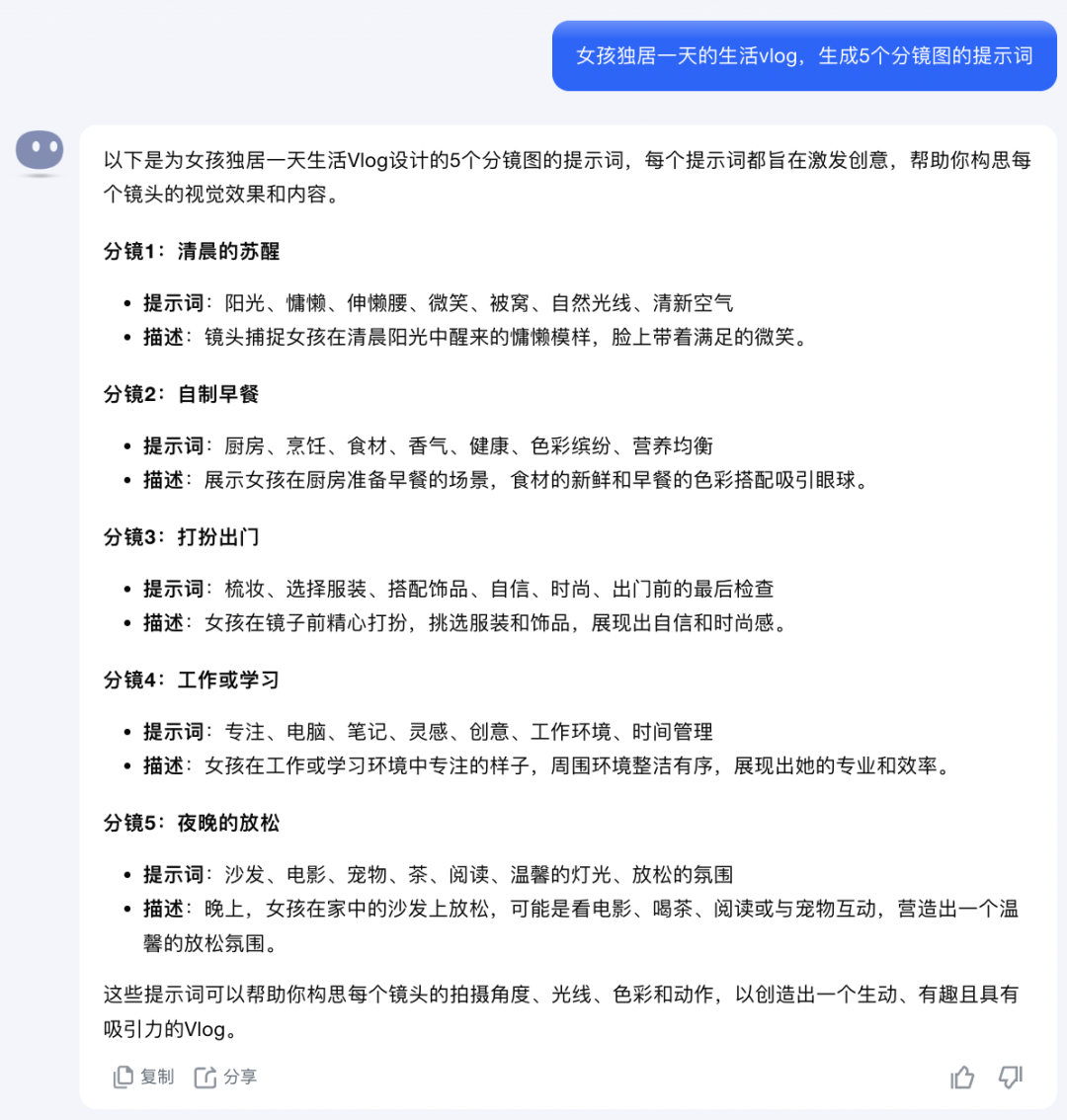
請幫我寫一個女孩一天的生活 Vlog,5 個分鏡頭腳本。基於以上分鏡頭,再讓 Kimi 產生對應的 AI 繪畫提示詞。


-2-
即夢生成治癒系生成詞
即夢生成治癒系詞,接下來是腳本和相關提示詞。
為了讓畫面風格以及人物保持一致性,我們選擇即夢的「參考圖」功能。
即夢連結:
https://jimeng.jianying.com/ai-tool/home
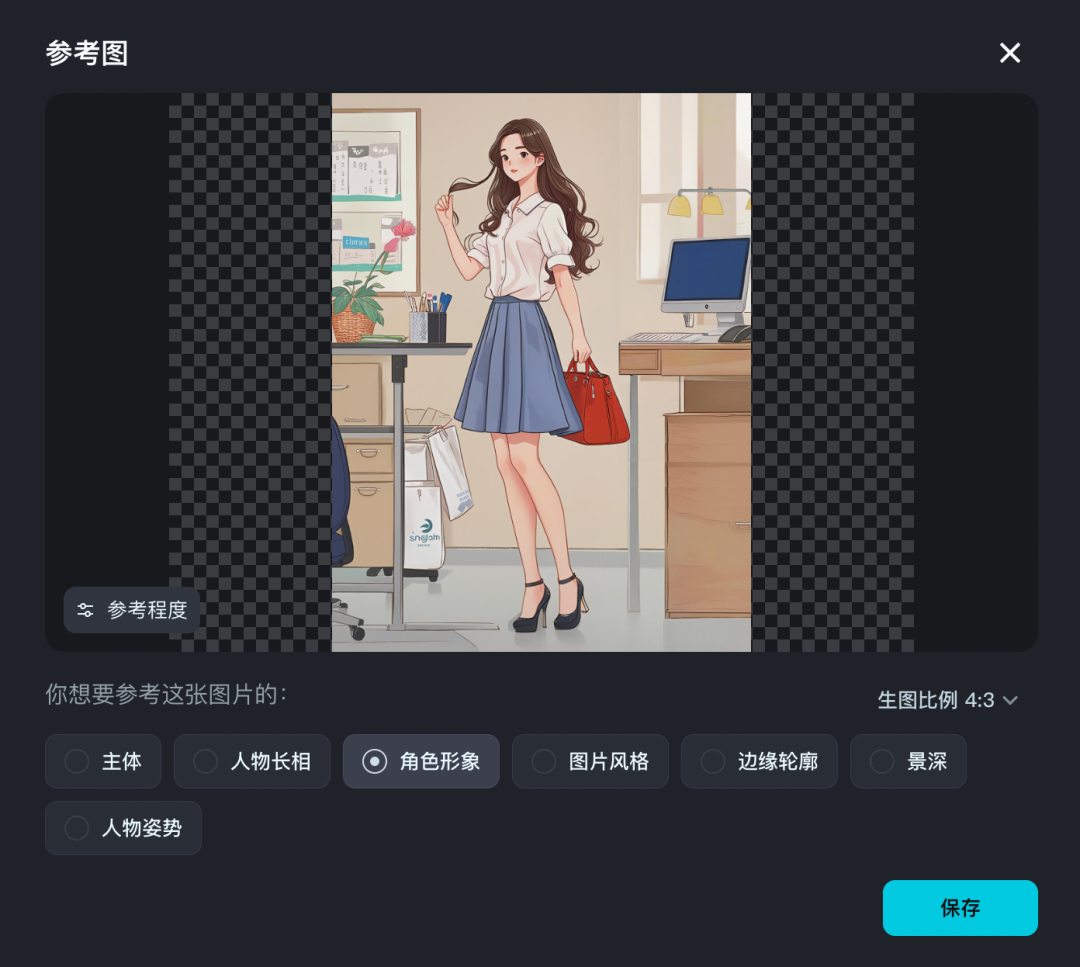
開啟即夢官網,點選「圖片產生」,匯入參考圖,選擇「角色形象」。
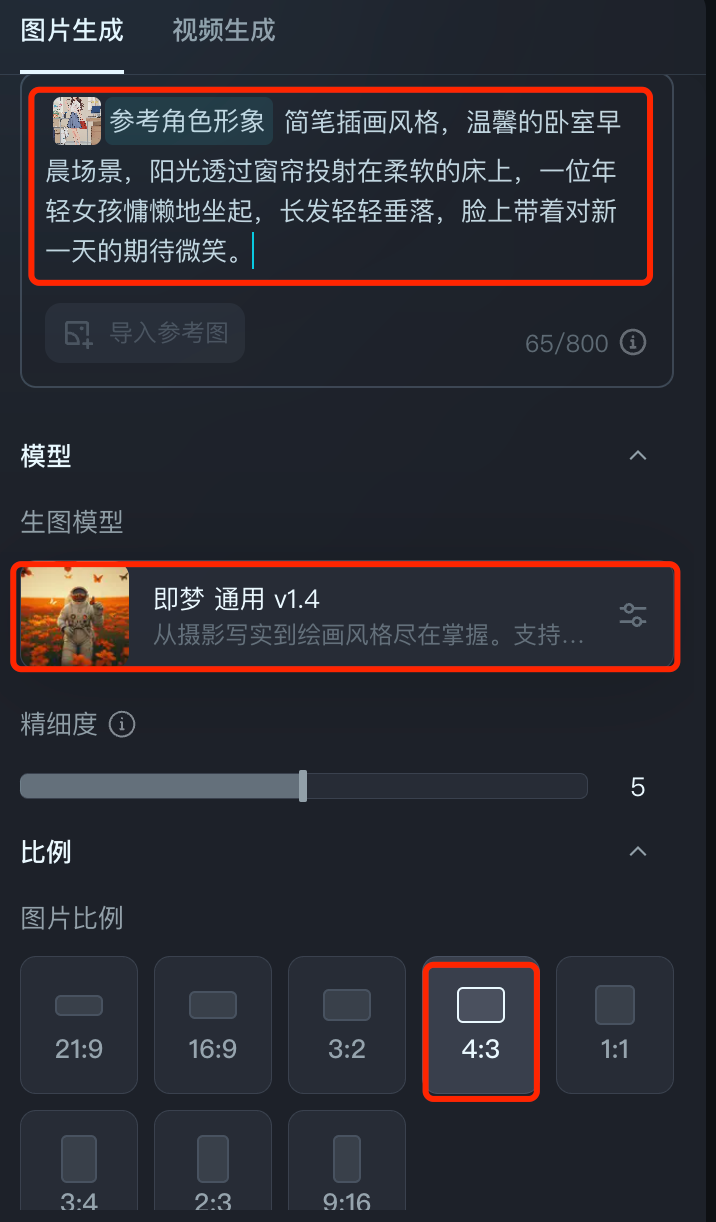
 接著將 Kimi 產生的提示詞分別複製到輸入框,選擇生圖模型「即夢通用 v1.4」,圖片比例為 4:3。很快,每個鏡頭即夢就能生成 4 張圖片。
接著將 Kimi 產生的提示詞分別複製到輸入框,選擇生圖模型「即夢通用 v1.4」,圖片比例為 4:3。很快,每個鏡頭即夢就能生成 4 張圖片。
 為了後期剪輯時畫面更連貫自然,我們還可以產生幾張空鏡頭圖片,例如桌子上的鬧鐘、家門口等。
為了後期剪輯時畫面更連貫自然,我們還可以產生幾張空鏡頭圖片,例如桌子上的鬧鐘、家門口等。
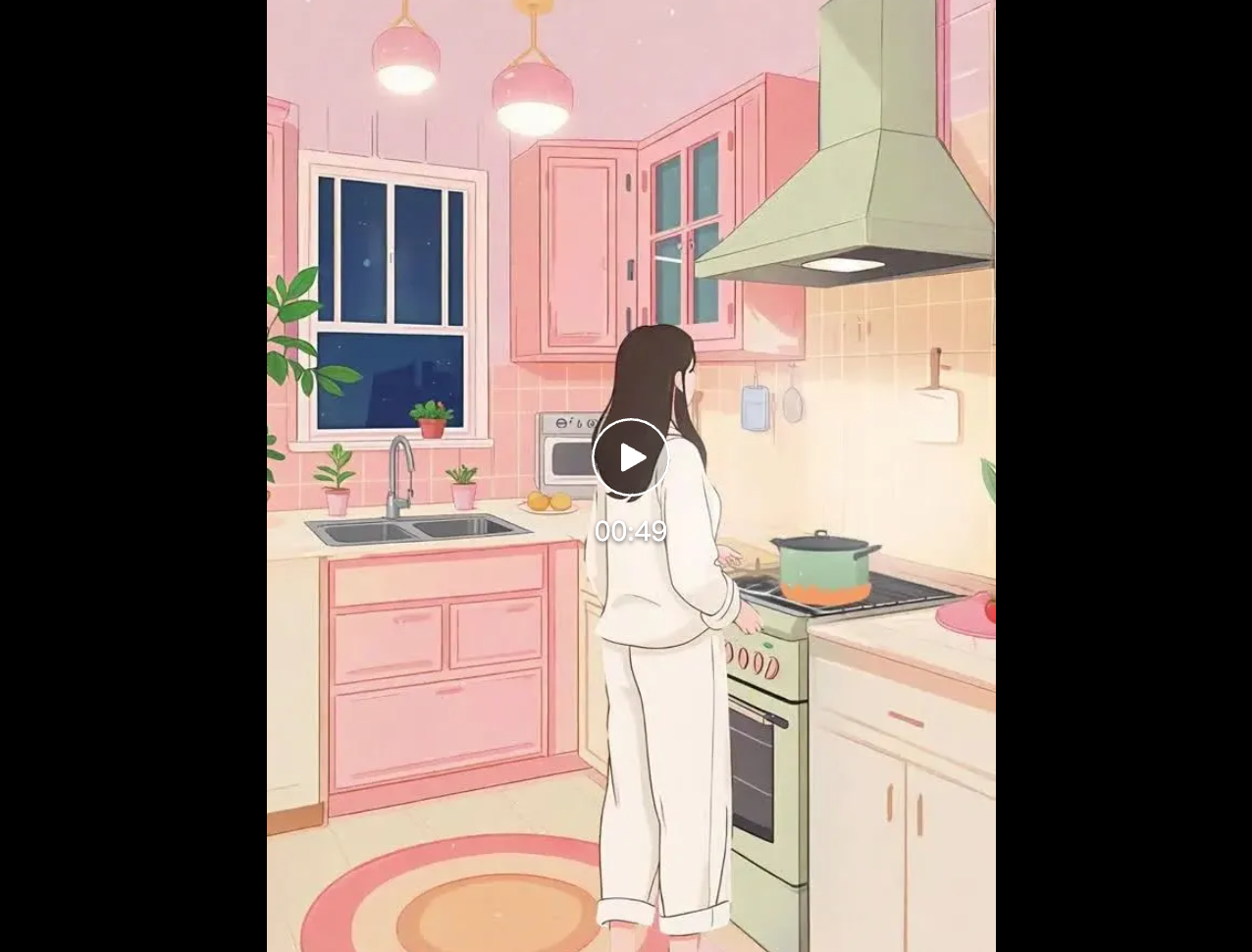
我們從中挑選幾張質感、美感過關的圖片。
如果想讓畫面動起來,我們還可以使用 Vidu、可靈或即夢的圖生視訊功能。 (看詳情請移步:實測7款「Sora級」影片產生神器,誰有本事登上「鐵王座」?)
我們以可靈為例。上傳一張女孩坐在電腦前的圖片,輸入提示詞「女孩敲打鍵盤」,等待一兩分鐘,可靈就能產生一段影片。
效果如下:

影片連結:https://www.php.cn/link/001b8e3cf76f4e64cbe5be9882db4aa0
,圖片也容易產生畫面,我們也容易產生幾次影像可以保留原圖,直接在剪影片環節中,加幾張貼紙。
-3-
剪映拼接影片
萬事俱備,只欠剪影片了。
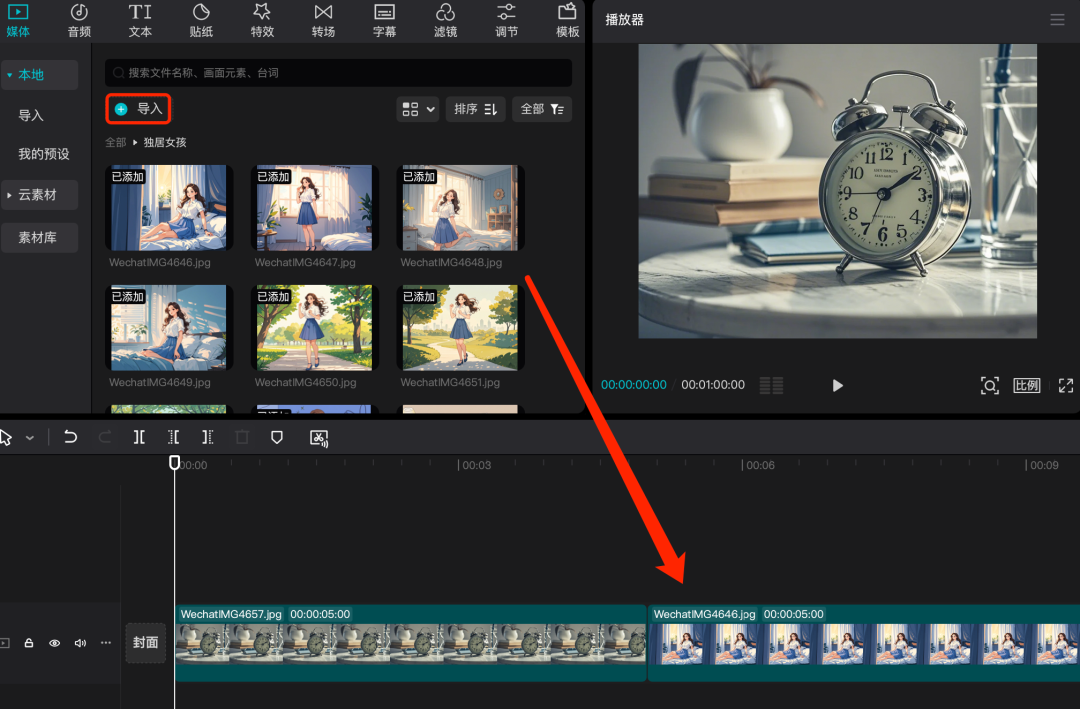
我們將以上生成的圖片和視頻,通通導入剪映,然後按照分鏡頭腳本的順序,將這些素材拖到時間軸上。

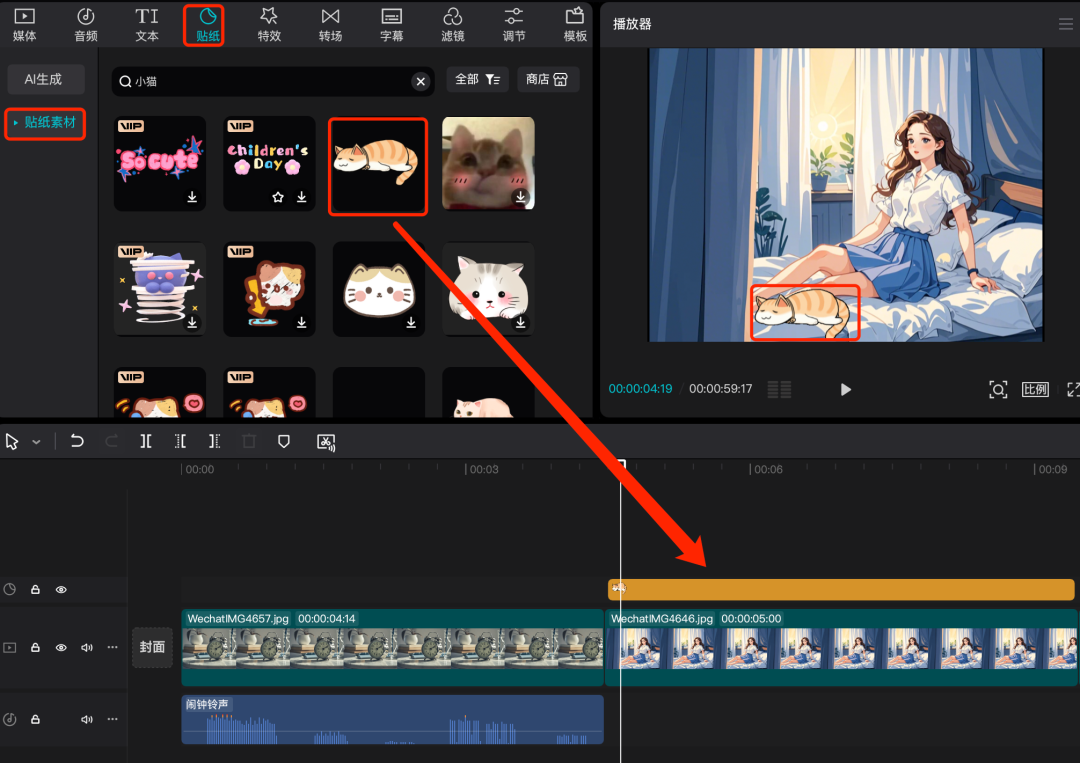
為了讓畫面更生動,我們可以根據畫面內容添加音效、貼紙等。
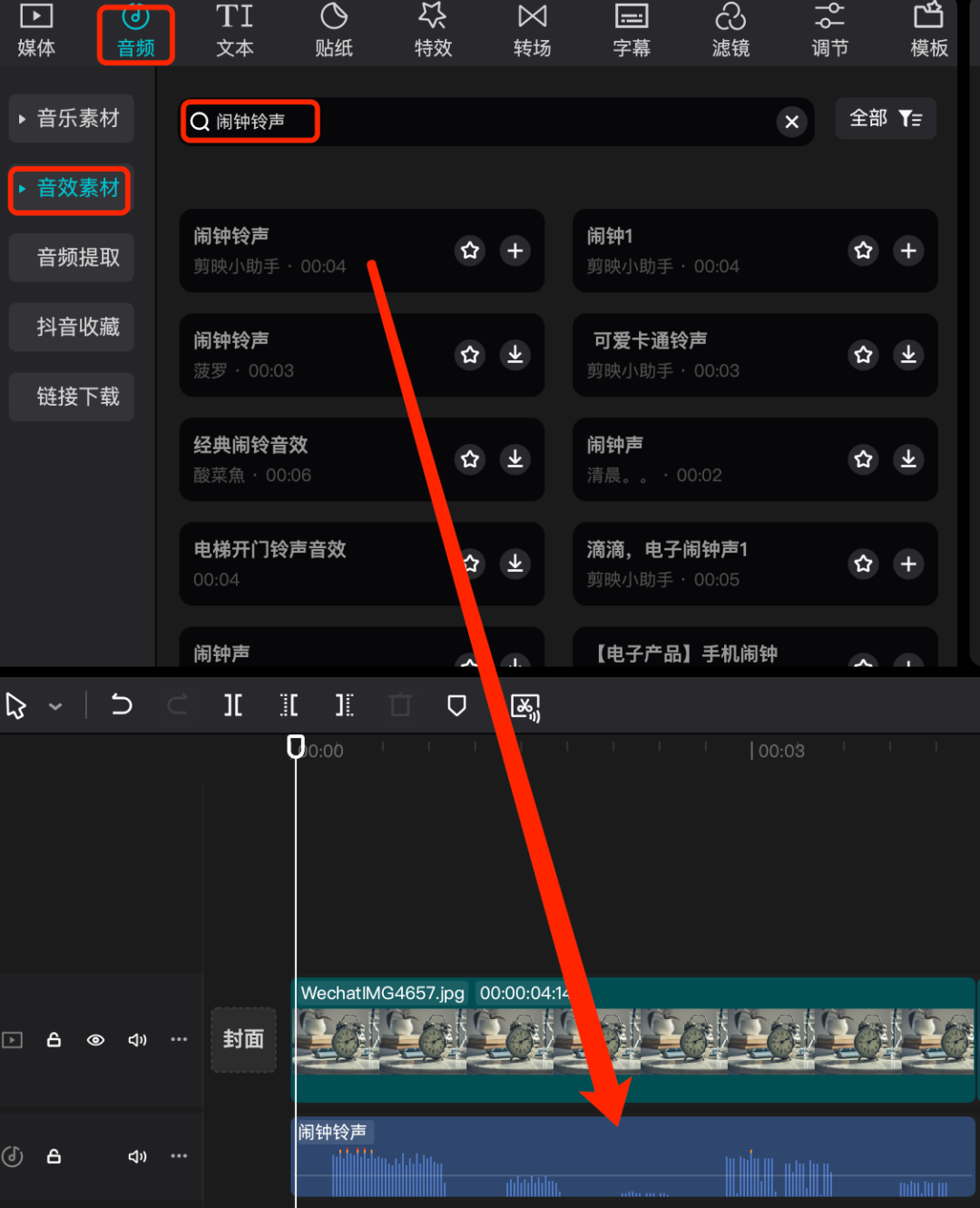
例如,第一個畫面鬧鐘響起,我們在“音頻”欄中選擇“音效素材”,輸入“鬧鐘鈴聲”,選擇喜歡的音效添加到時間軸。

我們還可以在「貼紙」欄中找到小貓的素材,將其添加到畫面中,使得鏡頭不至於太單調。

以上操作完成後,匯出影片即可。
我們來看看效果:
 我們來看看效果:
我們來看看效果:
https://www.php.cn/link/001b8e3cf76f4e64cbehttps://www.php.cn/link/001b8e3cf76f4e64cbe5be982今天的 AI 小課堂就到這兒,古德拜!
工具連結-Kimi 連結:
https://kimi.moonshot.cn/
ai-tool/home
剪映APP
以後我們會帶來更多AI用例,也歡迎大家進群交流。
以上是AI在用 | AI製作獨居女孩生活Vlog,3天狂攬萬點讚量的詳細內容。更多資訊請關注PHP中文網其他相關文章!




