Vscode怎麼編輯Markdown Vscode編輯Markdown的方法
大家是否也在使用功能強大的 Vscode 軟體?或許你們正在苦惱如何使用 Vscode 編輯 Markdown。別急,php小編小新已經為您準備了詳細的教程,將在以下內容中為您一一解答。
Vscode怎麼編輯Markdown? Vscode編輯Markdown的方法
先開啟Vscode編輯器。

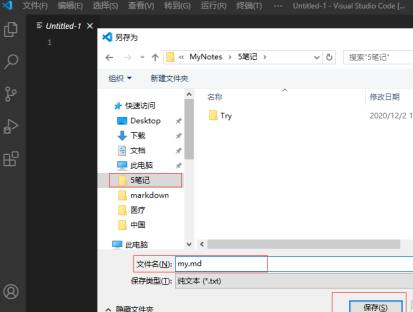
按Ctrl+S儲存,選擇儲存目錄,檔案名稱設定為md文件,點選儲存。

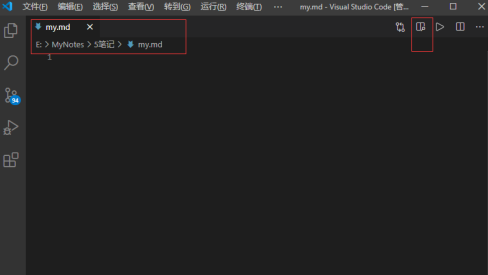
這樣就建立了Markdown文件,點選右邊的「開啟側邊預覽」。

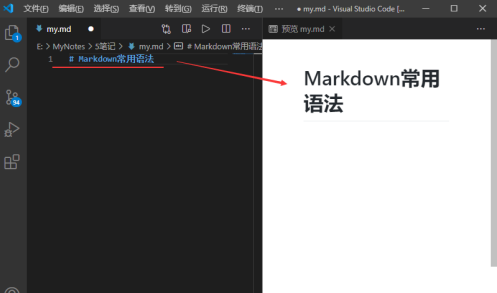
這樣當我們再Vscode編輯,就可以同時在右側查看Markdown效果

設定標題:輸入#號+空格或tab+文字,一共六級標題分別對應六個#號。

清單:使用* 、-、+後面加上空格或Tab可以輸入無序列表;使用數字並加上. 然後按空格或Tab鍵就可以建立有序列表。

單行程式碼:程式碼之間分別用一個反引號包起來
程式碼區塊:程式碼之間分別用三個反引號包起來,且兩邊的反引號單獨佔一行

以上是Vscode怎麼編輯Markdown Vscode編輯Markdown的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Microsoft Powertoys的價格是多少?
Apr 09, 2025 am 12:03 AM
Microsoft Powertoys的價格是多少?
Apr 09, 2025 am 12:03 AM
MicrosoftPowerToys是免費的。這套由微軟開發的工具集合旨在增強Windows系統功能,提升用戶工作效率。通過安裝和使用FancyZones等功能,用戶可以自定義窗口佈局,優化工作流程。
 Powertoys的最佳選擇是什麼?
Apr 08, 2025 am 12:17 AM
Powertoys的最佳選擇是什麼?
Apr 08, 2025 am 12:17 AM
thebestalternativestopowertoysforwindowsersareautohotkey,windowgrid,andwinaerotweaker.1)autohohotkeyoffersextensextensExtensExtensIvesCriptingForautomation.2)WindowGridProvidesIntergrid witchGridProvidesIntergrid
 Microsoft Powertoys是否需要許可證?
Apr 07, 2025 am 12:04 AM
Microsoft Powertoys是否需要許可證?
Apr 07, 2025 am 12:04 AM
MicrosoftPowerToys不需要許可證,是免費的開源軟件。 1.PowerToys提供多種工具,如FancyZones用於窗口管理,PowerRename用於批量重命名,ColorPicker用於顏色選擇。 2.用戶可以根據需求啟用或禁用這些工具,提升工作效率。
 如何下載Microsoft Powertoys?
Apr 04, 2025 am 12:03 AM
如何下載Microsoft Powertoys?
Apr 04, 2025 am 12:03 AM
下載MicrosoftPowerToys的方法是:1.打開PowerShell並運行wingetinstallMicrosoft.PowerToys,2.或訪問GitHub頁面下載安裝包。 PowerToys是一套提升Windows用戶生產力的工具,包含FancyZones和PowerRename等功能,可通過winget或圖形界面安裝。
 Microsoft Powertoys是免費的還是付費的?
Apr 06, 2025 am 12:14 AM
Microsoft Powertoys是免費的還是付費的?
Apr 06, 2025 am 12:14 AM
MicrosoftPowerToys是完全免費的。這個工具集提供了增強Windows操作系統的開源實用程序,包括FancyZones、PowerRename和KeyboardManager等功能,幫助用戶提高工作效率和自定義操作體驗。
 Powertoys是Windows 11的一部分嗎?
Apr 05, 2025 am 12:03 AM
Powertoys是Windows 11的一部分嗎?
Apr 05, 2025 am 12:03 AM
PowerToys不是Windows11的默認組件,而是微軟開發的需單獨下載的工具集。 1)它提供如FancyZones和Awake等功能,提升用戶生產力。 2)使用時需注意可能的軟件衝突和性能影響。 3)建議選擇性啟用工具並定期更新以優化性能。






