JS 中的 CSS
「CSS-in-JS」是一個從樣式元件開始並在 Javascript 定義樣式的流程。
樣式組件、Emotion、Mantine 等
優點
- 適用範圍較小。
- 您可以使用 css 模組來縮小 CSS 範圍
它與 - 元件定義在同一位置。 (並置)
- 可以使用Javascript變數。
劣勢
- 存在運行時開銷
- 您必須下載CSS in JS庫檔案。
- 情感為 7.9KB。
- Mantine 是 134KB!
巨大的缺點
- 頻繁插入 CSS 規則會導致大量計算工作。
- 情緒與 CSS 的比較
- 使用 CSS 時效能提高了約 50%。
- 使用SSR時,會出現各種各樣的問題。
- 如果你查看 Emotion 儲存庫,你會發現有很多問題。
真實世界的表現比較
我們透過使用生產中實際使用的程式碼來比較 CSS-in-JS 和 Tailwind 來測量效能。
設定
- CSS-in-JS 使用 Mantine(基於 Emotion)。
- 效能測量使用 React 開發工具。
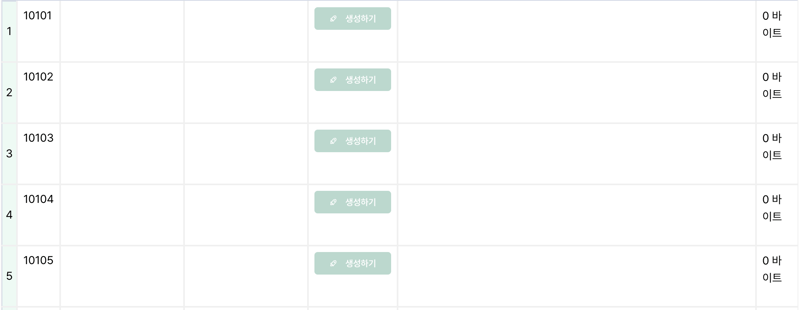
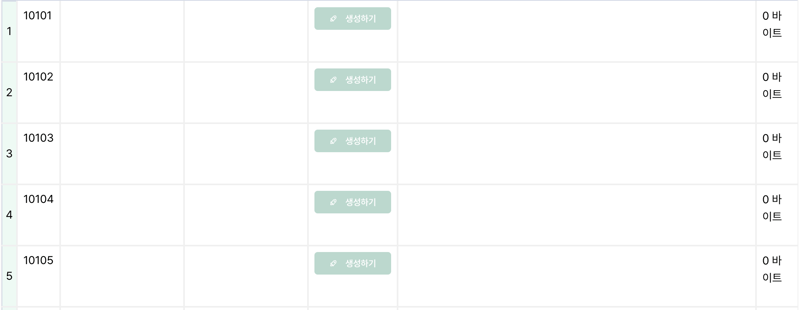
- 效能測量目標是一個30 * 5的Table(元件名稱:SheetTable)。
螢幕

實驗進展
當您按下 - 按鈕時,將呈現上面的螢幕
。
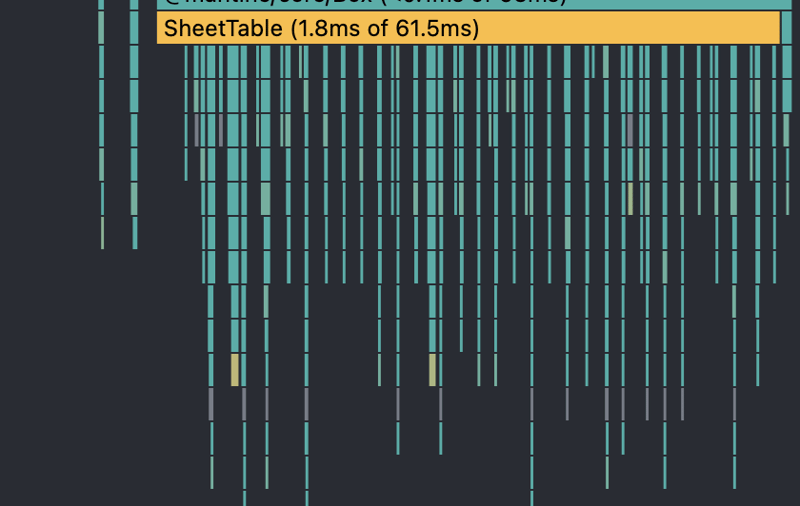
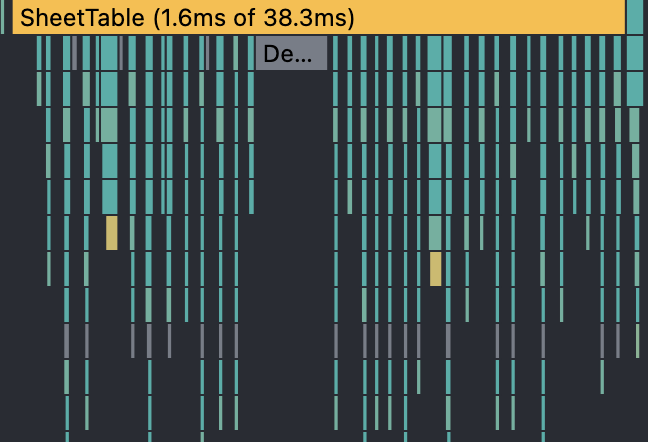
- 在 React Profiler 中開啟錄製並按下按鈕來錄製螢幕渲染。
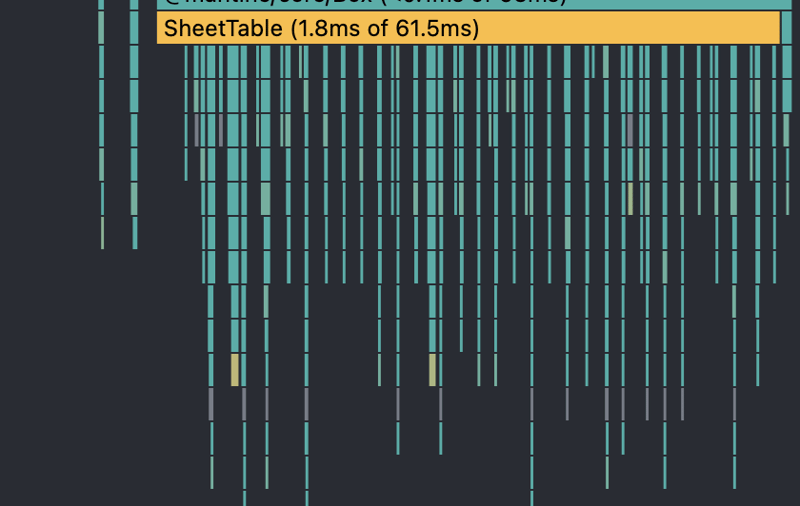
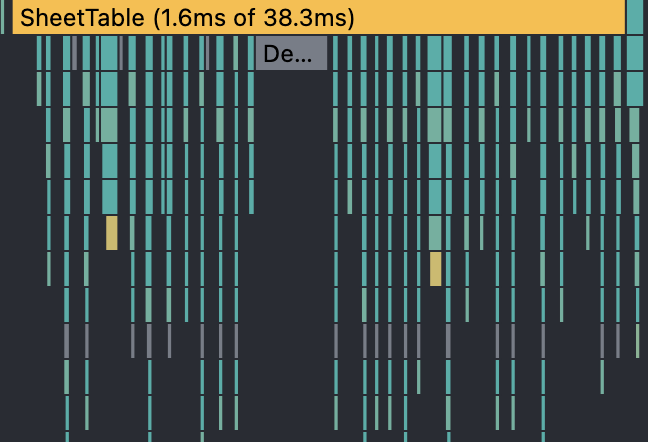
- 測量SheetTable的渲染時間。
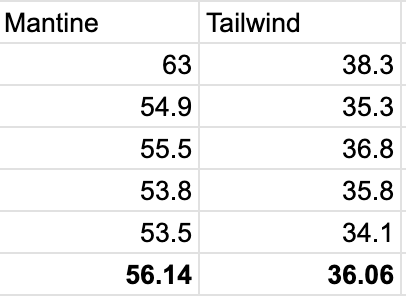
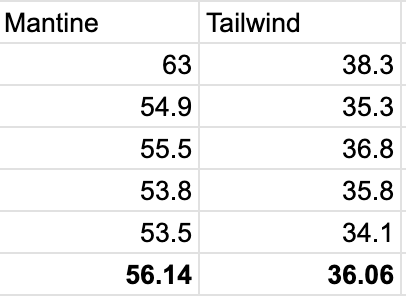
- 總共執行5次並計算平均值。
CSS-in-JS (Mantine)

順風

結果
- 渲染時間減少約 36%。
- 即使只是更改一個儲存格程式碼也會帶來顯著的效能提升。 (當然,大部分都是細胞)
- 在 60Hz 顯示器上,1 幀為 16ms,但 3 幀 ->變成了2幀

結論
- 使用靜態產生的 CSS 在效能方面好得多。
- 除非需要使用 JS 變量,否則請使用 Tailwind。
- (補充)引入SSR,方便放棄CSS-in-JS。
參考號
[1] https://dev.to/srmagura/why-were-writing-up-wiht-css-in-js-4g9b
以上是與 CSS-in-JS 分手的詳細內容。更多資訊請關注PHP中文網其他相關文章!