為了直觀地顯示圖形,必須為每個頂點分配一個位置。上一節介紹如何使用 Graph 介面、AbstractGraph 類別和 UnweightedGraph 類別對圖進行建模。本節討論如何以圖形方式顯示圖表。為了顯示圖形,您需要知道每個頂點的顯示位置以及每個頂點的名稱。為了確保圖形可以顯示,我們定義了一個名為Displayable 的接口,它具有獲取x- 和y- 坐標及其名稱的方法,以及在下面的程式碼中使可顯示的頂點實例。

具有 可顯示 頂點的圖形現在可以顯示在名為 GraphView 的窗格上,如下面的程式碼所示。

要在窗格上顯示圖形,只需透過將圖形作為建構子中的參數傳遞來建立 GraphView 的實例(第 9 行)。圖的頂點類別必須實作 Displayable 介面才能顯示頂點(第 13-22 行)。對於每個頂點索引 i,呼叫 graph.getNeighbors(i) 傳回其鄰接清單(第 26 行)。從此列表中,您可以找到與 i 相鄰的所有頂點,並繪製一條線將 i 與其相鄰頂點連接起來(第 27-34 行)。

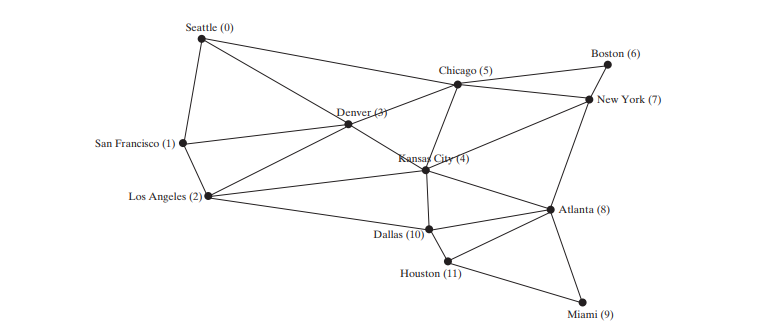
下面的程式碼給出了顯示上圖圖形的範例,如下圖所示。

import javafx.application.Application;
import javafx.scene.Scene;
import javafx.stage.Stage;
public class DisplayUSMap extends Application {
@Override // Override the start method in the Application class
public void start(Stage primaryStage) {
City[] vertices = {new City("Seattle", 75, 50),
new City("San Francisco", 50, 210),
new City("Los Angeles", 75, 275), new City("Denver", 275, 175),
new City("Kansas City", 400, 245),
new City("Chicago", 450, 100), new City("Boston", 700, 80),
new City("New York", 675, 120), new City("Atlanta", 575, 295),
new City("Miami", 600, 400), new City("Dallas", 408, 325),
new City("Houston", 450, 360)};
// Edge array for graph
int[][] edges = {
{0, 1}, {0, 3}, {0, 5}, {1, 0}, {1, 2}, {1, 3},
{2, 1}, {2, 3}, {2, 4}, {2, 10},
{3, 0}, {3, 1}, {3, 2}, {3, 4}, {3, 5},
{4, 2}, {4, 3}, {4, 5}, {4, 7}, {4, 8}, {4, 10},
{5, 0}, {5, 3}, {5, 4}, {5, 6}, {5, 7},
{6, 5}, {6, 7}, {7, 4}, {7, 5}, {7, 6}, {7, 8},
{8, 4}, {8, 7}, {8, 9}, {8, 10}, {8, 11},
{9, 8}, {9, 11}, {10, 2}, {10, 4}, {10, 8}, {10, 11},
{11, 8}, {11, 9}, {11, 10}
};
Graph<City> graph = new UnweightedGraph<>(vertices, edges);
// Create a scene and place it in the stage
Scene scene = new Scene(new GraphView(graph), 750, 450);
primaryStage.setTitle("DisplayUSMap"); // Set the stage title
primaryStage.setScene(scene); // Place the scene in the stage
primaryStage.show(); // Display the stage
}
public static void main(String[] args) {
Application.launch(args);
}
static class City implements Displayable {
private int x, y;
private String name;
City(String name, int x, int y) {
this.name = name;
this.x = x;
this.y = y;
}
@Override
public int getX() {
return x;
}
@Override
public int getY() {
return y;
}
@Override
public String getName() {
return name;
}
}
}
類別 City 被定義為以座標和名稱對頂點建模(第 39-63 行)。程式使用 City 類型的頂點建立一個圖(第 30 行)。由於 City 實作了 Displayable,因此為圖表建立的 GraphView 物件會在窗格中顯示圖表(第 33 行)。
以上是圖形視覺化的詳細內容。更多資訊請關注PHP中文網其他相關文章!




