此 JavaScript 程式使用陣列實作一個簡單的堆疊,根據後進先出 (LIFO) 原則演示新增、刪除和顯示元素等關鍵操作。
初始數組(資料):
let Data = [10, 20, 30, 40, 50, 60, 70, 80, 90];
顯示原始陣列:
console.log("Varignal Array ", Data);
AddEle 函數:
function AddEle(val) {
if (isFull()) {
console.log("Array is Full ,Element Can't add ..!");
} else {
console.log(`Add New >> ${val} Element..!`);
Data.push(val);
}
}
功能齊全:
function isFull() {
if (Data.length >= 10) {
return true;
} else {
return false;
}
}
刪除功能:
function Remove(item) {
if (isEmpty()) {
console.log("Array is empty..!");
} else {
console.log("Removed Arry's Last Element..!");
Data.pop(item);
}
}
isEmpty 函數:
function isEmpty() {
if (Data.length === 0) {
return true;
} else {
return false;
}
}
顯示功能:
function Display() {
console.log("Upadted Array ..!", Data);
}
執行功能:
AddEle(200); // Attempts to add 200 to the array. Remove(); // Removes the last element from the array. Display(); // Displays the updated array.
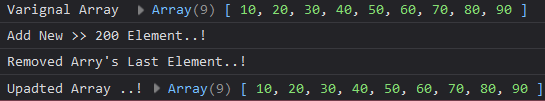
輸出:

以上是使用 LIFO 原理的 JavaScript 堆疊的詳細內容。更多資訊請關注PHP中文網其他相關文章!




