在日益全球化的世界中,快速且準確地兌換貨幣的能力比以往任何時候都更重要。無論您是在旅行、線上購物,還是只是專注於市場,擁有一個觸手可及的可靠工具都會帶來很大的不同。輸入貨幣轉換應用程式 — 一款 React Native 應用程序,旨在透過即時匯率簡化貨幣轉換。
在本文中,我們將探討此應用程式的功能、建立它所使用的技術,以及如何開始進行本機設定。
貨幣轉換應用程式利用多種現代技術來提供其功能:
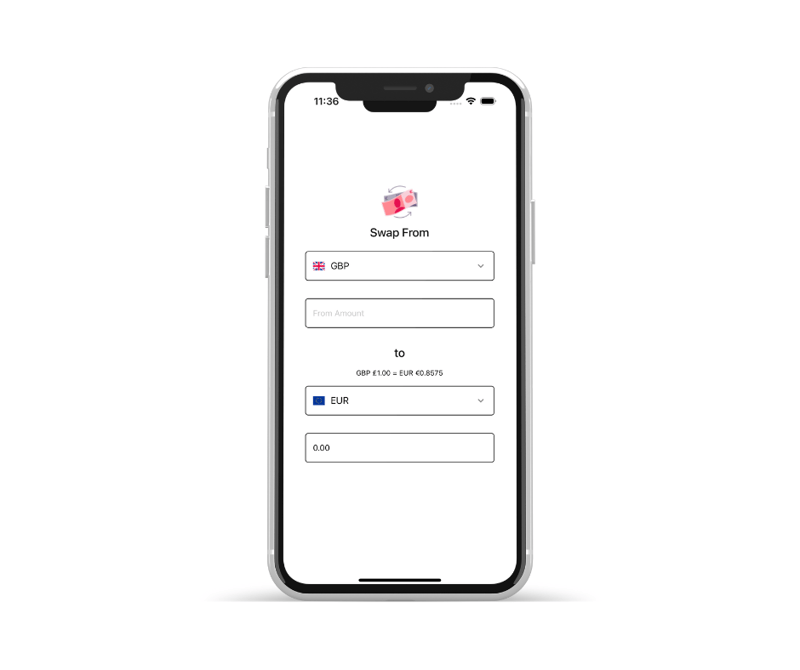
查看此螢幕截圖,展示了應用程式的介面:

按照以下簡單步驟在本機電腦上設定貨幣轉換應用程式:
git clone https://github.com/AneeqaKhan/CurrrencyConversion.git
cd CurrrencyConversion
npm install
cd ios pod install cd ..
npx react-native run-ios
npx react-native run-android
請隨意深入儲存庫來探索完整的程式碼庫、報告問題或為專案做出貢獻。
快樂編碼!
以上是創建貨幣轉換 React Native 應用程式的詳細內容。更多資訊請關注PHP中文網其他相關文章!




